반응형

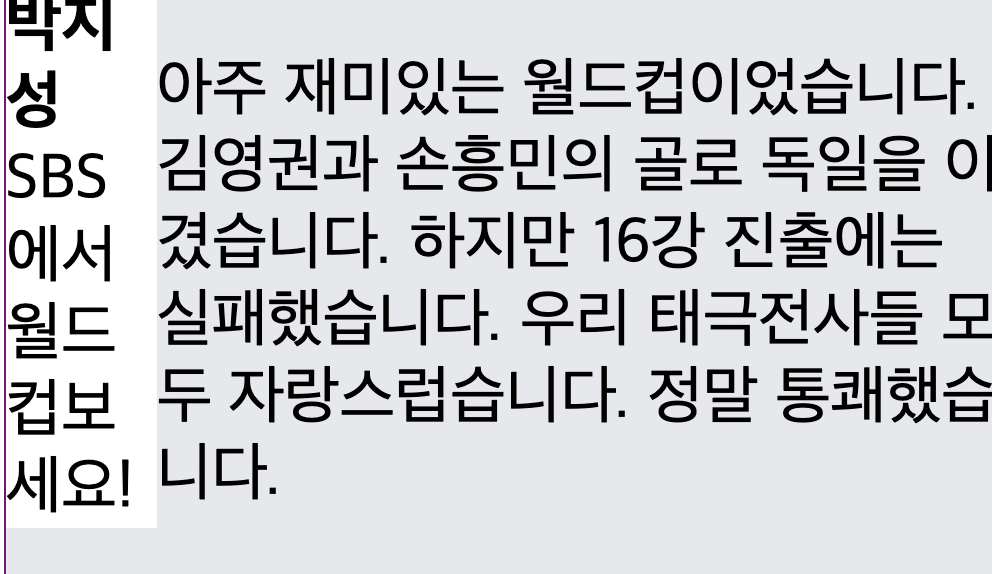
flex-wrap: nowrap 적용
.white-wrapper {
border: purple 1px solid;
width: 100%;
height: 300px;
display: flex;
flex-wrap: nowrap;
}
<div class="white-wrapper">
<div class="icon num1"><strong>박지성</strong> SBS에서 월드컵보세요!</div>
<p class="paragraph">
아주 재미있는 월드컵이었습니다. 김영권과 손흥민의 골로 독일을 이겼습니다. 하지만 16강 진출에는 실패했습니다.
우리 태극전사들 모두 자랑스럽습니다. 정말 통쾌했습니다.
</p>
</div>display:flex, flex-direction:row(기본값)에 따라 가로배치된다.

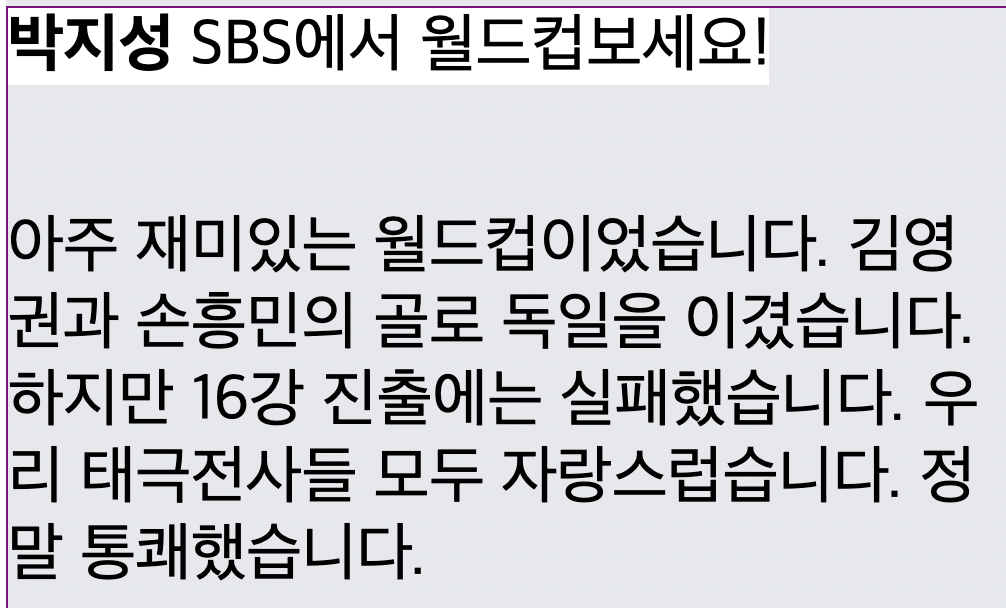
flex-wrap : wrap 적용
.white-wrapper {
..(생략)..
display: flex;
flex-wrap: wrap;
}
<div class="white-wrapper">
<div class="icon num1"><strong>박지성</strong> SBS에서 월드컵보세요!</div>
<p class="paragraph">
아주 재미있는 월드컵이었습니다. 김영권과 손흥민의 골로 독일을 이겼습니다. 하지만 16강 진출에는 실패했습니다.
우리 태극전사들 모두 자랑스럽습니다. 정말 통쾌했습니다.
</p>
</div>display:flex, flex-direction:row가 적용되지만, flex-wrap에 의해 강제로 한 줄 배치된다.

반응형
'개발 > CSS' 카테고리의 다른 글
| css 이미지 가운데 놓는 법 (0) | 2022.02.19 |
|---|---|
| float : 인라인요소가 자신을 감싸는 컨테이너의 좌우측에 붙는다. (0) | 2022.02.19 |
| text-spacing : text-indent, letter-spacing, line-height, word-spacing, white-space (0) | 2022.02.15 |
| align-self, align-items, align-content (0) | 2022.02.13 |
| gap 속성과 margin 속성의 차이 (0) | 2022.01.30 |



