반응형

GraphQL
Rest 처럼 http기반이지만 post만 사용한다.
그래서 캐시를 이용할 경우 개발자가 따로 처리를 해주어야 하는데, 나는 apollo를 사용한다.
rest와는 다르게 서버에서 단일 엔드포인트를 뜷어놓으면 클라이언트에서는 스키마(데이터 모델)와 query,mutation타입을 통해 이용할 리소스를 받아올 수 있다. rest는 서버에서 주는대로 받아! 라면 gql은 내가 알아서 가져갈게~ 느낌
기존에 이용하는 값만 지우지 않는다면 클라이언트에 영향을 주지 않으면서 서버에서 api의 결과를 추가할 수 있다.
스키마
클라이언트에서 이용할 데이터모델이다.
아래와 같은 스키마를 보내면
export const GET_CATEGORIES = `
query allArticles {
allArticles {
_createdAt
category
}
}
`;
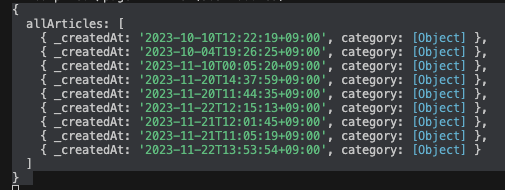
아래와 같은 응답이 온다.

이렇게 클라이언트에서 받고 싶은 데이터 모델을 보내주면 그대로 서버에서 보내준다.
궁금증
결국 gql도 rest의 일종인 것 아닌가? 하는 생각이 든다.
반응형
'개발 > GraphQL , Apollo' 카테고리의 다른 글
| 쿼리 refetch 하기 (refetch, refetchQuries) (0) | 2022.05.01 |
|---|---|
| syntaxError.mjs:8 Uncaught GraphQLError: Syntax Error: Expected Name, found <EOF>. (0) | 2022.04.25 |
| Mutation후 refetch가 UI적용이 안될때 (0) | 2022.04.21 |
| fetchPolicy 와 nextFetchPolicy 공식문서 해석 (0) | 2022.03.27 |
| useLazyQuery 공식문서 해석하기 (0) | 2022.03.26 |


