반응형

let, const, var의 특징을 설명하기 전에 스코프의 종류부터 간단히 소개하겠다.
스코프의 종류
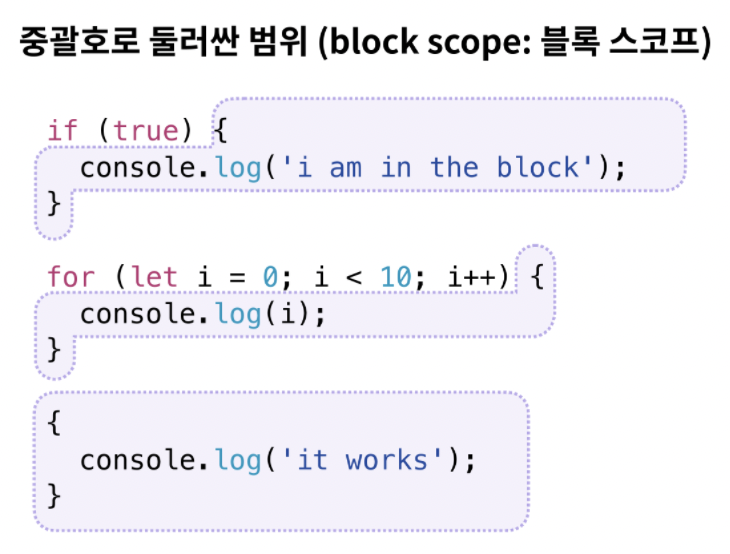
- 블록스코프(block scope) : 조건문, 반복문 등등 중괄호로 둘러싼 범위, 화살표함수도 블록스코프임
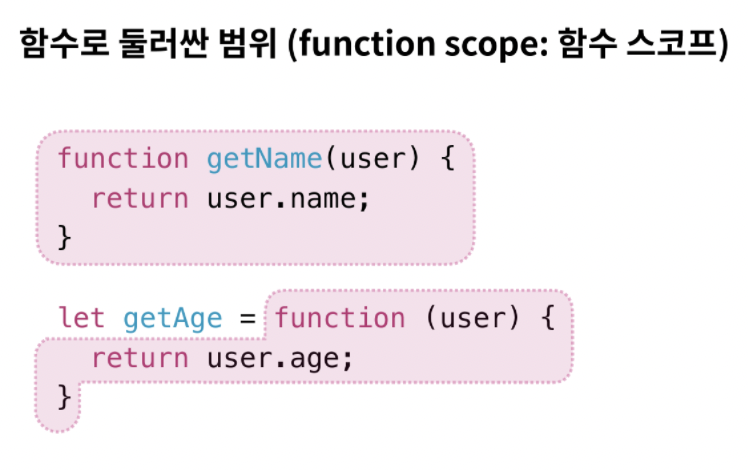
- 함수스코프(function scope) : 함수로 둘러싼 범위
말로 설명하는것보다 코드스테이츠의 학습자료를 보는것이 이해가 훨씬 잘 될 것같다.


유의해야할 점은 화살표 함수는 블록 스코프이다.

let, const, var
let, const, var 은 변수를 선언하는 선언자 이다.
블록 스코프에서 let을 이용하여 선언된 변수 i 에는 블록 범위를 벗어나는 즉시 접근할 수 없다.
for (let i = 0; i < 5; i++){
console.log(i);
}
console.log('final i:' i); // Error
block범위를 벗어나는 즉시 i를 사용할 수 없다.
i는 반복문안에서만 유효하다.
블록 스코프에서 var을 이용하여 선언된 변수 i 에는 블록 범위 밖에서도 접근할 수 있다.
var 는 블록스코프를 무시하고 함수스코프만 따른다. (화살표 함수의 블록스코프는 무시하지 않는다.)
for(var i = 0; i<5;i++){
console.log(i)
}
console.log('final i :', i) //final i : 5
블록범위에서 var로 선언된 i 는 반복문 바깥에서도 유효하다.
var은 for문이 만들어낸 블록 스코프를 무시하기 때문이다.값이 변하지 않는 상수를 정의할 때 쓰는 const
const 선언자는 let과 동일하게 블록 스코프를 따른다.
값의 변경을 최소화 하여 보다 안전한 프로그램을 만들 수 있다. 때문에 값을 새롭게 할당할 일이 없다면 const 사용이 권장된다.
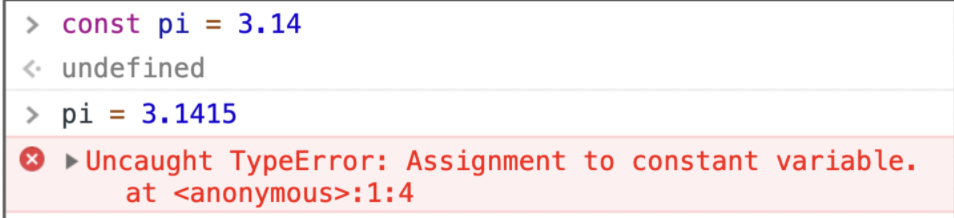
const로 선언된 변수의 값을 재할당하는 경우 에러가 난다.

var 선언자보다 let ,const 선언자가 더 안전한 이유
- var 선언자는 재선언을 해도 에러가 나지 않지만, let, const 선언자는 재선언을 하면 에러가 난다.
- 블록 단위로 스코프를 구분했을 때, var 선언자는 블록 스코프를 무시한다. (ex) 반복문안에서 var로 선언된 i가 반복문 밖에서도 유효하다.
=> var로 선언된 변수의 값은 코드 작성중에 머릿속에서 헷갈릴 수 있다.

반응형
'개발 > Javascript' 카테고리의 다른 글
| 얕은 복사와 깊은 복사 (0) | 2021.08.07 |
|---|---|
| js 클로저 (0) | 2021.08.04 |
| JS : 변수의 유효범위 Scope, 지역변수와 전역변수 (0) | 2021.08.04 |
| JS 객체 dot notation과 bracket notation (0) | 2021.08.03 |
| JS 배열의 Method : Mutable과 Immutable (0) | 2021.07.30 |



