반응형

오늘 CSS 레이아웃 연습을 했다.
CSS 레이아웃에 대해 포스팅할께 한가득 생겼지만 밤 11시 58분.. 우선 다 적어뒀다가 주말에 하기로..
정규 수업시간에는 트위터를 비슷하게 클론코딩했다.
스샷찍어서 올리려고 보니 너무 허접해서 안올리기로 한다.
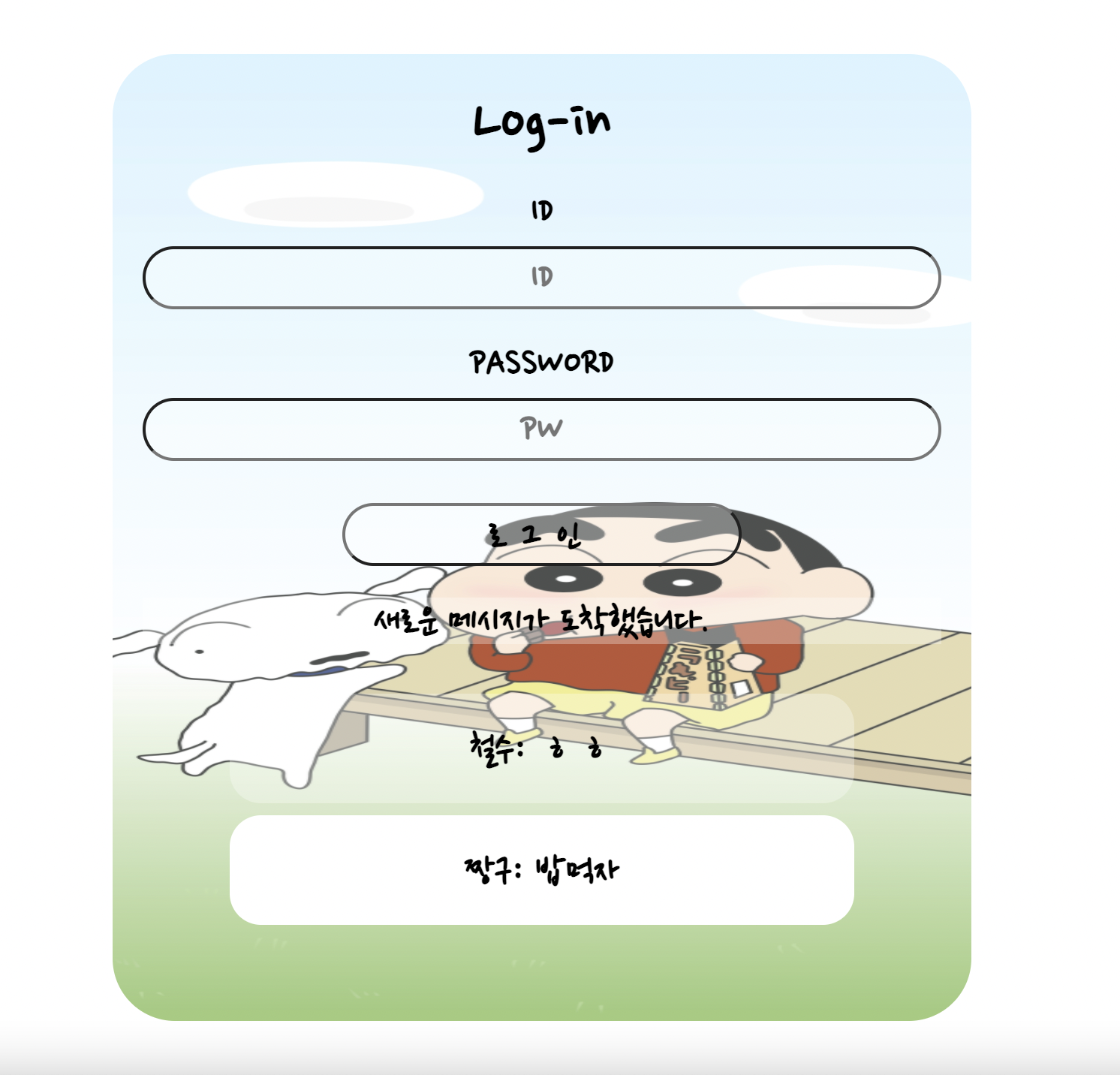
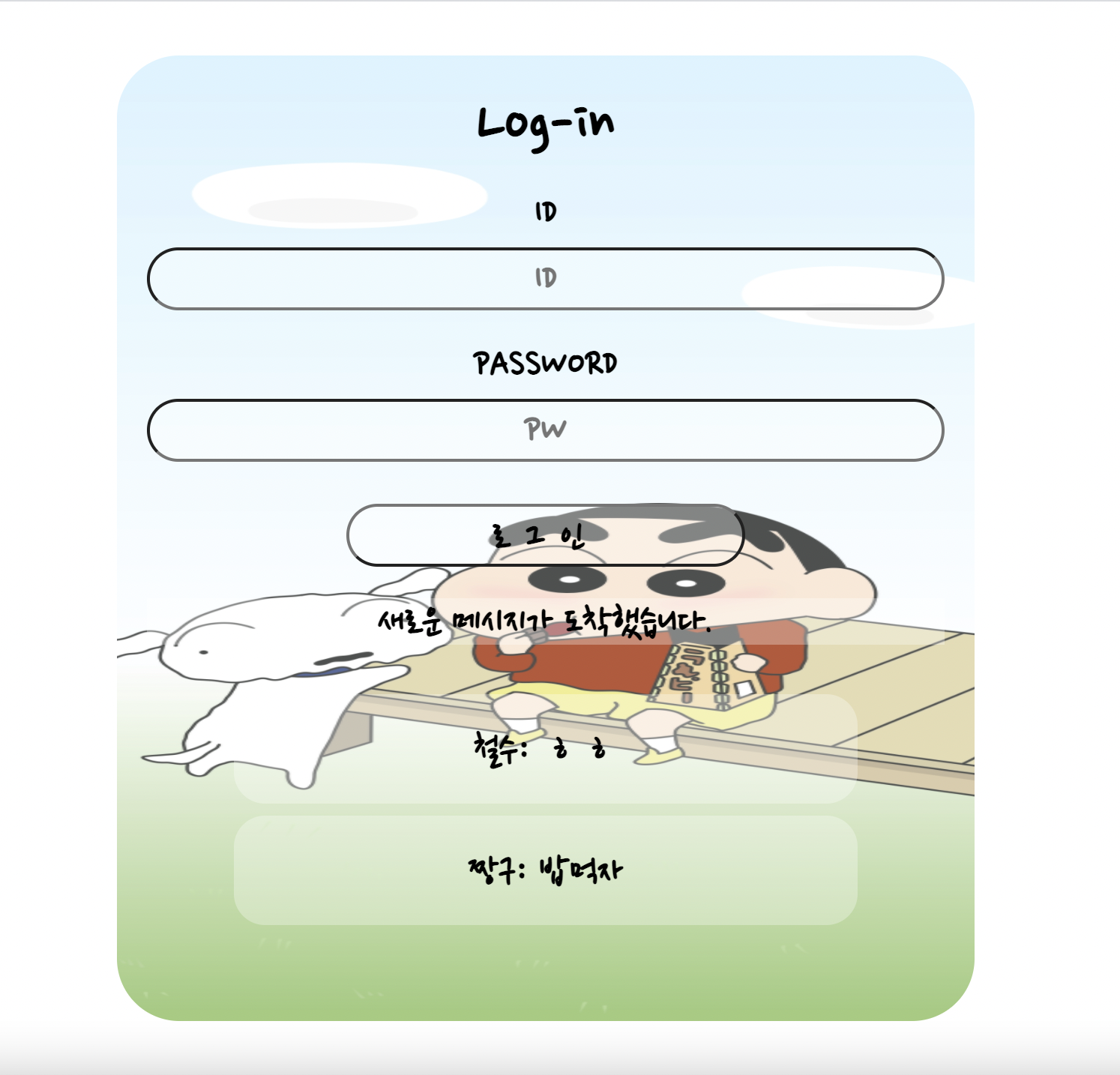
여튼 엄청나게 잘한 동기들이 있었는데 그 사람들을 보고 자극을 받아 저녁내내 나만의 로그인창을 만들었다.
결과는
와우 ! 뿌듯하다.
hover 를 사용해서 메시지에 마우스를 대면 하얀색이 되도록 했다.


레이아웃, 디자인
- display : flex;
- align-items : center;
- justify-content : center;
- height : 100vh;
- border-radious : rem; //테두리를 둥글게
- background-color : transparent; //배경을 투명하게 하여 짱구를 가리지 않는다.
- @font-face {}, font-family // 글씨체, 웹폰트
버튼, 로그인 입력창
- hover {background-color : white}

글씨있는부분의 배경은 옅게하여 글씨가 선명해지도록 하기
- {background-color : rgba(255,255,255,0,3);}

https://github.com/ryu9663/jjangkooLoginForm/tree/main/messager
GitHub - ryu9663/jjangkooLoginForm: 짱구로그인화면
짱구로그인화면. Contribute to ryu9663/jjangkooLoginForm development by creating an account on GitHub.
github.com
반응형
'TIL > 코드스테이츠 TIL' 카테고리의 다른 글
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +18일 (0) | 2021.08.06 |
|---|---|
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +17일 (0) | 2021.08.04 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +15일 (0) | 2021.08.03 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +14일 (0) | 2021.08.01 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +13일 (0) | 2021.07.31 |



