
Sharp
Sharp는 Node.js의 빠른 오픈 소스 이미지 처리 모듈이다.
압축되지 않은 이미지 데이터의 일부 영역만 메모리에 저장하므로 처리 속도가 빠르다.
Sharp는 여러 이미지 형식(JPEG,PNG,GIF,Webp,Avif,SVG)과 압축되지 않은 원시 픽셀 데이터도 지원한다. (Node.js 버전 10 이상을 권장한다.)
단, OS간의 호환성이슈가 있음을 유의해야 한다.
예를들어 로컬이 윈도우, 배포시 사용하는 aws 환경이 리눅스라면 로컬에서 다운받은 윈도우 환경의 Sharp는 배포시(혹은 후에) 리눅스 환경에서 찾아지지 않는 경우도 있다고 한다.
Next/Image
next/image는 Next.js에서 제공하는 Image 최적화 컴포넌트이다.
이때 최적화를 위해 sharp와 squoosh라는 두 라이브러리를 사용하는데, Next.js에서 production환경에서는 sharp를 권장하고 sharp 라이브러리는 유저가 따로 package.json에 추가하여 설치해야 한다. (공식문서 참고)
Next.js에서 sharp는 브라우저에서 요청한 환경에 따라 이미지를 리사이징해서 이미지를 최적화 시킨다.
sharp라이브러리가 없을때엔 사용자에게 Warning을 띄우고 squoosh 라이브러리를 사용한다.
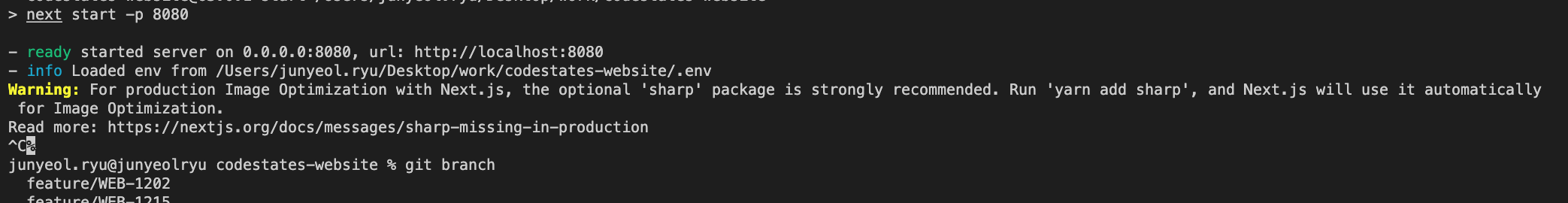
sharp 라이브러리를 설치하지 않은 상태에서 build후 npm run start를 했을때 다음과 같은 Warning 메시지를 볼 수 있다.

Next/image를 사용하면서 실 배포시 이미지 로딩속도가 느리다면 sharp 라이브러리를 설치해보자.
Note: This is not necessary for Vercel deployments, since sharp is installed automatically for you.
vercel로 배포하면 자동 설치 된다고 한다.(공식문서)
'개발 > Next.js' 카테고리의 다른 글
| Next.js-before-hydration, Next.js-hydration (0) | 2023.09.02 |
|---|---|
| afterInteractive, lazyOnLoad (0) | 2023.06.07 |
| next에서 styled-component에 SSR 적용하는 방법 (0) | 2023.06.01 |
| next 13.1.2 이상에서 나타나는 에러 : Error: Cannot find module node_modules/next/dist/compiled/sass-loader/fibers.js' (0) | 2023.02.03 |
| vercel 에러 : No Next.js version could be detected in your project. (0) | 2023.01.17 |



