
배열과 유사배열
유사배열: []로 감싸져있지만 배열이 아닌것들. 배열의 메서드를 활용할 수 없다.
ex) forEach를 사용하면 에러가 난다.

위의 콘솔창에서 els는 배열이 아니다. 때문에 forEach메서드를 활용할 수 없다.
유사배열에서 배열의 메서드를 사용하고 싶을때는 어떻게 해야할까??
- Array.from을 이용하여 유사배열을 얕게 복사해 새로운 배열을 만든다.
- 배열 프로토타입에서 forEach메서드를 빌려온다.
1. Array.from 이용
Array.from은 유사배열을 새로운 배열로 만들어주는 메서드이다.
다음과 같은 HTML의 경우를 생각해보자.
<body>
<button id = 'btn1' value = 'blue'>blue</button>
<button id = 'btn2' value = 'green'>green</button>
<button id = 'btn3' value = 'red'>red</button>
</body>유사배열인 상태로 forEach를 활용
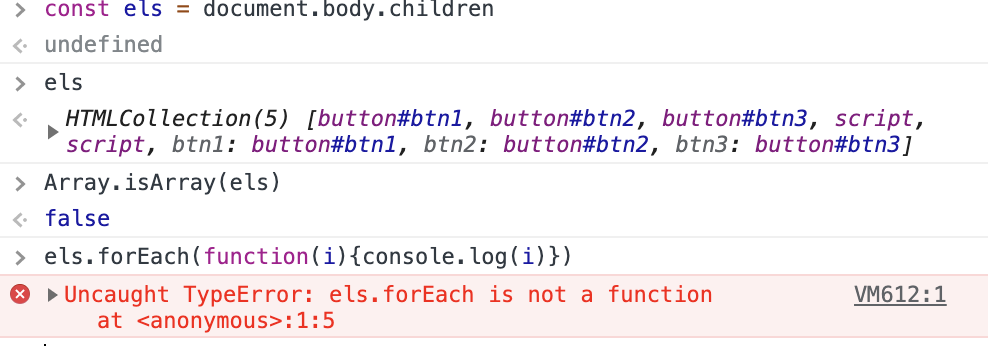
const els = document.body.children // body태그의 자식요소들에 접근한다.
els // HTMLCollection(5) [button#btn1, button#btn2, button#btn3, script, script, btn1: button#btn1, btn2: button#btn2, btn3: button#btn3]0: button#btn11: button#btn22: button#btn33: script4: scriptlength: 5btn1: button#btn1btn2: button#btn2btn3: button#btn3[[Prototype]]: HTMLCollection
Array.isArray(els) // false , els가 배열인지 검사.
els.forEach(function(i){console.log(i)}) // Uncaught TypeError: els.forEach is not a function
// els는 유사배열이기 때문에 forEach메서드를 활용할 수 없다.Array.from메서드를 이용해 유사배열을 얕은복사한 새로운 배열을 만듦
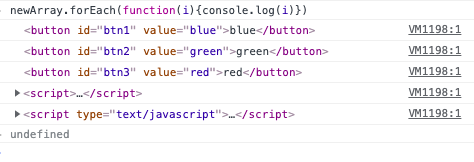
const newArray = Array.from(els) // Array.from메서드를 이용해서 유사배열 els를 얕은복사하여 새로운 배열 객체를 만든다.
Array.isArray(newArray) // true, newArray는 배열임
newArray.forEach(function(i){console.log(i)})// 실행된다.
2. 배열 프로토타입에서 forEach메서드를 빌려온다.
call이나 apply를 활용한다.
함수의 메소드 중 중요한건 call,apply,bind이다.
함수 호출의 방식에는 3가지 방식이 있다.
function sum(a,b,c){
return a+b+c
};
sum(1,2,3);
sum.call(null,1,2,3);
sum.apply(null,[1,2,3]);call은 보통 함수처럼 인자를 넣고, apply는 인자를 하나로 묶어 배열로 만드는 것을 알 수 있다.
그렇다면 call과 apply가 공통적으로 가진 null은 무엇일까?? 바로 this이다.
다음 예시를 보자.
let obj = {
name : 'june',
say:function(){
console.log(this.name)
}
};
let obj2 = {
name : 'july',
say:function(){
console.log(this.name)
}
};
obj.say() // june
obj.say.call(obj2) // july마지막줄에서 obj.yell.call(obj2)로 this가 가리키는 것을 obj에서 obj2로 바꾸었다.
yell은 obj의 메소드인데도 obj2.name이 console.log되었다.
call을 이용하면 다른 객체의 정보를 자기 것처럼 활용할 수 있다.
[].forEach.call(els, function(i){console.log(i);});위의 방법도 마찬가지다. 빈배열[]로 유사배열 els의 정보를 사용하는 것이다.
call, apply가 이해가 안간다면 아래글로 공부를 하는 것이 좋을것같다.
https://www.zerocho.com/category/JavaScript/post/57433645a48729787807c3fd
(JavaScript) 함수의 메소드와 arguments - call, apply, bind
안녕하세요. 이번 시간에는 함수의 메소드에 대해 알아보겠습니다. 초보 강좌에서 숫자, 배열, 문자열에 대한 메소드에 대해서만 알려드렸죠. 함수에도 기본 메소드가 있습니다. 하지만 초보 강
www.zerocho.com
'개발 > Javascript' 카테고리의 다른 글
| JS, 구조분해할당 (0) | 2021.08.14 |
|---|---|
| JS 배열 합치는 3가지 방법 (0) | 2021.08.11 |
| js : break, continue (0) | 2021.08.07 |
| 얕은 복사와 깊은 복사 (0) | 2021.08.07 |
| js 클로저 (0) | 2021.08.04 |



