
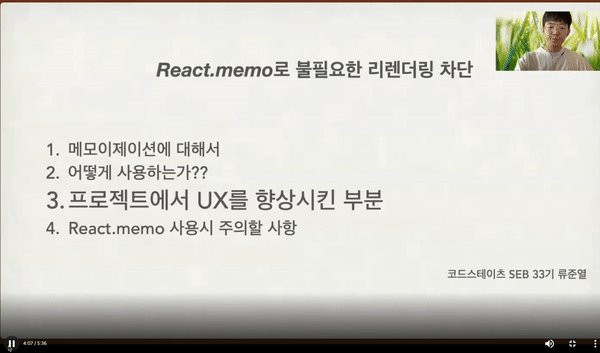
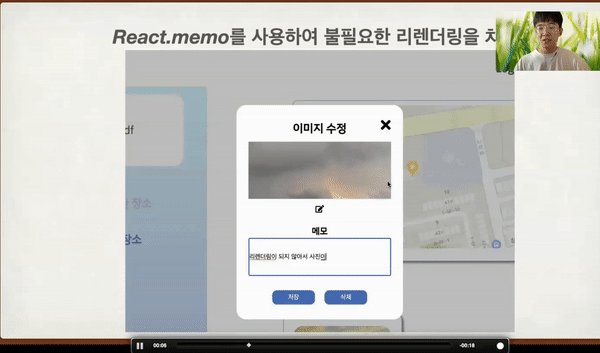
우선 비슷한 상황을 부트캠프 4주 프로젝트때 겪은 일이 있다.

위에서 보면 메모란에 타자를 칠때마자 사진이 깜빡이는 것을 확인할 수 있다.
이때 React.memo로 해결했었다.
React.memo
간단히 설명하면 props가 변하지 않는데 side effect에 의해 리렌더링 되는 컴포넌트라면 리렌더링을 막을 필요가 있다.
(위 gif처럼 메모란에 타이핑할때마다 사진컴포넌트가 리렌더링 되는 경우)
이럴때는 리렌더링이 불필요한 컴포넌트의 이전 props와 다음 props를 비교하여 , props변화가 없다면 이전 props를 사용하도록 메모이제이션 할 수 있다.
이를 가능하게 하는 것이 React.memo이다.
팀원분이 타이머 업데이트와 페이지 업데이트를 분리하고 싶은데, useMemo로 해결이 안된다고 하셨다.

<Wrapper>
<Timer컴포넌트/>
...
<SurveyPage survey={survey} />
...
</Wrapper>
타이머가 업데이트 될 때 Survey컴포넌트의 props도 업데이트 되면서 계속 리렌더링 되는 문제였다.
원래 코드는 다음과 같다.
<SurveyFormBoard>
...
<SurveyBoardContentWrapper>
<CozSurveyTheme>
<SurveyPage model={survey} />
</CozSurveyTheme>
</SurveyBoardContentWrapper>
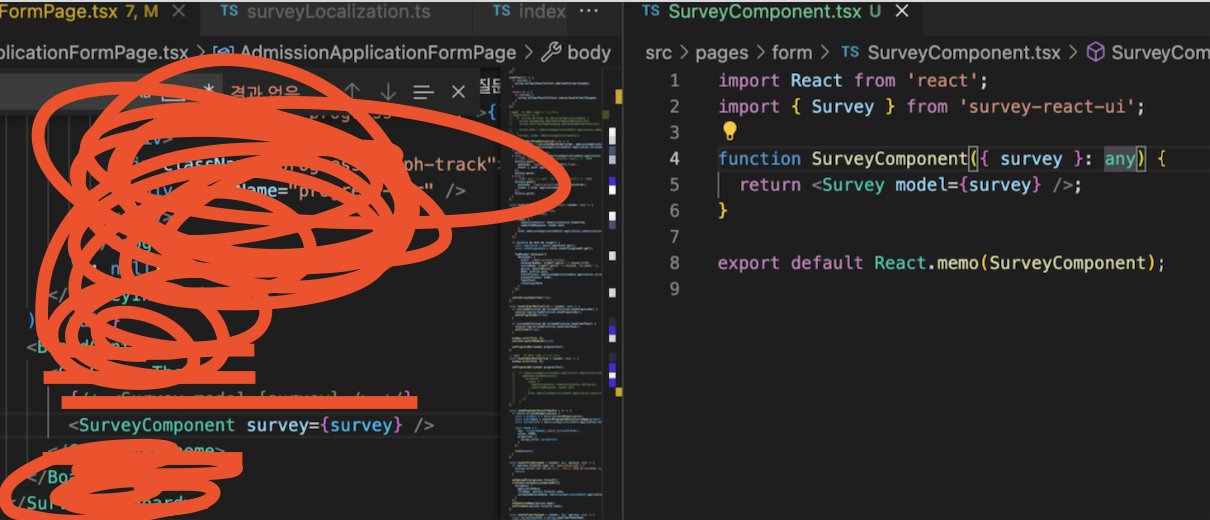
</SurveyFormBoard><SurveyPage model = {survey} />를 SurveyComponent.tsx 로 외부로 빼주고 SurveyComponent.tsx에 메모이제이션을 하였다.


이렇게 하자 SurveyComponent의 props가 메모이제이션되어 업데이트 되지 않았다.
만약 메모이제이션을 하려는데 props가 객체라면
React.memo의 원리는 props가 같다면 메모이제이션하여 리렌더링을 하지 않고 이전 props를 사용한다 이다.
이번에는 해당되지 않지만 만약 props가 객체일경우에는 props가 보기에 같은 값이라도 매번 다른 메모리주소를 참조하므로 다른props로 인식되어 메모이제이션이 되지 않는다.
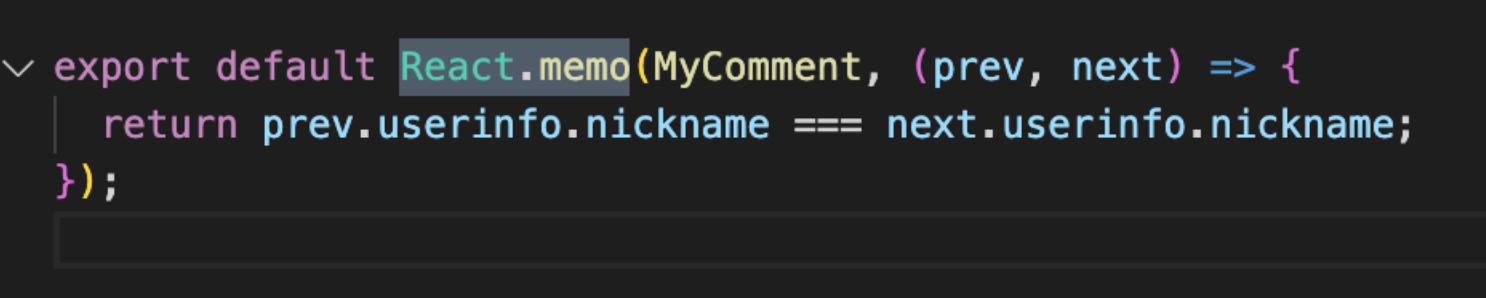
이럴때는 React.memo의 두번째 인자에 콜백함수를 활용하여 특정 값(uuid라던가 id라던가 등등)을 비교해주면 된다.
두번쨰 인자인 콜백함수가 true일때는 메모이제이션이 되어 리렌더링이 되지 않는다.

위에서는 이전nickname과 다음 nickname이 같을때 메모이제이션 한다.
더 자세한 사용법은 이 문서를 참고
'개발 > React' 카테고리의 다른 글
| 제어컴포넌트 비제어컴포넌트 (1) | 2022.10.03 |
|---|---|
| useRef 로 관리하는 값이 바뀌었을 때 리렌더링 되지 않는 이유 (0) | 2022.10.03 |
| Functional update of setState -> state의 변화가 state를 참조하지 않게 됨 (0) | 2022.08.13 |
| useEffect의 cleanUp 함수에 대한 착각 : unmount시 발생하는 것이 아니다! (0) | 2022.08.12 |
| Flux 패턴 (0) | 2022.08.11 |



