반응형

다음과 같은 경우에는 어떤 에러가 뜰까??
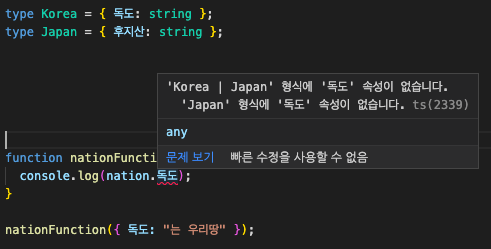
type Korea = { 독도: string };
type Japan = { 후지산: string };
function nationFunction(nation: Korea | Japan) {
console.log(nation.독도);
}
nationFunction({ 독도: "는 우리땅" });

Japan에 '독도' 속성이 없기 때문에, 에러가 발생한다.
이를 해결하기 위해 narrowing을 해야 하는데, typeof의 결과는 number, string, object, array 등이다.
Korea, Japan은 typeof에 해당하지 않는다.
그렇다면 어떻게 해야할까??
Korea와 Japan에 공통되지 않는 속성을 골라서 in을 사용한다.
다음과 같은 결과가 나온다.
in 연산자는 object 자료에서만 사용할 수 있다.

in을 사용할 수 있는 조건은 교집합이 아닌 속성이 있을때 이다.
반응형
'개발 > TypeScript' 카테고리의 다른 글
| Enum (0) | 2022.05.06 |
|---|---|
| Never 타입 -> 내 코드가 뭔가 문제가 있구나! (0) | 2022.02.10 |
| 타입스크립트 : rest파라미터의 타입 (0) | 2022.01.18 |
| Type alias와 interface 차이 (0) | 2022.01.15 |
| 타입스크립트에서 DOM 사용하기 (0) | 2022.01.15 |



