반응형

인턴을 하면서 새로운 기술들을 한꺼번에 3개씩 공부하게 되는데, 공식문서를 읽는 능력이 쓰레기임을 느낀다.
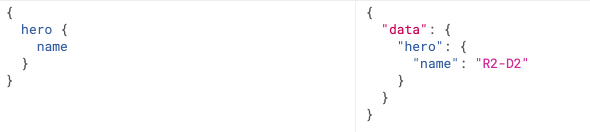
공식문서의 가장 윗부분인데, 이 부분을 구현하기 위해 어떻게 작성해야할까?

아래 코드와 같이 작성했다. 사실 원리는 모르겠고, flow만 그런가보다 하면서 받아들였다.
//index.js
import { GraphQLServer } from "graphql-yoga";
const hero = {
name: "R2-D2",
};
const resolvers = {
Query: {
hero: () => hero,
},
};
const server = new GraphQLServer({
//typeDefs : 모든 타입들에 대한 정의
typeDefs: "./graphql/schema.graphql",
resolvers,
});
server.start(() => console.log("GraphQL Server Running"));
//-------------------------------------------------------------//
// graphql/schema.graphql
type Hero {
name: String!
}
type Query {
hero: Hero!
}
결과가 나오도록 구현을 했으니 이제 공식문서를 제대로 읽어보자.
공식문서를 읽어보며 대조해보자!
type Hero를 보면 name필드는 string을 반환하도록 적어주었다.
이해는 안가지만 그냥 저렇게 적는게 저뜻이구나.. 하고 일단 넘어간다.
// graphql/schema.graphql
type Hero {
name: String!
}
type Query {
hero: Hero!
}즉 정리해보면, Query의 hero필드는 Hero type을 반환하고, Hero type의 name은 string을 반환한다.
그래서 이러한 결과가 나왔다.


반응형
'개발 > GraphQL , Apollo' 카테고리의 다른 글
| Apollo 공식문서 첫부분 (0) | 2022.01.22 |
|---|---|
| Apollo Client (0) | 2022.01.21 |
| GraphQL Mutation은 CRUD중 CUD이다. (0) | 2022.01.21 |
| GraphQL서버에서 특정값만 받아오기(필터링) (0) | 2022.01.21 |
| GraphQL 복습 끄적인거 (0) | 2022.01.21 |



