반응형
오늘한것
관심사분리에 따른 리팩토링


어제 팀장님한테 '관심사분리'라는 개념을 배웠다.
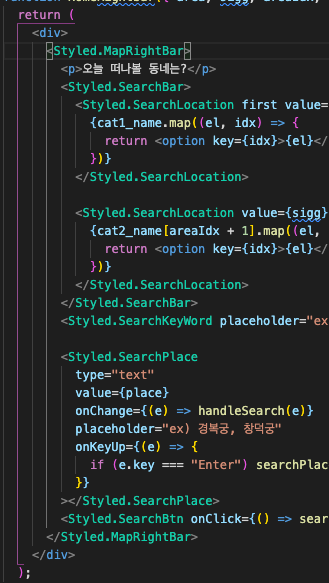
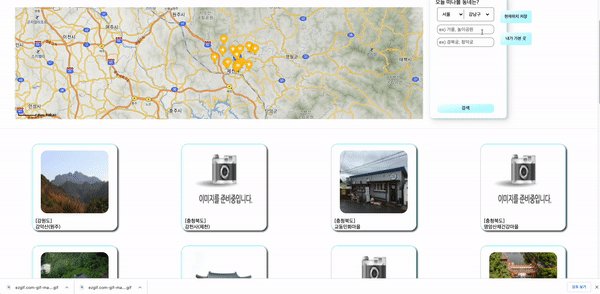
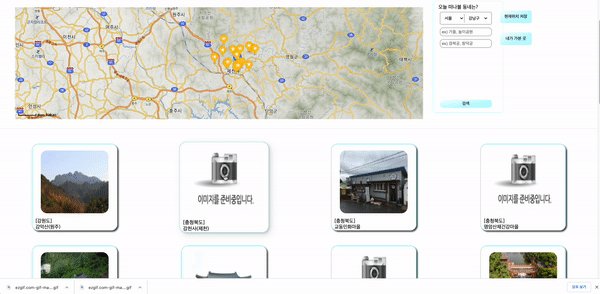
위의 생각없이 써질러놓은 코드들을 기능에 맞게 지도, 오른쪽 상자, 제일오른쪽 버튼2개 3묶음으로 리팩토링했다.

폴더는 기능을 기준으로 나뉘어져 있다. styled-component들은 각 폴더의 style.js에 작성하였다.


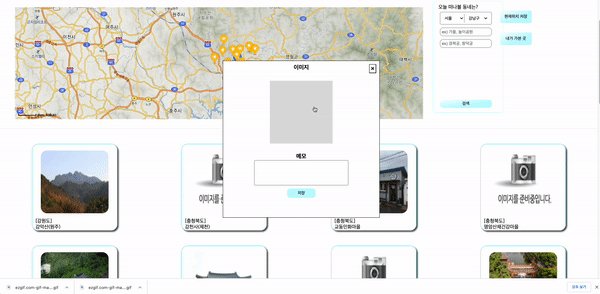
이미지 업로드하는 모달창 만들기

위로가기 버튼

버튼CSS
버튼누르면 모달창나오게 하려고 버튼에 마우스를 올렸다가 버튼에 꽃혀서 css를 했다.
괜히 시간을 쏟았지만 그래도 css공부를 했다고 생각하겠다.

반응형
'프로젝트 > 코드스테이츠 - 4주프로젝트' 카테고리의 다른 글
| 오늘의 에러 : Too many re-renders. React limits the number of renders to prevent an infinite loop. ( +13,+137 (0) | 2021.12.04 |
|---|---|
| 새로고침하면 지도가 하얗게 되는 버그 ( +12,+136 (0) | 2021.12.04 |
| 새로고침하면 카카오 지도가 하얗게 되는 이유:geolocation으로 좌표를 받아오기 전에 지도가 렌더링되기 때문 (0) | 2021.12.02 |
| grid 속성 통해서 정렬한 날 , 4주프로젝트 +9, 코드스테이츠 133 (0) | 2021.12.01 |
| 시간이 부족할것 같아 미리 해놓은 작업 기록,4주 프로젝트 + 7, 코드스테이츠 +131 (3) | 2021.11.28 |



