반응형

Overflow : hidden 이 레이아웃을 부숴버릴때
overflow은 CSS에서 요소의 컨텐츠가 요소의 box를 벗어나는 경우 어떻게 처리할 지 지정한다. hidden 은 box를 벗어나는 부분을 숨긴다. 그러나 이 속성을 사용할 때 예상치 못한 레이아웃 문제가 발생하기도 한다.
text-overflow:ellipsis 와 overflow:hidden
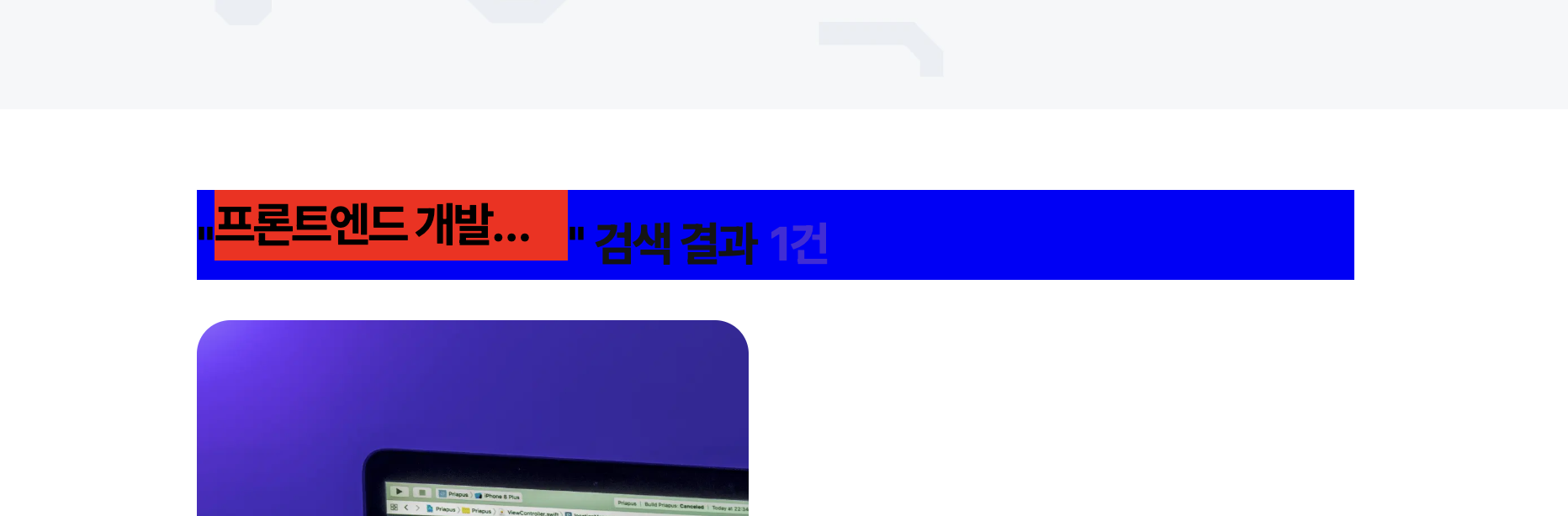
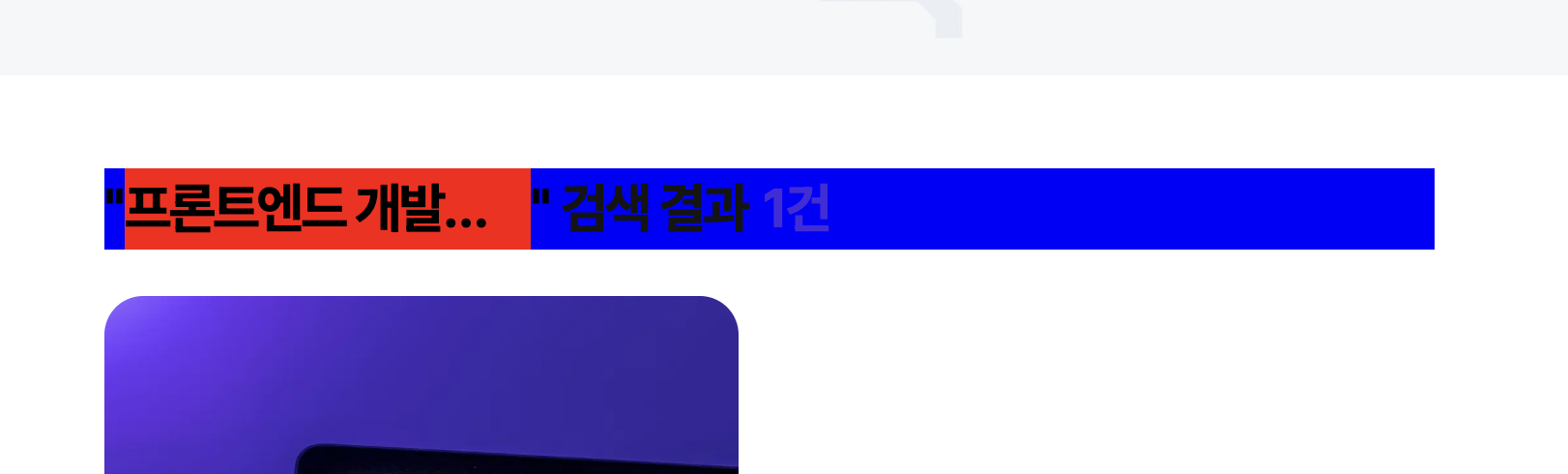
나의 경우에는 ellipsis를 이용하여 ... 을 만들려는 상황에서 레이아웃이 망가졌다.
&-ellipsis {
overflow-x: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
검색해보니 overflow : hidden이 레이아웃을 망칠때는 vertical-align : bottom 을 사용하라고 한다.
&-ellipsis {
overflow-x: hidden;
white-space: nowrap;
text-overflow: ellipsis;
vertical-align : bottom; /* 추가 */
}vertical-align을 추가해주니 레이아웃이 정상화되었다.

overflow:hidden이 레이아웃을 망칠때 해결책
overflow : hidden이 레이아웃을 망치면 vertical-align을 이용하자.
참고 https://stackoverflow.com/questions/20562787/overflow-hidden-breaks-layout
반응형
'개발 > CSS' 카테고리의 다른 글
| css-in-js와 css-in-css 생각정리 (0) | 2023.09.05 |
|---|---|
| @mixin로 재사용할 스타일 정의하고 @include로 사용 (0) | 2023.07.11 |
| 애니메이션 최적화 : transform, opacity (0) | 2023.05.19 |
| border color에 gradient 넣으면서 가운데 공간을 투명하게 하는 법 (0) | 2022.12.09 |
| css cascading 안되는 경우 (0) | 2022.11.06 |



