반응형

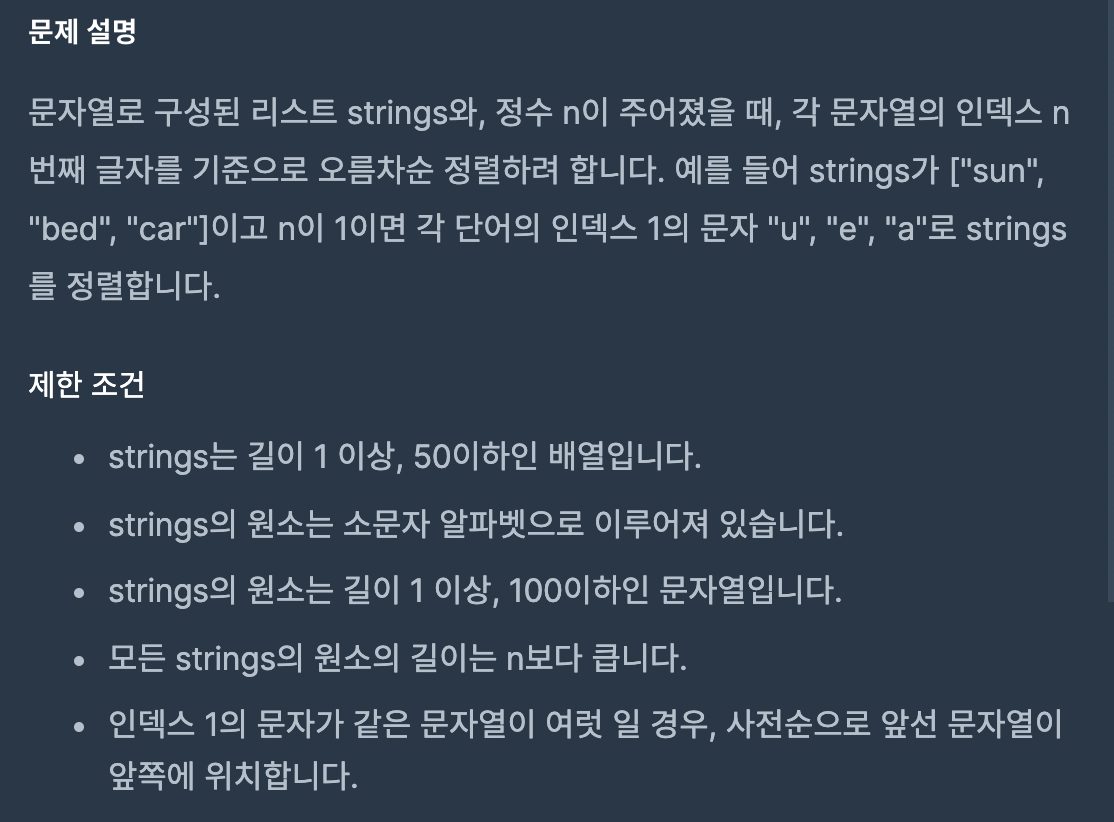
문제는 위와 같다.
이 문제의 열쇠는 Array.sort()를 제대로 아느냐 마느냐 이다.
이전까지 문자열 정렬을 할일이 없었어서
sort()를 공부하지 않았고, Array.sort((a,b)=>a-b)만 사용해왔다.
이번기회로 문자열정렬에 대해서도 알게되었다!
문자열 정렬에 알아야할 sort()메서드의 특징
우선 sort((a,b)=>{console.log(a,b)})를 통해 비교함수 내의 매개변수가 무엇을 가리키는지부터 알아보자.
strings=['sun','bed','car']
strings.sort((a,b)=>console.log('a:',a +' '+ 'b:',b)})
// a: bed b: sun
// a: car b: bed
배열내를 1번째 인덱스부터 (strings.length-1)번째 인덱스까지 순회한다고 생각했을때,
첫번째 매개변수 a가 i번째 인덱스, b가 i-1번째 인덱스를 가리킴을 확인할 수 있다.
그렇다면 비교함수의 리턴값은 어떤결과를 가져올까??
아래 언급한 참고자료 홈페이지에서 아주 잘 정리해놓았다. 나도 그 내용을 배껴서 적기로 한다.
비교함수를 function (a,b) 라 했을떄, 비교함수는 다음 규칙을 따른다.
function(a,b) < 0 이면 a를 b보다 작은 인덱스로 정렬한다.
function(a,b) == 0 이면 a와 b의 순서를 바꾸지 않는다.
function(a,b) > 0 이면 b를 a보다 작은 인덱스로 정렬한다.
그렇기 때문에 이 문제에서는 다음과 같이 작성한 것이다.
function solution(strings, n) {
return strings.sort((a,b)=>{
//문제 조건에 따라 인덱스1의 문자가 같은 문자열이 여럿일 경우,
//사전순으로 앞선 문자열이 앞쪽에 위치
//문자열 전체를 비교한다.
if(a[n]===b[n]){
return (a>b)-(b>a)
}
else
//해당 인덱스의 문자를 비교한다.
return (a[n]>b[n])-(b[n]>a[n])
})
//function(a,b)>0이면 b를 a보다 앞에 둔다
//function(a,b)<0이면 b를 a보다 뒤에 둔다.
//function(a,b)===0이면 순서를 바꾸지 않는다.
}
반응형
'개발 > 알고리즘' 카테고리의 다른 글
| 프로그래머스 : 하샤드 수 (0) | 2021.12.30 |
|---|---|
| 프로그래머스 1차 비밀지도 JS (0) | 2021.12.28 |
| 프로그래머스 : 모의고사 (자바스크립트) (0) | 2021.10.29 |
| 프로그래머스 : 크레인 인형 뽑기 (자바스크립트) (0) | 2021.10.29 |
| 프로그래머스 키패드 누르기 (자바스크립트) (0) | 2021.10.28 |



