반응형

- align-self : 자신에게 적용
- align-items : 자식이 외동일때만 자식에게 적용,
- align-content : 자식이 여럿일때, 여럿에게 적용
align-self : 자신에게 적용
.containor .flex-wrapper {
/* margin-top: 30px; */
align-self: center;
background: #e6e8ec;
border: none;
color: black;
display: flex;
flex-direction: column;
}
align-items : 자식들에게 적용
.containor .flex-wrapper {
/* margin-top: 30px; */
align-items: center;
background: #e6e8ec;
border: none;
color: black;
display: flex;
flex-direction: column;
}
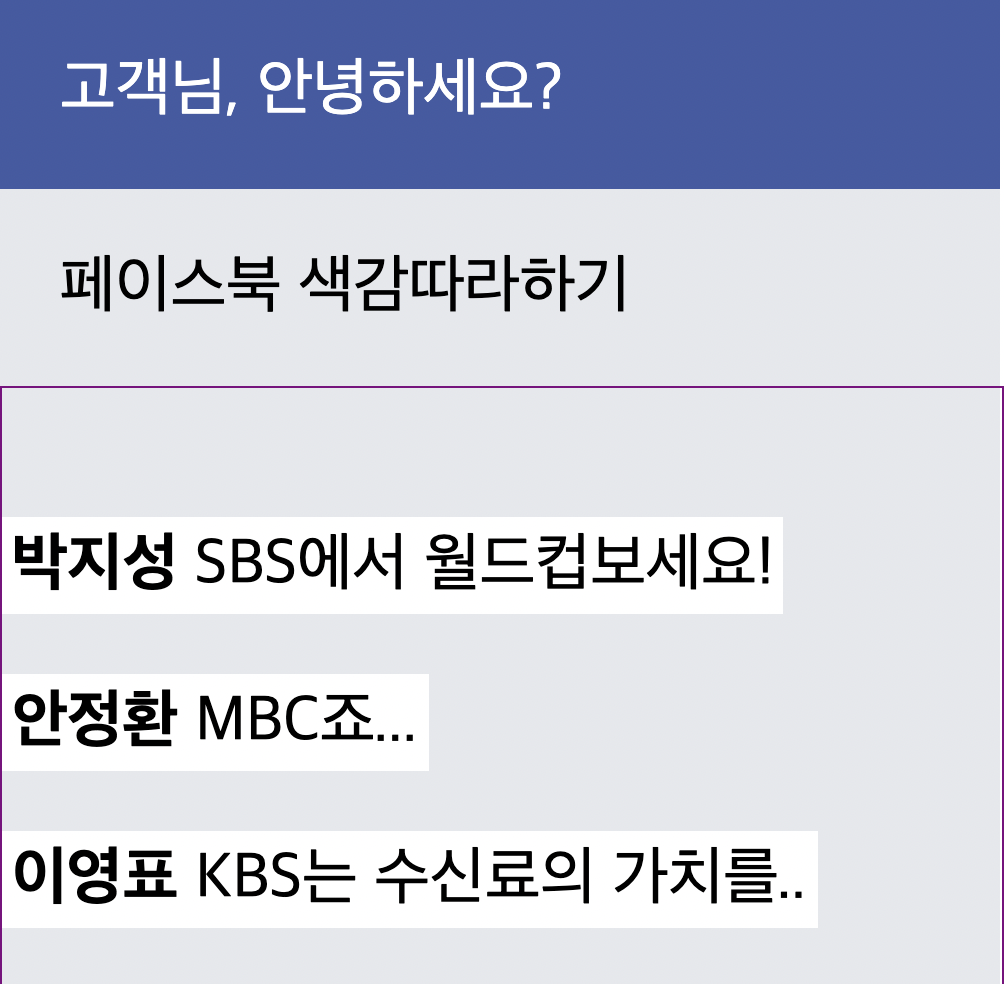
align-content
<div class="white-wrapper">
<div class="icon num1"><strong>박지성</strong> SBS에서 월드컵보세요!</div>
<div class="icon num2"><strong>안정환</strong> MBC죠...</div>
<div class="icon num3"><strong>이영표</strong> KBS는 수신료의 가치를..</div>
</div>
.white-wrapper {
border: purple 1px solid;
width: 100%;
height: 300px;
display: flex;
flex-wrap: wrap;
align-self: flex-start; //* align-self는 안먹음. 자식요소가 3개이기 때문
//* align-content : flex-start; *//
//* align-content : center; *//
//* align-content : flex-end; *//
}


코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS 연습</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<div class="containor">
<span>고객님, 안녕하세요?</span>
<div class="flex-wrapper">
<span>페이스북 색감따라하기</span>
<div>
<div class="icon num1"><strong>박지성</strong> SBS에서 월드컵보세요!</div>
<div class="icon num2"><strong>안정환</strong> MBC죠...</div>
<div class="icon num3"><strong>이영표</strong> KBS는 수신료의 가치를..</div>
</div>
</div>
</div>
</body>
</html>index.css
body {
margin: 0 auto;
width: 500px;
}
.containor {
background: #405ba4;
color: white;
font-size: 2rem;
display: flex;
flex-direction: column;
/* align-items: center; */
}
.containor span {
padding: 30px;
}
.containor .flex-wrapper {
/* margin-top: 30px; */
/* align-self: center; */
background: #e6e8ec;
border: none;
color: black;
display: flex;
flex-direction: column;
}
.white-wrapper {
border: purple 1px solid;
width: 100%;
height: 300px;
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}
.containor .flex-wrapper .icon {
margin-bottom: 30px;
padding: 5px;
background: white;
color: black;
}반응형
'개발 > CSS' 카테고리의 다른 글
| flex-wrap : 강제로 한줄배치 (0) | 2022.02.19 |
|---|---|
| text-spacing : text-indent, letter-spacing, line-height, word-spacing, white-space (0) | 2022.02.15 |
| gap 속성과 margin 속성의 차이 (1) | 2022.01.30 |
| Flex박스 속성 : grow, shrink, basis (0) | 2022.01.29 |
| position : absolute (0) | 2021.11.06 |



