반응형

<button
onClick = {()=>setVisibleUlTag(!visibleUlTag)}
onBlur = {()=>setVisibleUlTag(false)} >
n개씩보기
</button>
<ul>{visibleUlTag ?
{array.map(el)=>
<li onClick = {el.n개씩보기 클릭}>n개씩보기</li>}
: null}
</ul>
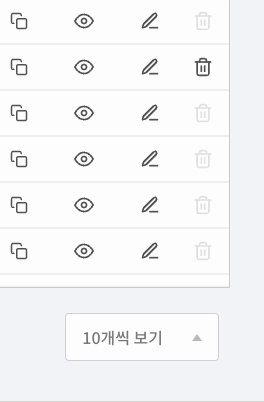
- button클릭
- li태그 노출
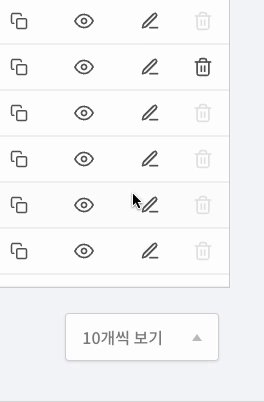
- li태그 클릭시 onClick이 실행되기 전에 button태그의 onBlur가 실행되며 li태그가 사라짐
onClick에 e.preventDefault()를 걸어도 마찬가지이다. onClick이 실행되기전에 onBlur에 의해 <li />태그가 사라지기 때문
<li />태그는 클릭되지 못한 채로 사라졌다.
처음에는 setTimeout 0.2초를 걸었다. 하지만 좋은 방법은 아닌것같았다.
const closeOptions = () => setTimeout(() => setVisibleUlTag(false), 200);
더 알아보니 onBlur전에 실행되는 onMouseDown이 있었다.
onMouseDown에 e.preventDefault()를 넣어 onBlur를 막아주었다.
onBlur가 차단되니 onClick이 잘 실행되었다.
작동순서 : onMouseDown -> onBlur -> onClick
반응형
'개발 > React' 카테고리의 다른 글
| useEffect cleanup은 state초기화 이후에 실행된다. (0) | 2022.12.10 |
|---|---|
| useState와 클로저 (0) | 2022.11.23 |
| React 튜토리얼에 있는 class형 컴포넌트.. (0) | 2022.11.01 |
| state를 직접 변경하지 않고 useState로 변경해야 하는 이유 (0) | 2022.10.07 |
| 제어컴포넌트 비제어컴포넌트 (1) | 2022.10.03 |



