
Next.js의 장점중 하나는 Pre-rendering 된다는 것이다.
Pre-render를 통해 얻을 수 있는 장점은 다음과 같다.
- UX향상
- SEO 향상(SEO는 초기 HTML의 meta 태그를 분석)
CSR - 리액트
Create-react-app으로 만든 앱의 경우, 브라우저가 UI를 만드는 client-side-render를 한다.
즉 UI가 HTML 코드에 들어있지 않다는 것이다.
Create-react-app으로 만든 앱의 경우 바디태그에는 <div id = 'root'>이외에는 전부 자바스크립트이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="%PUBLIC_URL%/step.ico" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<title>안녕</title>
</head>
<body>
<div id="root"></div>
</body>
</html>위를 보면 사실상 비어있는 body태그이다.
create-react-app으로 만든 페이지가 있다면 네트워크 탭에서 통신속도를 느린3G로 설정하고 새로고침을 해보자.

처음에는 하얀화면만 보이다가 서서히 구성요소들이 렌더링되는데, 자바스크립트가 UI를 불러오기 전에는 빈 html이 렌더링 되었다가
순차적으로 자바스크립트들이 로드되면서 새로운 UI들이 렌더링 되는 것이다.
SSR과 CSR의 혼합 - Next.js
Next.js의 경우 JS가 다운받아지는 동안에도 유저는 최소한의 화면을 볼 수 있다. 즉 미리 만들어진 HTML이 렌더링되는 것이다.
(Server-side-rendering)
이를 pre-rendering이라고 한다.
Next.js는 SSR과 CSR을 섞어서 사용할 수 있다.
pages/index.js를 다음과 같이 작성하면 state인 counter의 경우 초기값인 0으로 pre-render된다.
import { useState } from "react";
export default function Home() {
const [counter, setCounter] = useState(0);
return (
<div>
<h1>Hello {counter}</h1>
<button onClick={() => setCounter(counter + 1)}>+</button>
</div>
);
}
일단 pre-render된 후에는 react.js가 그 이후 권한을 넘겨받아 앱은 CSR로 작동한다.

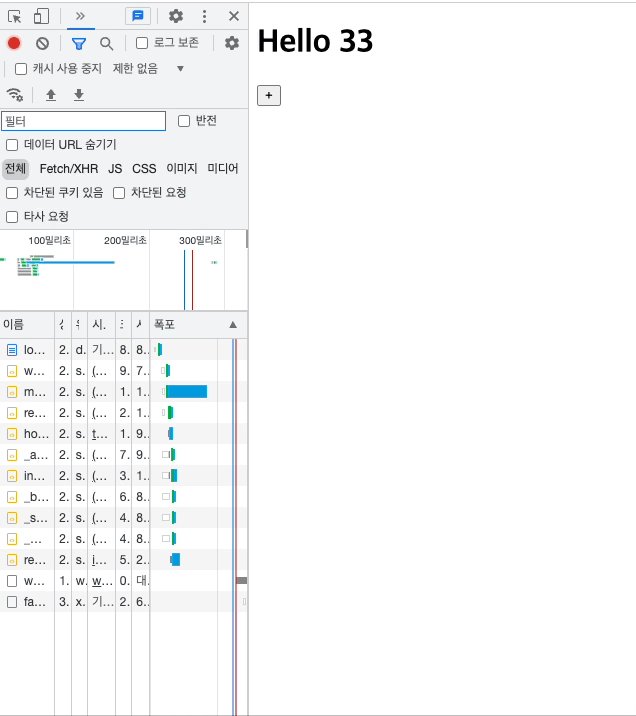
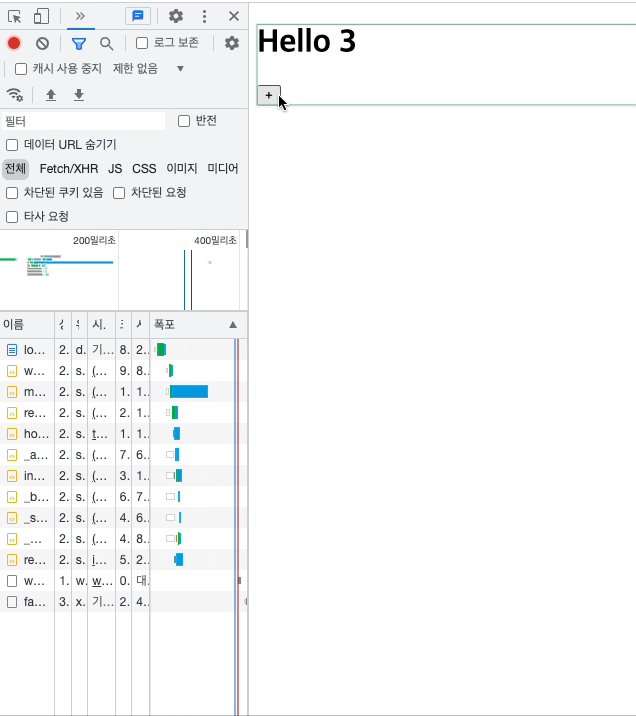
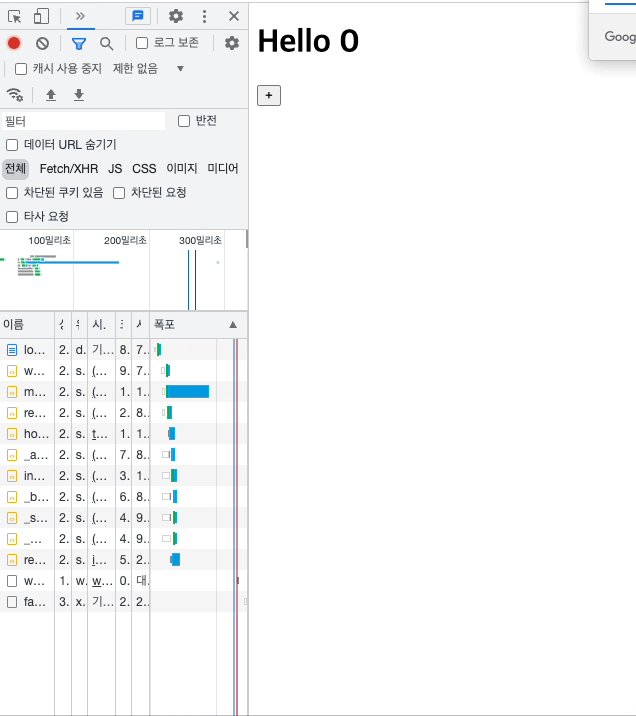
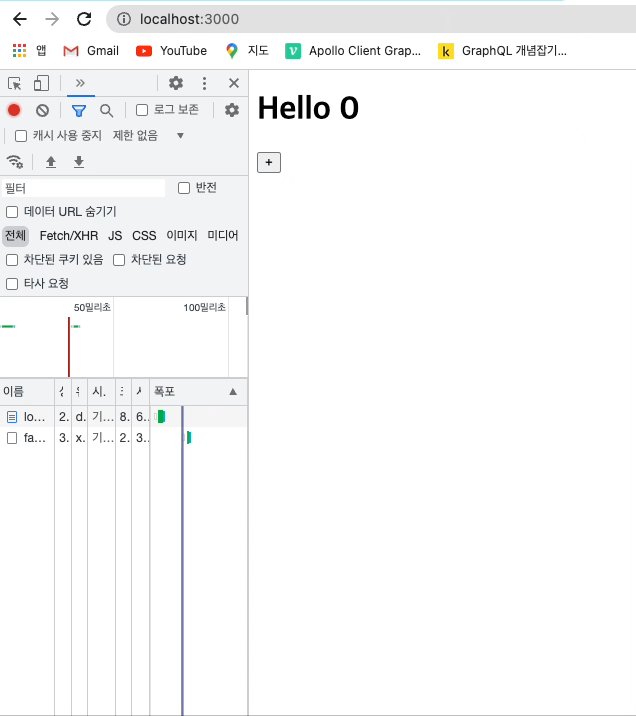
위의 움짤을 보면 새로고침시, 네트워크 통신이 이루어지고 페이지가 전체 리렌더링된다. 그 이후 버튼을 클릭하면 전체 리렌더링 없이(네트워크 통신도 없다.) Home컴포넌트만 리렌더링 되는 것을 확인할 수 있다.
첫 렌더링은 SSR
Next.js의 첫 렌더링은 서버에서 react.js를 동작시켜서 페이지를 미리 만들고, 서버에서 브라우저로 미리 만든페이지를 전달한다.
브라우저는 전달받은 페이지를 렌더링시킨다. 렌더링이 끝났을때 그 페이지는 HTML이 된다. next.js는 그 HTML을 소스코드에 넣어준다.
이를 SSR 렌더링 방식이라 한다.
그럼 유저와 SEO는 자바스크립트가 로딩되지 않더라도 그 콘텐츠를 볼 수 있게 된다.
그 이후 렌더링은 CSR (필요하면 다시 SSR로 pre-render시킬 수 있음)
그 후 유저와의 상호작용이 일어나면 react.js가 권한을 위임받아 CSR 방식으로 처리한다.
Javascript를 비활성화 했을때 Next.js 기반 웹은 어떻게 동작할까??

크롬 브라우저를 사용한다면 설정에서 자바스크립트를 비활성화 할 수 있다. 비활성화 하는 설명은 여기
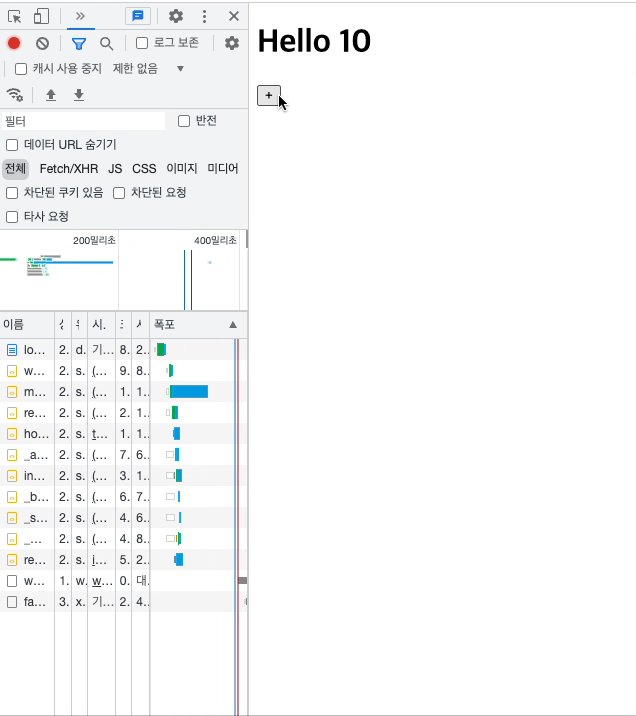
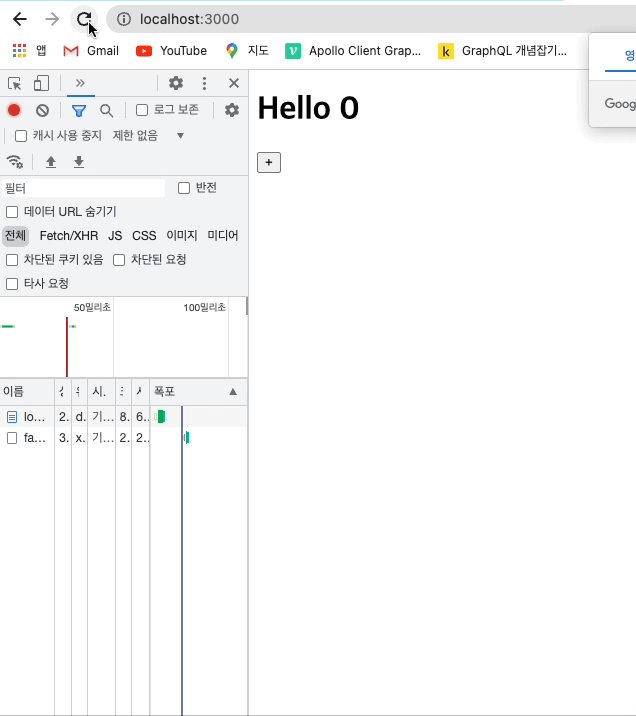
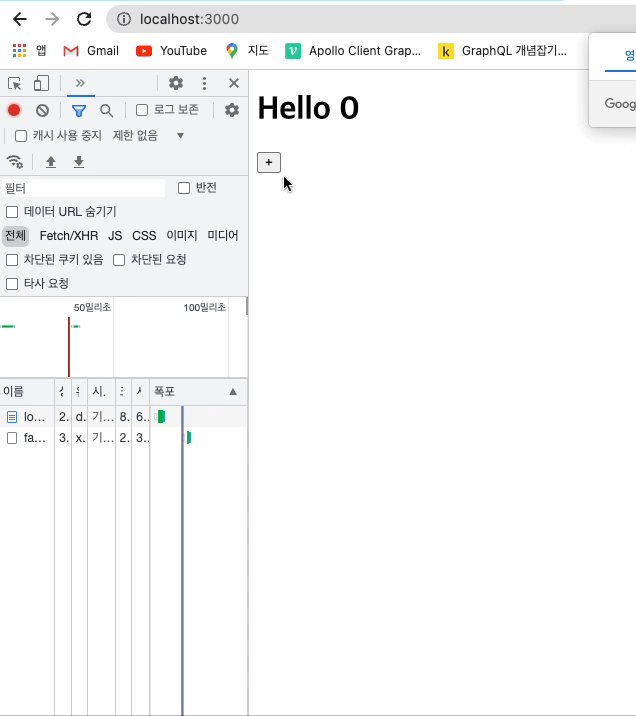
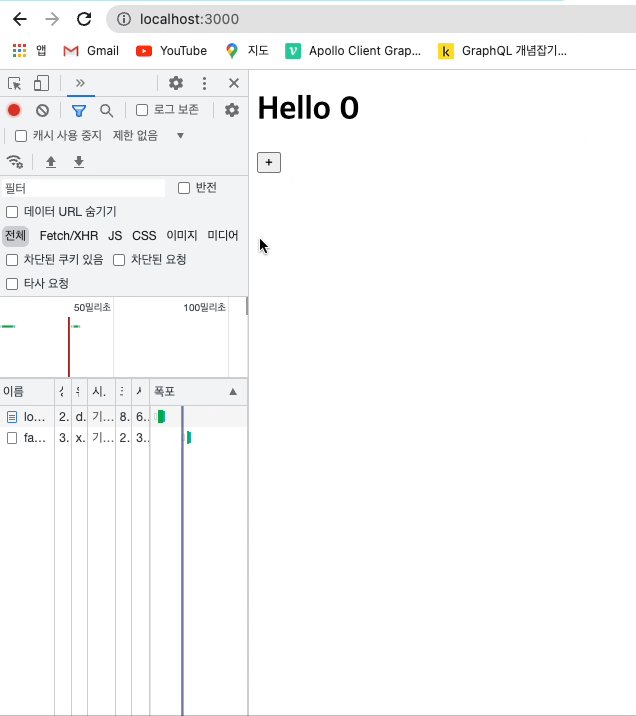
아래는 자바스크립트를 비활성 했을때 Next.js 기반 웹 페이지의 작동 화면이다.
위에서 먼저 보여준 움짤과 비교했을 때, 네트워크 통신의 항목수도 줄어들고 버튼을 클릭해도 리렌더링되지 않는다. 리액트가 전혀 작동하지 않기 때문이다.

하지만 적어도 유저는 최소한의 HTML(초기값)을 볼 수 있다.
즉, Next.js를 사용하면 로딩중일때도 유저는 초기 화면을 볼 수 있는 것이다.
결론
Next.js를 사용하면 Javascript가 로딩되는 동안 pre-rendering한 초기 HTML을 보여준다.
'개발 > Next.js' 카테고리의 다른 글
| Next.js 고유의 CSS : Styled jsx (0) | 2022.01.29 |
|---|---|
| Next.js에서 css module사용 (0) | 2022.01.28 |
| getStaticProps와 getServerSideProps 의 개념차이 (0) | 2022.01.20 |
| Next.js 는 폴더, 파일 이름이 엔드포인트 (0) | 2022.01.18 |
| Next.js 기본개념 (0) | 2021.12.29 |



