반응형

relative안에서 absolute가 움직인다.
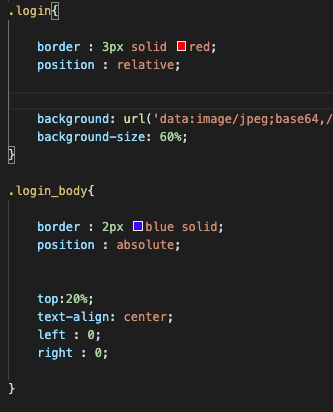
1. relative : 화면전체 , absolute : 위에서 20% 내려옴(top:20%;)


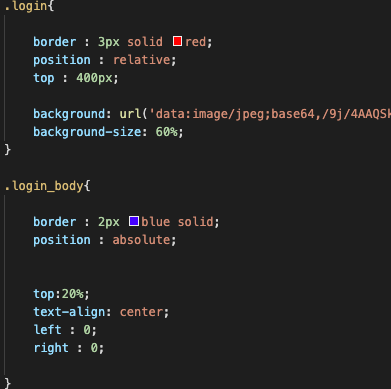
2. relative : 위에서 400px내려옴(top : 400px;) , absolute : 위에서 20% 내려옴(top:20%;)


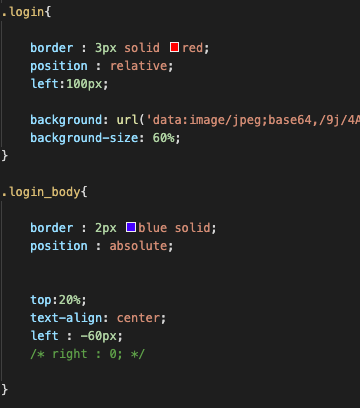
3. relative : 왼쪽에서 100px 밀렸을때 (left:100px) , absolute : 경계 왼쪽으로 -60px이동 (left : -60px)


반응형
'개발 > CSS' 카테고리의 다른 글
| Flex박스 속성 : grow, shrink, basis (0) | 2022.01.29 |
|---|---|
| position : absolute (0) | 2021.11.06 |
| 특정 이미지 바깥 배경 흐리게 만들기 (0) | 2021.09.15 |
| CSS flex box (0) | 2021.08.01 |
| 웹 폰트 사용법 (0) | 2021.07.26 |



