
res.json()
항상 fetch때부터 res.json()이 뭔지 궁금했는데 이제 좀 알 것 같다.
res.json()은 매개변수에 JSON.stringify를 사용한 후 그 값을 res.send()로 바꿔주는 것이다.
공식문서에도 그렇게 적혀 있는데, 처음 봤을땐 이해를 하지 못했다.
먼길을 돌고 돌아 그 짧은 한문장 속의 의미를 알았다.
res.json()의 목적은 JSON응답을 보내는 것이다.
잠깐 res.send()를 살펴보면 res.send는 배열이나 객체의 content-type을 JSON으로 지정한다.
그렇다면 JSON은 Object랑 비슷하니깐, res.json()은 필요가 없지 않나? 라는 생각이 들 수 있다.
하지만 다시 살펴보면 JSON은 function, undefined 등 몇몇 지원하지 않는 타입이 있다. 이때 JSON.stringify를 사용하여
JSON string형태로 바꾼 후 res.send를 하는 것이다.
아래 홈페이지는 res.json(), res.send(), res.end()를 정리한 글이다.
https://wnsdufdl.tistory.com/101
Express : res.end() res.send() res.json() 차이
res.end() response 과정을 빠르게 끝낸다. 데이터 처리 없이 빠르게 response를 끝낼때 사용한다. 만약 data 처리가 필요하다면 res.send()나 res.json()을 사용하자 res.send() HTTP response 를 보낸다. 파라..
wnsdufdl.tistory.com
JSON
그리고 이번 계기를 통해 내가 JSON에 대해 완전 잘못이해하고 있었다는 걸 알았다.
JSON은 문자열이며 생긴것은 키/값 으로 이루어진 객체이다.
typeof 를 하면 string이지만 양쪽 끝에 따옴표를 빼면 객체가 된다는 뜻이다.
JSON의 type이 문자열인건 알고 있었는데, 문제는 지금껏 문자열, 배열, 객체 모든 모양으로 있는 줄 알았다.
이 상태로 공부를 하니 fetch()에서 res.json()을 만나면서 부터 뭔가가 이상했다.
object랑 json이 비슷한모양이다. 이런 내용을 읽을 때 마다 뇌정지가 왔다.
오늘 res.json()공부를 하면서 JSON을 내가 아주 잘못 알고 있었다는 것을 알았고 새로 다시 공부 했다.
https://wnsdufdl.tistory.com/102
JSON(JavaScript Object Notation)
사실 이글을 보는 것 보다 공식문서를 가는게 가장 좋다. 한국어로 설명되어 있다. 공식문서가 좀 딱딱한 면이 있어서 쉬운 글을 보고 싶다면 계속 읽어보자. JSON 사용하는 이유 : 단순히 데이터
wnsdufdl.tistory.com
//JSON 예시
{
"이름":"테스트",
"나이":25, // number 가능
"특기":["축구","기타"] // array 가능
"성적":{"열역학":"A+","재료역학":"A+","유체역학":"A+","동역학":"A+"}
// object 가능
"군필":true
// boolean 가능
}
새로 알게 된 것
Content-Length :
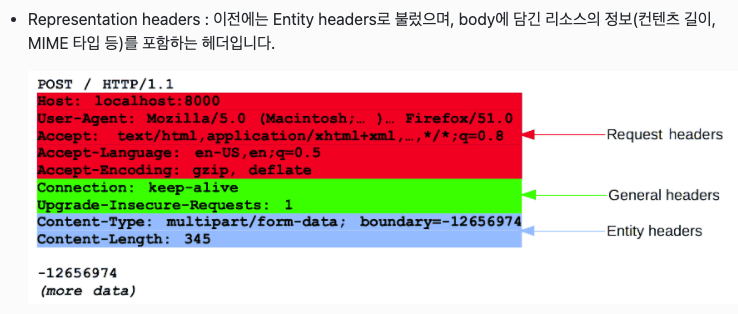
- Entity-header에 속한다.(Entity-header는 밑에 그림에 설명)
- HTTP 요청에서 Content-Length 는 선택사항이다. GET,DELETE의 경우 길이가 0이어야 한다. POST일때는 Content-Length가 지정되고 메시지 행의 길이와 일치하지 않으면 메시지는 잘리거나 지정된 길이까지 null로 채워진다.
- Content-Length는 컨텐츠가 없는 경우(값이 0)에도 항상 HTTP response에서 리턴된다

'TIL > 코드스테이츠 TIL' 카테고리의 다른 글
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +56 (0) | 2021.09.13 |
|---|---|
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +55 (0) | 2021.09.12 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +53, express (0) | 2021.09.10 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +52, (0) | 2021.09.09 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +51, 날씨알리미앱 (0) | 2021.09.08 |



