반응형

우선 db폴더에 다음과 같이 db.js를 만들어주었다.

index.js는 다음과 같이 구성(분리되어 있던 graphql/resolvers.js를 index.js와 합쳤다.)

npm start를 하고 localhost:4000에서 확인해보자.
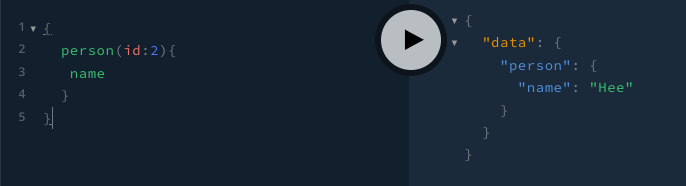
- 특정값만 받아오기

- 여러값을 받아오기

Resolver
resolver는 GraphQL 서버에서 요청을 받는다, GraphQL 서버가 Query나 Mutation의 정의를 발견하면 resolver를 찾고 해당 함수를 사용한다.
아래 코드에 resolver와 db, schema.graphql이 적혀있다.
//--------------
//db/db.js
export const people = [
{ id: "0", name: "Nicolas", age: 18, gender: "female" },
{ id: "1", name: "June", age: 28, gender: "male" },
{ id: "2", name: "Hee", age: 26, gender: "female" },
];
export const getById = (id) => {
const filteredPeople = people.filter((person) => person.id === String(id));
return filteredPeople[0];
};
//--------------
//index.js
import { GraphQLServer } from "graphql-yoga";
import { getById, people } from "./db/db";
..(생략)..
const resolvers = {
Query: {
people: () => people,
person: (_, { id }) => getById(id),
},
};
//--------------
//schema.graphql
type Person {
id: String!
name: String!
age: Int!
gender: String!
}
type Query {
people: [Person]!
person(id: Int!): Person
}type 에서 person(id:2)는 Person 타입을 반환한다.
resolver에서는 아래와 같이 person이 입력되었을때, getById(id)를 반환한다.
export const people = [
{ id: "0", name: "Nicolas", age: 18, gender: "female" },
{ id: "1", name: "June", age: 28, gender: "male" },
{ id: "2", name: "Hee", age: 26, gender: "female" },
];
export const getById = (id) => {
const filteredPeople = people.filter((person) => person.id === String(id));
return filteredPeople[0];
};
const resolvers = {
Query: {
people: () => people,
person: (_, { id }) => getById(id),
},
};localhost:4000에서 다음과 같이 id가 2번인 person의 정보를 얻어올 수 있다.

반응형
'개발 > GraphQL , Apollo' 카테고리의 다른 글
| Apollo 공식문서 첫부분 (0) | 2022.01.22 |
|---|---|
| Apollo Client (0) | 2022.01.21 |
| GraphQL Mutation은 CRUD중 CUD이다. (0) | 2022.01.21 |
| GraphQL 공식문서 읽어지는 부분만 정리 (0) | 2022.01.21 |
| GraphQL 복습 끄적인거 (0) | 2022.01.21 |



