반응형

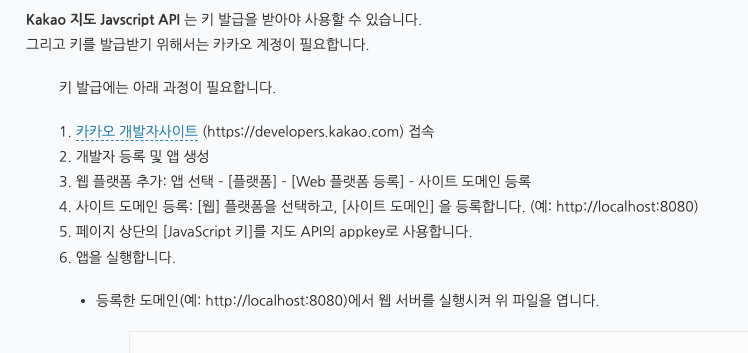
아래 과정은 당연히 진행했다고 생각하고 그 다음을 이야기하겠다.

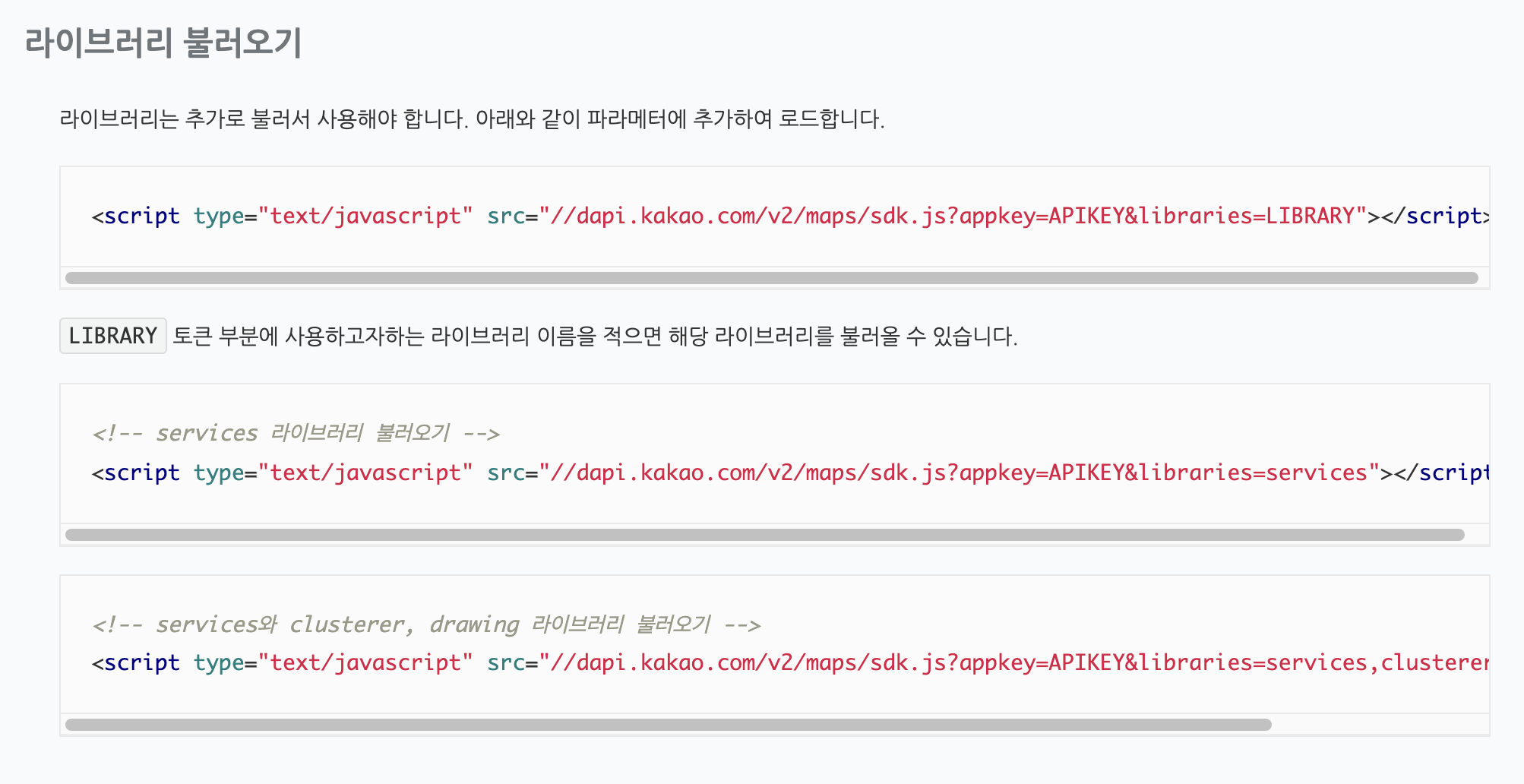
1. index.html에 라이브러리 추가.

1. 리액트의 public폴더안의 index.html에 들어간다.

2. 헤더 안에 카카오 공식문서에서 소개하는 태그를 삽입한다.
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
.
.
.
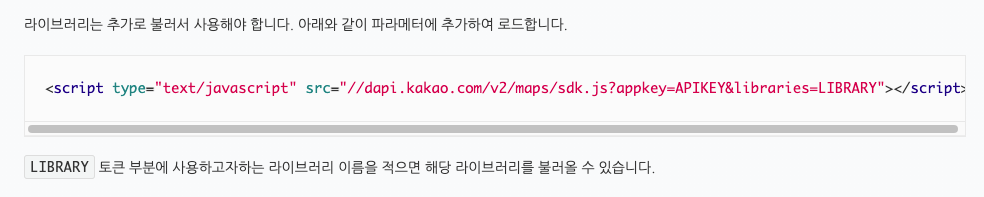
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAO_API%&libraries=services,clusterer,drawing"></script>
<title>React App</title>
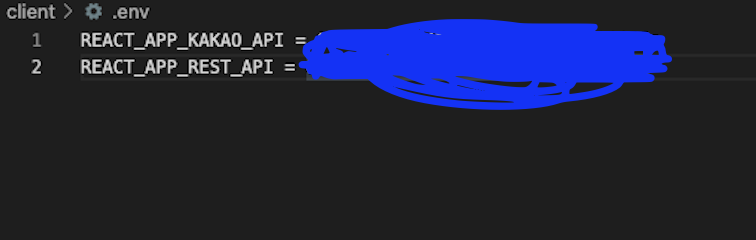
</head>API_KEY 는 .env안에 있는 데이터를 사용한다.

리액트안에서 사용하는 .env데이터는 꼭 REACT_APP_를 붙혀야 한다.
3. 라이브러리를 추가한다.
난 그냥 세개 다 붙혔다.

2. Sample데이터를 리액트형식에 맞게 작성한다.
이건 내가 사용한 코드이다.
본인이 구현하려는 코드에 맞게 샘플에 있는 JS,HTML 코드를 변형하여 작성한다.
import React, { useEffect } from 'react';
import { useSelector,shallowEqual } from 'react-redux';
const MapPick = ({meeting_place}) => {
const {lat,lon} = useSelector((state=>state.locationReducer),shallowEqual)
const { kakao } = window;
useEffect(() => {
const container = document.querySelector('.kakao-map');
const options = {
center: new kakao.maps.LatLng(lat, lon),
level: 3
};
const map = new kakao.maps.Map(container, options);
var geocoder = new kakao.maps.services.Geocoder();
geocoder.addressSearch(meeting_place, function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">'+meeting_place+'</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
//위도, 경도로 변환 및 마커표시
// let markerPosition = new kakao.maps.LatLng(lat, lon);
// let marker = new kakao.maps.Marker({
// position: markerPosition
// });
// marker.setMap(map);
}, [meeting_place]);
return (
<div className='kakao-map'></div>
);
}
export default MapPick;
반응형
'개발 > React' 카테고리의 다른 글
| 리액트에서 map을 이용한 렌더링을 할 때 key에 대해 알아야 할 내용, index는 지양하자. (0) | 2021.12.31 |
|---|---|
| 리액트 (0) | 2021.12.31 |
| Code Splitting - dynamic import, React.lazy(), Suspense (0) | 2021.11.05 |
| Virtual Dom, DOM조작횟수를 줄여서 리렌더링을 줄여보자! (0) | 2021.11.04 |
| 컴포넌트 최적화 : React.memo(), useSelector(callback,equalityFn) (0) | 2021.10.17 |



