반응형
loader
기본적으로 loader는 img, css 같은 JS가 아닌 파일을 변환번들링해주는 녀석이다.
css loader
loader: css 파일을 빌드할 수 있게 도와주는 모듈
아래 style-loader, css-loader가 css를 빌드할 수 있게 도와준다.
var path = require("path");
module.exports = {
mode: "none",
entry: "./index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
};
css loader가 작동한 빌드
base.css, index.js를 다음과 같이 작성했다.
/* base.css */
p {
color: blue;
}
// index.js
import "./base.css";
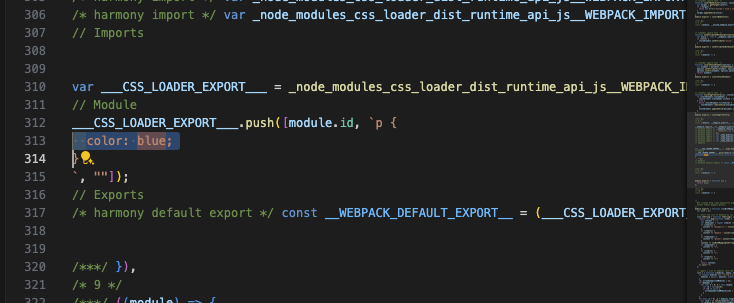
이제 빌드를 해보면 dist/bundle.js에 다음 내용을 확인 할 수 있음.

css가 빌드되었다.
css loader를 주석처리 한 빌드
var path = require("path");
module.exports = {
mode: "none",
entry: "./index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist"),
},
// module: {
// rules: [
// {
// test: /\.css$/,
// use: ["style-loader", "css-loader"],
// },
// ],
// },
};
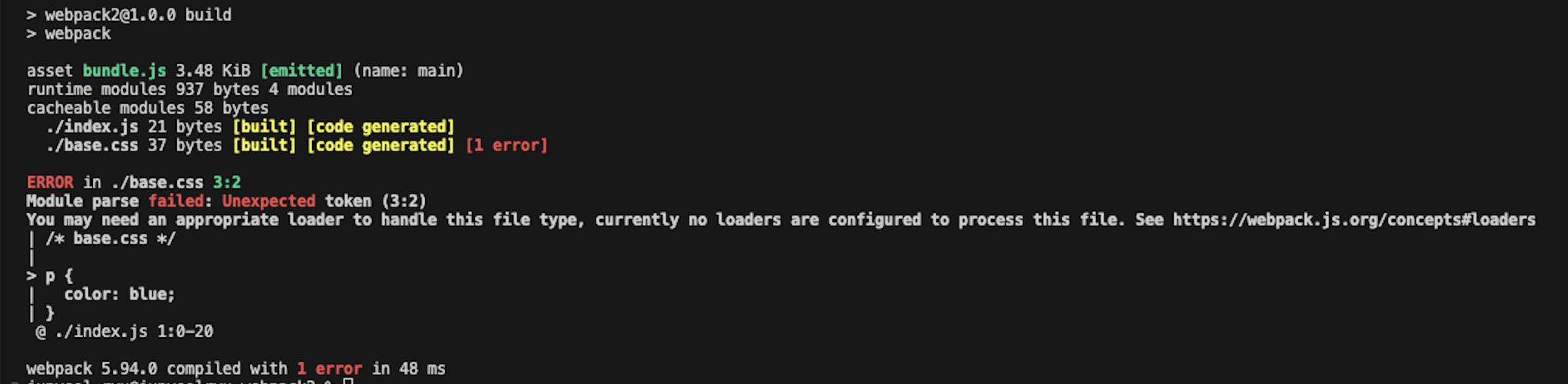
바로 에러가 뜬다.

일반적으로 JS안에 css가 들어갈 수 없기 때문에 에러가 뜨는 것이다.
css loader를 이용하여 build를 하면 css loader가 무언가 작업을 해서 css를 bundle.js안에 포함시키는것이 가능해진다.
반응형
'개발 > 그 외' 카테고리의 다른 글
| 라이브러리 만들때 package.json (0) | 2024.11.05 |
|---|---|
| vite 주요 기능 (0) | 2024.09.10 |
| build 했을때 번들 크기 너무 크면 꼼수 (0) | 2024.04.12 |
| 자신없는 커밋할때 (0) | 2024.03.17 |
| 웹개발 vscode prettier 설정 (0) | 2024.03.17 |


