반응형

npm i -g @nestjs/cli
nest new project먼저 nest로 새로운 프로젝트를 만들자.
그 후, hbs라는 라이브러리를 깔아야 한다.
hbs는 대충 SSR을 위한 라이브러리라 생각하자. 하다보면 알게된다.
npm install --save hbs그 후 main.ts를 다음과 같이 작성한다.
import { NestFactory } from '@nestjs/core';
import { NestExpressApplication } from '@nestjs/platform-express';
import { join } from 'path';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create<NestExpressApplication>(
AppModule,
);
//staticAssets을 현재폴더(dirname)에서 한칸 상위('..')에 있는 public폴더로 지정한다.
app.useStaticAssets(join(__dirname, '..', 'public'));
//view폴더를 현재폴더(dirname)에서 한칸 상위('..')에 있는 views폴더로 지정한다.
app.setBaseViewsDir(join(__dirname, '..', 'views'));
app.setViewEngine('hbs');
await app.listen(3000);
}
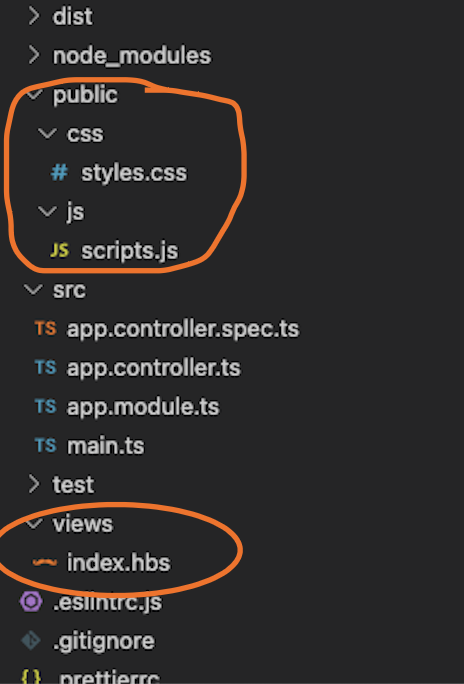
bootstrap();public폴더에 static 자산들이, views폴더에 hbs들이 포함된다. 그리고 hbs Engine은 html을 렌더링한다.

먼저 app.controllers.ts를 통해 view로 보여줄 컨텐츠들을 작성한다.
//app.controller.ts
//컨트롤러에서 뷰로 정보를 넘긴다.
import { Controller, Get, Render } from '@nestjs/common';
@Controller()
export class AppController {
@Get()
@Render('index') //index.hbs랑 연결
root() {
// return { message: 'Hello world!!~' }; //index.hbs의 message로 이동
return {
data: {
title: 'Chattings',
copyright: 'ryu jun yeol',
},
};
}
}컨트롤러를 작성했으니 이제 view를 작성해보자.
index.hbs를 다음과 같이 작성한다.
link 태그의 경로가 css/styles.css로 작동하는 이유는 main.ts에서 static한 assets들의 경로를 app.useStaticAssets(join(\_\_dirname, '..', 'public')); 로 설정하였기 때문이다. (js도 마찬가지)
hbs는 기본 html이랑 비슷하지만 차이점이 있다.
바로 변수를 사용할 수 있다는 점인데, {{data.copyright}} 는 app.controller.ts의 리턴문에 있는 정보이다.
<html>
<head>
<meta charset='utf-8' />
<link href='css/styles.css' rel='stylesheet' />
<title>{{data.title}}</title>
</head>
<body>
<h1>Hello World!</h1>
{{data.copyright}}
<script src='js/scripts.js'></script>
</body>
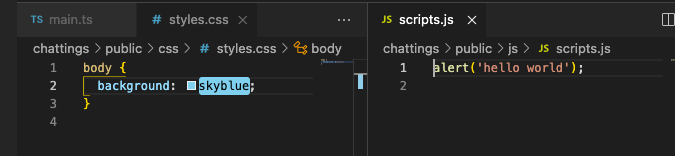
</html>styles.css와 scripts.js도 다음과 같이 작성한다.

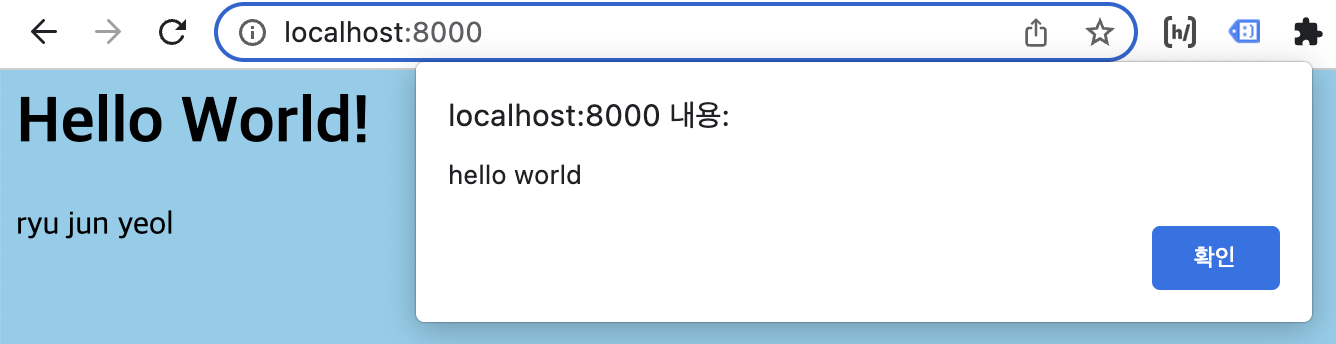
그 후 localhost:8000을 열면 다음과 같이 된다.

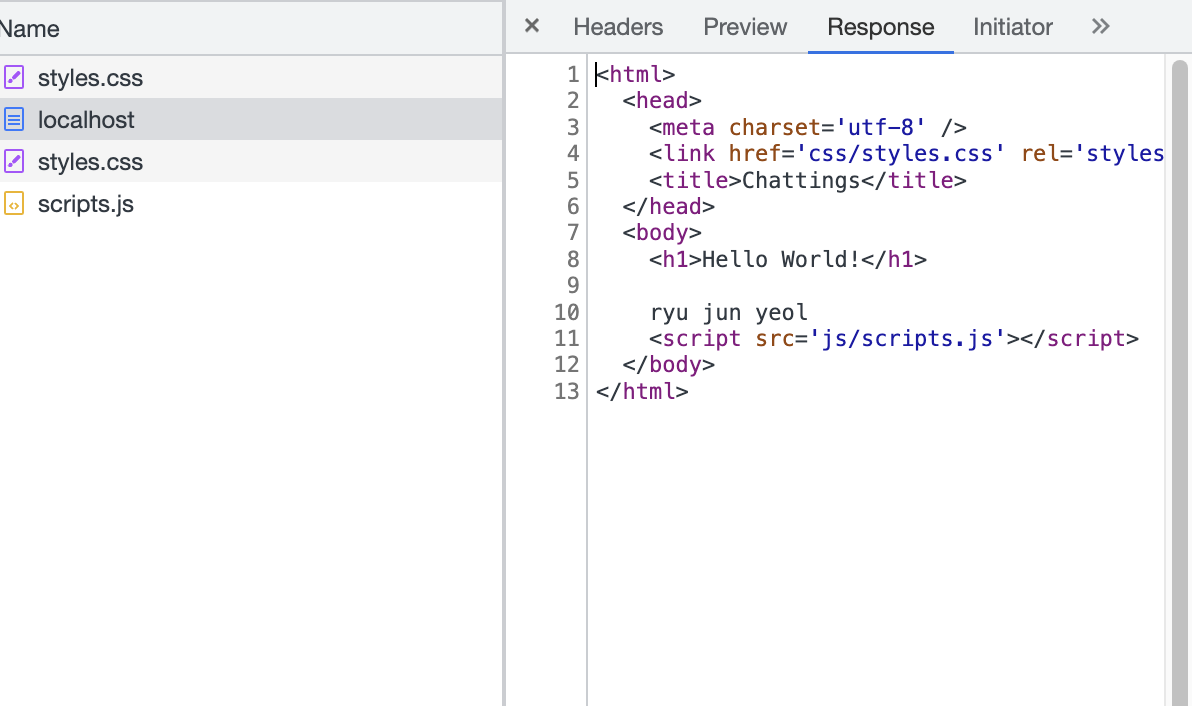
네트워크탭에서 SSR되었음을 알 수 있다.(html이 서버에서 렌더링되어 브라우저에 띄워짐)

반응형
'개발 > Nest' 카테고리의 다른 글
| 리포지토리 패턴 (0) | 2024.11.16 |
|---|---|
| @UsePipes와 ValidationPipe로 유효성검사 (0) | 2024.11.15 |
| Nest 공식문서에서 dto 생성시 interface보다 class를 권장하는 이유 (0) | 2024.11.14 |
| Nest 컨트롤러 (0) | 2022.06.19 |
| nest와 친해지기 (0) | 2022.06.18 |



