반응형

1. 크기
block은 화면 크기 전체의 가로폭을 차지하고 항상 새로운 라인에서 시작한다.
inline은 문장의 중간에 들어갈 수 있다. content의 너비만큼 가로폭을 차지한다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>계산기</title>
<style>
div{background:blue;}
/* div는 파란색 */
span{background:red;}
/* sapn은 빨간색 */
</style>
</head>
<body>
<div>dasdfasdfasdfasdfasdfasdfasdf</div>
<span>adlkfalksdfnlkasfdklsaksldnflaskdnflka</span>
</body>
</html>
2. width, height, margin, padding
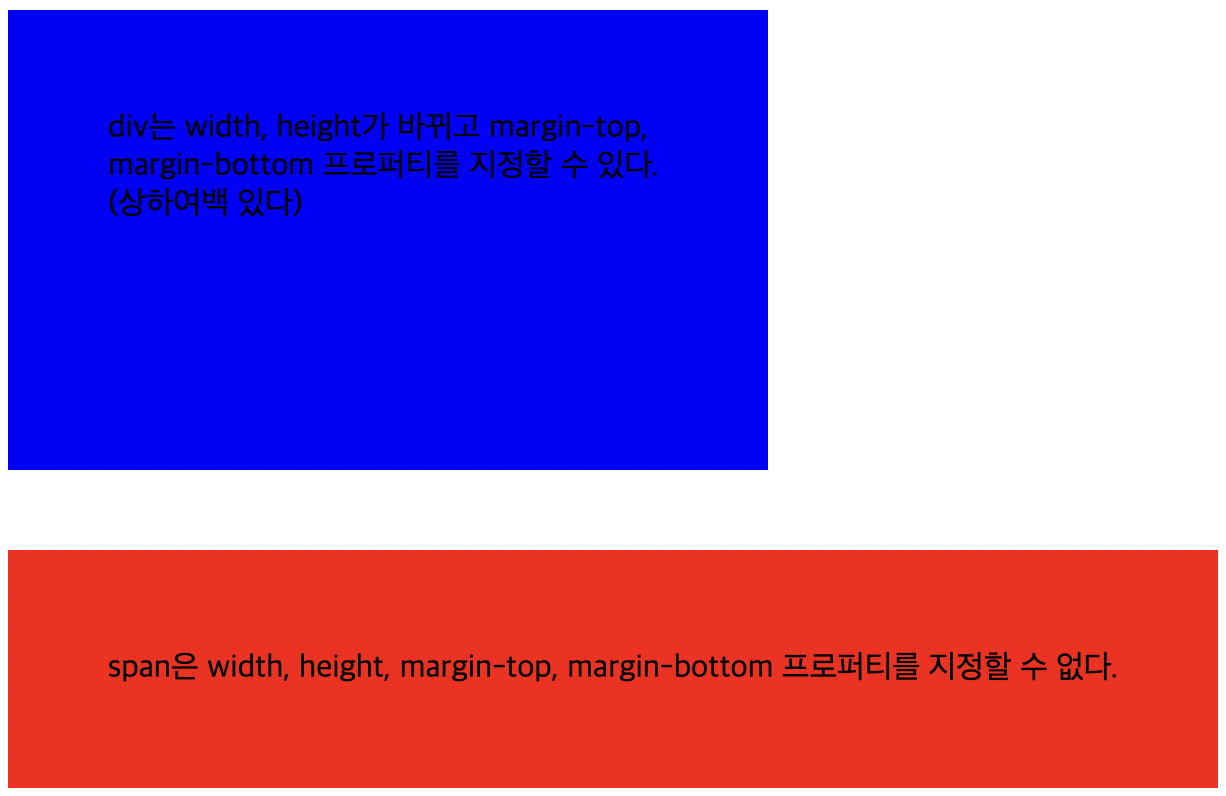
block은 width, height, margin, padding 프로퍼티 지정이 가능하다.
inline은 width, heigth, margin-top, margin-bottom 프로퍼티를 지정할 수 없다.
inline의 margin은 margin-letf, margin-right 만 지정 가능하다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>계산기</title>
<style>
div{background:blue;padding:50px;margin:90px;width:280px;height:130px;}
/* margin 상하된다. */
span{background:red;padding:50px;margin:90px;width:999999px;height:999999px;}
/* margin 상하는 안된다. */
</style>
</head>
<body>
<div>div는 width, height가 바뀌고 margin-top, margin-bottom 프로퍼티를 지정할 수 있다.(상하여백 있다)</div>
<span>span은 width, height, margin-top, margin-bottom 프로퍼티를 지정할 수 없다.</span>
</body>
</html>
3. 포함할 수 있는 요소
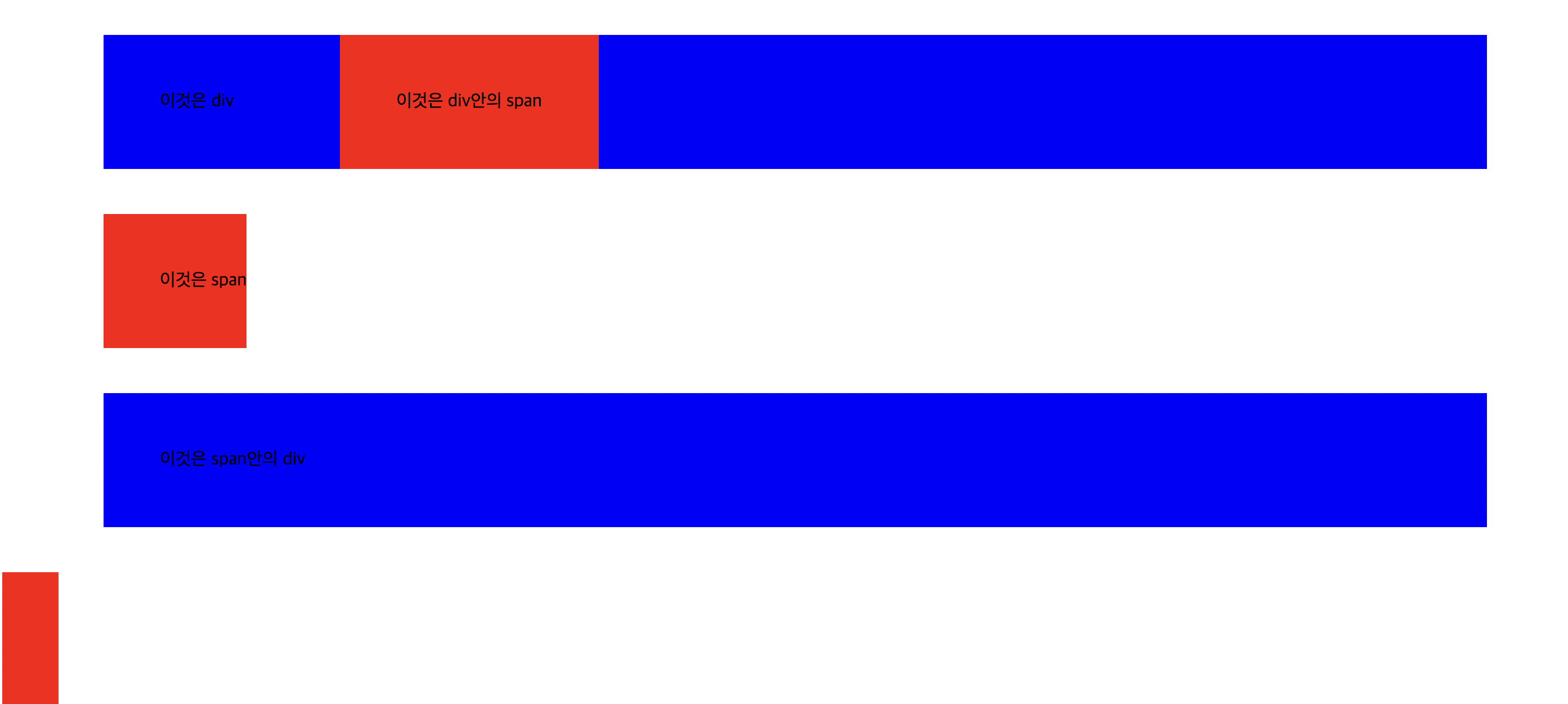
block 레벨 요소 내에 inline 레벨 요소를 포함할 수 있다.
inline 레벨 요소 내에 block 레벨 요소를 포함할 수 없다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>계산기</title>
<style>
div{background:blue;padding:50px;margin:90px;}
/* div는 파란색 */
span{background:red;width:200px;height:50px;margin:90px;padding:50px ;}
/* span은 빨간색 */
</style>
</head>
<body>
<div>이것은 div
<span>이것은 div안의 span</span>
</div>
<span>이것은 span
<div>이것은 span안의 div</div>
</span>
</body>
</html>
4. 어떤 요소들이 있는가?
block 레벨 요소 : div, h1~h6, p, ol, ul, li, hr, table, form
inline 레벨 요소 : span, a, strong, img, br,input, select, textarea, button
5. 그 외
inline 레벨 요소 뒤에 공백(엔터, 스페이스바 등) 이 있는 경우, 4px가 자동 지정된다.
반응형
'개발 > CSS' 카테고리의 다른 글
| position : absolute (0) | 2021.11.06 |
|---|---|
| position : relative와 absolute (0) | 2021.10.17 |
| 특정 이미지 바깥 배경 흐리게 만들기 (0) | 2021.09.15 |
| CSS flex box (0) | 2021.08.01 |
| 웹 폰트 사용법 (0) | 2021.07.26 |



