
환경변수
export: 환경변수 확인하기 && 환경변수 임시 적용
Linux 운영체제에는 이미 많은 환경변수가 설정되어 있다.
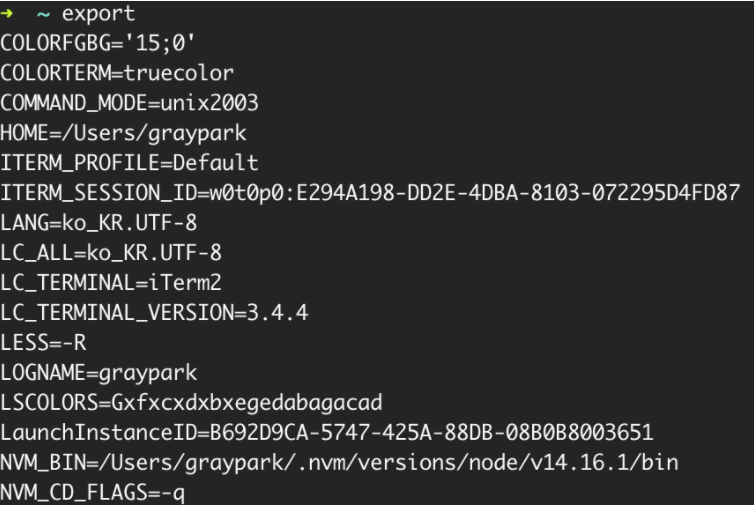
터미널에 명령어 export를 입력해, 기록된 환경변수를 확인할 수 있다.

명령어 export 를 이용하면, 새로운 환경변수를 추가할 수 있다. 다음과 같이 새로운 환경변수 urclass="is good" 을 설정해보자.
이때등호 표시(Equal sign, =) 앞뒤에는 반드시 공백이 없어야 한다.
export 명령어로 환경변수를 설정한다.
export urclass="is good"
dotenv: 자바스크립트에서 환경변수 사용하기
npm 모듈 dotenv를 사용하면, 자바스크립트에서 환경변수를 사용할 수 있다.
npm 모듈을 설치하고 사용하기 위해서, 새로운 폴더를 만들고 npm init을 입력한다.
그리고 npm i dotenv를 입력해 모듈을 설치한다. 이때 생성된 폴더는 설치할 모듈과 이름이 같아서는 안된다.
mkdir environment_variable
cd environment_variable
npm init # 엔터 키를 여러번 입력해 init을 마친다.
npm i dotenv # dotenv 모듈을 설치한다.설치한 dotenv를 이용해 환경변수에 접근할 수 있다. 새로운 파일 index.js를 생성하고, process.env를 출력한다.
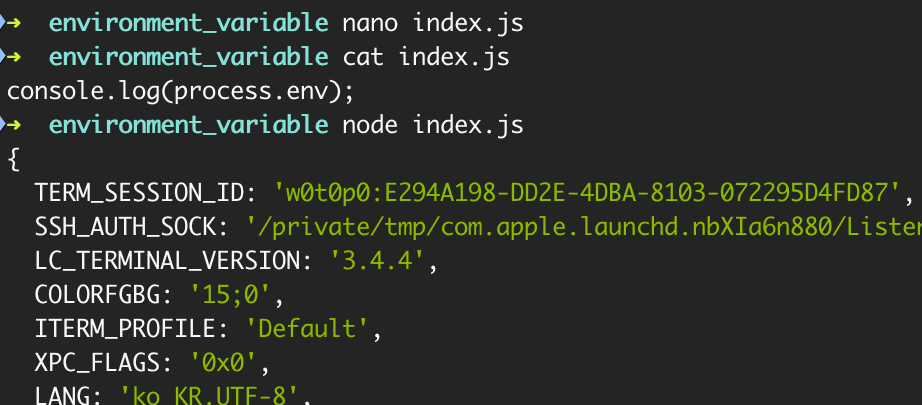
Node.js의 내장 객체 process.env를 이용하면, 명령어 export로 확인한 내용과 동일한 내용을 객체로 출력한다.

- process.env 는 Node.js 환경에서 조회할 수 있다.
- dotenv는 이어지는 콘텐츠 .env 파일을 환경변수로 사용할 수 있게 돕는다.
.env: Node.js에서 환경변수 영구 적용
명령어 export로 적용한 환경변수는 현재 사용 중인 터미널에서만 임시로 사용이 가능하다.
환경변수를 Linux 운영체제에 저장하는 방법은 여러 가지가 있지만, Node.js에서는 파일 .env를 만들어 저장하는 방법을 사용한다.
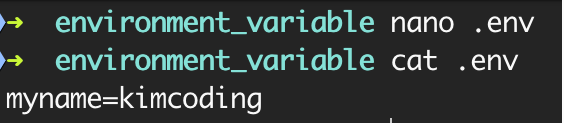
먼저 .env 파일을 생성하고, 사용하고자 하는 환경변수를 입력한 뒤 저장한다.

모듈 dotenv를 이용하면, 파일 .env에 저장한 환경변수를 조회할 수 있다.
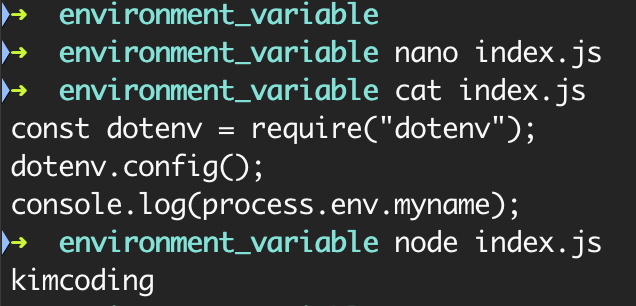
index.js를 다음과 같이 수정하고 저장하자.
index.js에서 dotenv.config 메소드를 이용해 .env를 process.env에 적용할 수 있다.
//index.js////
const dotenv = require("dotenv");
dotenv.config();
console.log(process.env.myname);
그 다음 index.js를 실행하면 다음과 같은 결과를 얻을 수 있다.

환경변수를 이용해 API key, DB password와 같이 민감한 정보를 저장하고 관리할 수 있다.
서로 다른 PC 또는 여러 .env 파일에서 같은 변수 이름에 다른 값을 할당할 수도 있다.
실제 서비스를 개발하는 과정에는 개발환경과 테스트서버의 환경, 실제 제품을 제공하는 환경이 있다. 예를 들어 구글 API를 이용해 웹 어플리케이션을 만드는 경우, 개발 환경에서는 개발자 개인의 API키를 이용할 수 있지만 제품을 서비스할 때에 개인 API 키를 사용하면 일일 요청량을 초과하는 경우 제품이 정상적인 동작을 할 수 없습니다. 이런 경우를 방지하기 위해 실제 제품에선 기업용 API키를 이용한다. 이처럼 개발환경과 제품을 제공하는 환경에서 사용하는 API 키가 다른 경우, 환경변수를 이용해 환경을 구분하여 코드를 작성할 수 있다.
데이터베이스도 마찬가지로 개발, 테스트, 제품환경으로 구분할 수 있다.
'개발 > Linux' 카테고리의 다른 글
| "~/.zshrc.swp" already exists! (0) | 2022.04.01 |
|---|---|
| 리눅스 사용권한 (0) | 2021.10.05 |
| CLI (0) | 2021.07.29 |
| 리눅스 기초 명령어 (0) | 2021.07.28 |



