
오늘 한 것
알고리즘 복습하고 리액트 공부했다.
저번에 카페 키오스크 만든걸 리액트로 해보려고 안간힘을 쓰다가 포기했다.
dom으로 만드는게 훨씬 쉬운데 리액트가 편리하다고??
아직은 이해가지 않지만, 내가 리액트를 잘 몰라서 그런거겠지
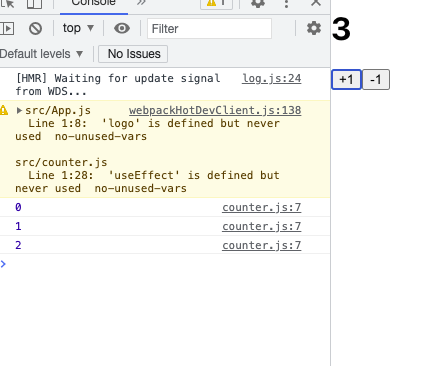
리액트 하다가 useState 를 사용할 때, console창과 데이터 계산에서 state가 한박자 늦게 찍히는 문제가 있었다.
리액트의 비동기 시스템때문에 그렇다고 한다.
이를 해결하기 위해서 setState에 콜백함수를 넣거나 아직은 배우지 않은 useEffect 를 사용하면 된다고 한다.
우선 uesEffect 를 사용해보았다.
아래 코드는 +1, -1 버튼을 누르면 <h1> 태그의 number가 변하는 코드이다.
/// 쓸데없는 부분은 생략했다.
function Counter() {
const[number,setNumber] = useState(0)
const onIncrease = () => {
setNumber(number+1);
console.log(number) // setState로 state값이 변한뒤 state를 console.log로 출력한다.
}
const onDecrease = () => {
setNumber(number-1)
console.log(number)
}
return (
<div>
<h1>{number}</h1> //아래 버튼이 눌릴때 마다 number가 변한다.
<button onClick = {onIncrease}>+1</button>
<button onClick = {onDecrease}>-1</button>
</div>
);
}

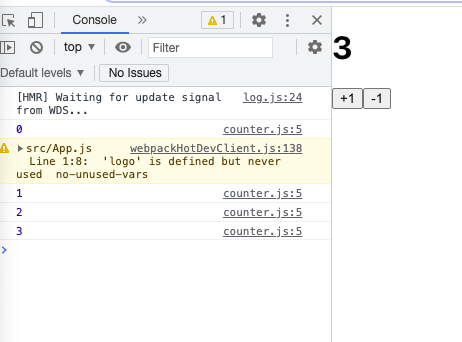
이러한 문제를 해결하기 위해 useEffect를 사용한다.
function Counter() {
const[number,setNumber] = useState(0)
useEffect(()=>{console.log(number);},[number]);//콘솔창을 지우고 useEffect를 추가했다.
const onIncrease = () => {
setNumber((prevState)=>(prevState+1));
}
const onDecrease = () => {
setNumber(number-1)
}
return (
<div>
<h1>{number}</h1>
<button onClick = {onIncrease}>+1</button>
<button onClick = {onDecrease}>-1</button>
</div>
);
}
React의 비동기
위에서 보았듯이 코드가 절차적으로 실행되지 않는다.
const onDecrease = () => {
setNumber(number-1) //1번
console.log(number) //2번
}
1번이 실행되고 2번이 실행되지 않고 2번이 실행된 후에 1번이 실행된다.
useState의 setState는 이벤트 핸들러 내에서 비동기적으로 동작하기 때문에 이런일이 벌어진다.
비동기를 적절하게 비유한 말을 https://thrillfighter.tistory.com/670 홈페이지에서 봤다.
비동기와 동기
동기는 주방에서 음식이 나오기 전까지 청소, 밑반찬리필 등을 아무것도 안하고 정해진 순서대로 유도리 없게 하는 일이다.
비동기는 주방에서 음식이 나오는 동안 청소를 하고 밑반찬을 채우는 등 당장 할 일들을 빠르게 해치우는 시스템이다.
즉 정해진 순서를 무시하고 빨리 끝나는 일부터 후딱후딱 해버리는 것이다.
하나의 이벤트 핸들러에 setState가 여러번 호출되면 일괄적으로 업데이트하고 렌더링을 한다.
react 에서는 state가 변경될 때마다 re-rendering 이 일어나는데 한꺼번에 여러번 re-rendering 하게 되는 것을 방지하는 것이다.
이는 성능향상으로 이어지지만 state 의 값이 개발자가 의도하지 않는 값이 될 수 있다.
해결방법
setState 의 인자에 callback 함수 사용 : 기다렸다가 준비물이 준비되면 동작을 수행한다.useEffect 사용 : 업데이트 후의 state 값에 접근
'TIL > 코드스테이츠 TIL' 카테고리의 다른 글
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +30일 (0) | 2021.08.18 |
|---|---|
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +29일 (0) | 2021.08.17 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +27일 (0) | 2021.08.14 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +26일 (0) | 2021.08.14 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +25일 (0) | 2021.08.12 |



