반응형


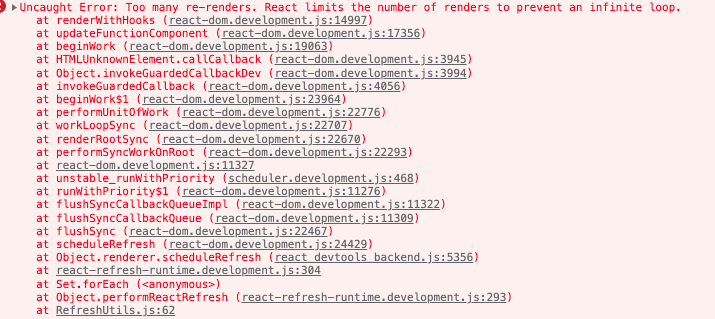
props로 전달받은 변수를 useState를 이용하여 상태변경을 할 때 무한루프가 걸렸다.
처음에는 props로 전달받은 변수의 렌더링과 다른값들의 렌더링 순서가 꼬이면서 뒤엉켜 발생하는 무한루프라고 생각했다.(얼추 맞는말이지만 엄밀히 따지면 뭔가 명확한 설명은 아님)
8일이 지나서야 원인을 알아냈다. 바로 sideEffect!!
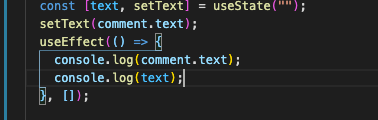
위 코드의 setText(comment.text)가 다른 요소들에게도 영향을 받으면서 무한루프가 일어난 것이다.
그럼 setText(comment.text)를 어떻게 sideEffect로 부터 보호할 수 있을까??


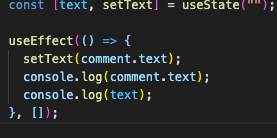
위와 같이 useEffect안에 넣어주는 것이다.
useEffect(()=>{원하는기능},[])
첫번째 인자 : 실행하려는 기능이 담긴 콜백함수,
두번째 인자 : 배열 -> 배열안의 값들이 바뀔때만 첫번째 인자 콜백이 실행된다.useEffect의 두번째 인자에 들어가는 배열이 이 에러를 해결하는 열쇠인데,
오.직. 두번째 배열에 있는 값들에 변화가 있을때만 콜백이 실행되기 때문에 해당 기능을 sideEffect로부터 완벽하게 보호할 수 있는것이다.
나는 두번째 인자를 빈배열로 설정했기 때문에, setText(comment.text)는 첫 렌더링시 딱 한번만 실행된다.
반응형
'프로젝트 > 코드스테이츠 - 4주프로젝트' 카테고리의 다른 글
| 토큰이 만료되었을시 로그아웃을 유도하는 모달창만들기 (0) | 2021.12.17 |
|---|---|
| 배열을 map하고 각 인덱스의 자료를 모달창에 렌더링시킬때, 무조건 가장 마지막 인덱스의 자료가 렌더링되는 버그 (0) | 2021.12.15 |
| 리프레시토큰 없이는 쿠키로 로그인상태결정을 못한다(보안포기하면 가능) (0) | 2021.12.11 |
| 경고 : setTimeout으로 인한 메모리누수 => 페이지 unmount될때 setTimeout 꺼주기 (0) | 2021.12.09 |
| URL.createObjectURL()은 formData를 url로 바꿔준단걸 몰라서 겪은 에러 (0) | 2021.12.09 |



