반응형
https://link.coupang.com/a/9xSf2 이 책을 보고 알게 된 내용이다.
프론트엔드 성능 최적화 가이드:웹 개발 스킬을 한 단계 높여 주는
COUPANG
www.coupang.com
컴포넌트 사전로딩을 통한 렌더링 최적화


모달은 유저가 처음 보는 view port에 필요 없는 컴포넌트다. 초기 렌더링 소스에서 모달 컴포넌트를 제외하여 브라우저의 렌더링 성능을 최적화해보자.
1. 모달을 지연로딩한다.
suspense와 lazy를 이용한다.
const LazyImageModal = lazy(() => import("./components/ImageModal"));
function App() {
const [showModal, setShowModal] = useState(false);
return (
<div className="App">
...
<Suspense fallback={<div>로딩</div>}>
{showModal ? (
<LazyImageModal
closeModal={() => {
setShowModal(false);
}}
/>
) : null}
</Suspense>
</div>
);
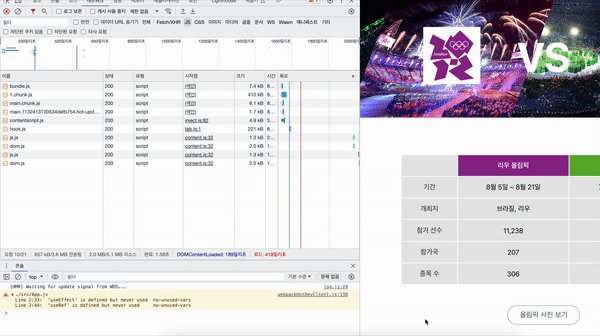
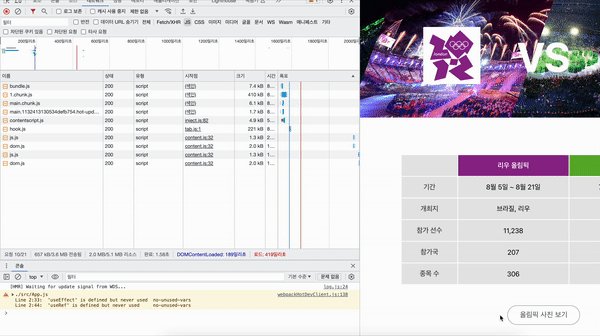
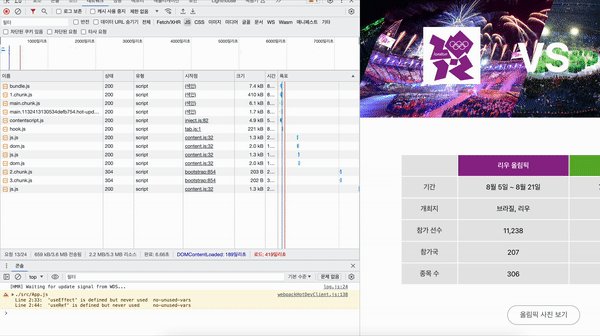
}아래 사진을 보면 lazy 로딩을 통해, 청크를 분리하였다.
왼쪽이 before, 오른쪽이 after로 lazy와 suspense를 사용한 네트워크탭이다.


위 방법으로 끝나면 반쪽짜리다. 버튼을 클릭한 후에 모달(2.chunk.js, 3.chunk.js)을 다운로드 받기 때문에 모달의 용량이 크다면 버퍼가 생길 수 있다.
2. 사전 로딩
렌더링이 예상되는 컴포넌트를 사전에 미리 로드해놓는 기법이다.
버튼을 클릭하려면 버튼에 마우스를 올려야 한다.
버튼에 마우스를 올리는 때에 모달 컴포넌트를 로드하게 할 것이다.
function App() {
const [showModal, setShowModal] = useState(false);
const handleMouseEnter = () => {
import("./components/ImageModal");
};
return (
<div className="App">
<Header />
<InfoTable />
<ButtonModal
onClick={() => {
setShowModal(true);
}}
// 버튼에서 onMouseEnter가 발생하면 컴포넌트를 import 함
onMouseEnter={handleMouseEnter}
>
올림픽 사진 보기
</ButtonModal>
<SurveyChart />
<Footer />
<Suspense fallback={<div>로딩</div>}>
{showModal ? (
<LazyImageModal
closeModal={() => {
setShowModal(false);
}}
/>
) : null}
</Suspense>
{/* <ImageModal closeModal={() => {
setShowModal(false);
}}
/> */}
</div>
);
}버튼에 onMouseEnter 함수에 컴포넌트 import 로직을 넣었다.
const handleMouseEnter = () => {
import("./components/ImageModal");
};
<ButtonModal
onClick={() => {
setShowModal(true);
}}
onMouseEnter={handleMouseEnter}
>
올림픽 사진 보기
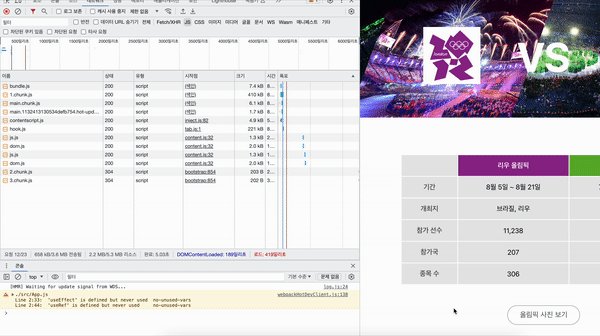
</ButtonModal>버튼에 마우스를 올렸을때 모달 컴포넌트(2.chunk.js와 3.chunk.js)가 로드되는 것을 볼 수 있다.

만약 사전로딩할 컴포넌트가 너무 크다면 onMouseEnter가 아니라 useEffect를 통해 마운트 후 추가로딩 하는 것이 좋을 수 있다.
useEffect(() => {
import("./components/ImageModal");
}, []);
반응형
'개발 > 브라우저와 네트워크' 카테고리의 다른 글
| 내가 보려고 적어두는 크로스브라우징 (0) | 2023.12.23 |
|---|---|
| 캐시 ㅎㅎ (0) | 2023.11.30 |
| Lighthouse : Accessibility (0) | 2023.09.03 |
| 사파리에서 navigator.clipboard.writeText 안되는 경우 (0) | 2023.03.20 |
| document.referrer를 통한 유입매체 확인 (0) | 2022.11.15 |




