반응형

보통 리액트에서 input에 무언가를 입력할때는 다음과 같이 input 외부에서 state를 선언후에 input에 props로 전달한다.
const [state, setState] = useState("");
return (
<Input
value={state}
onChange={(e: React.ChangeEvent<HTMLInputElement>) =>
setState(e.target.value)
}
/>
)
문제는 depth가 깊어지고 state가 root에 선언되어있다면,
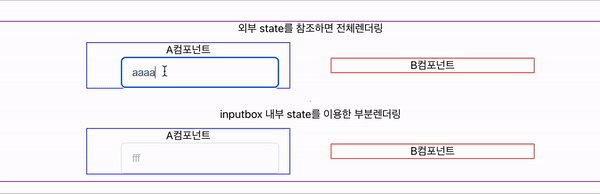
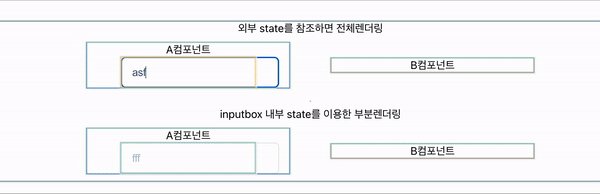
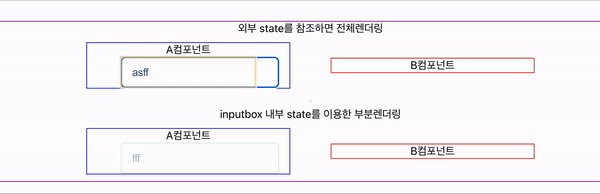
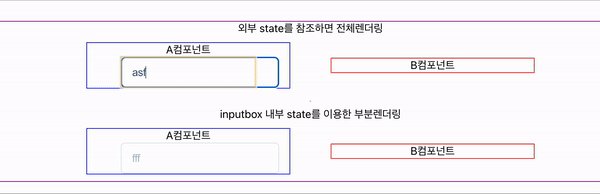
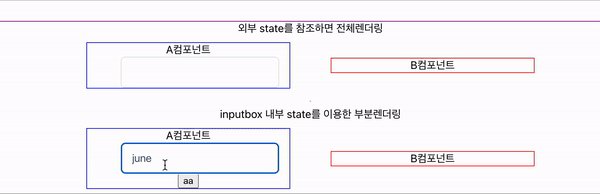
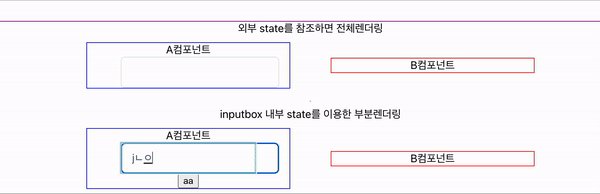
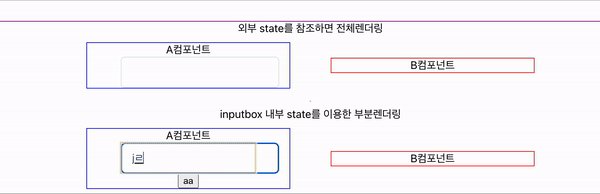
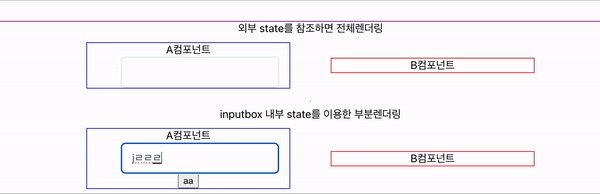
다음과 같이 input에 하나만 입력해도 형제컴포넌트까지 리렌더링되는 현상이 발생한다.

이를 해결하기 위해 Input 내부에서 state관리를 하고, props에는 객체를 내려주는 방식을 회사 동료분이 소개 해 주셨다.
// root에서 props로 전달받는 data = [{name:"june"},{name:"seung"}]
const A2Component = ({ ..., data }: Props) => {
return (
<div>
A컴포넌트
<Input
value={data[0].name}
onChange={(e) => (data[0].name = e.target.value)}
/>
</div>
);
};
그럼 다음과 같이 해당 inputbox만 부분렌더링된다.

단, 비제어 컴포넌트로 사용될 페이지라면 react-hook-form을 써도 될 것 같다.
여러 Input 혹은 dropdown들이 서로 영향을 준다면 외부에서 state를 선언해야 하기 때문에,
Input.tsx 내부에 커스텀훅을 작성하여 아래 두 방법 모두 호환이 가능하도록 작성했다.
<!-- 내부 state -->
<Input
value={data[0].name}
onChange={(e) => (data[0].name = e.target.value)}
/>
<!-- 외부 state -->
<Input
value={state}
onChange={(e: React.ChangeEvent<HTMLInputElement>) =>setState(e.target.value)}
/>
반응형
'개발 > React' 카테고리의 다른 글
| react18 : flushSync (0) | 2023.04.10 |
|---|---|
| useDeferredValue : 업데이트를 지연시키고 싶을때 사용 (0) | 2023.03.04 |
| useState 동기화 하는 2가지 방법 (0) | 2023.02.28 |
| react 18로 업글시 children 타입에러 : Type '{ children: Element; }' has no properties in common with type 'IntrinsicAttributes'. (0) | 2023.01.30 |
| useEffect cleanup은 state초기화 이후에 실행된다. (0) | 2022.12.10 |



