반응형

인라인요소란 한줄이 아닌, 자신 컨텐츠만큼의 부피만 차지하는 요소를 뜻한다. (span태그)
float 속성은 인라인요소에 적용되는데, 자신을 감싸는 컨테이너의 좌우측에 붙도록 한다.
.white-wrapper {
..(생략)..
}
.white-wrapper span {
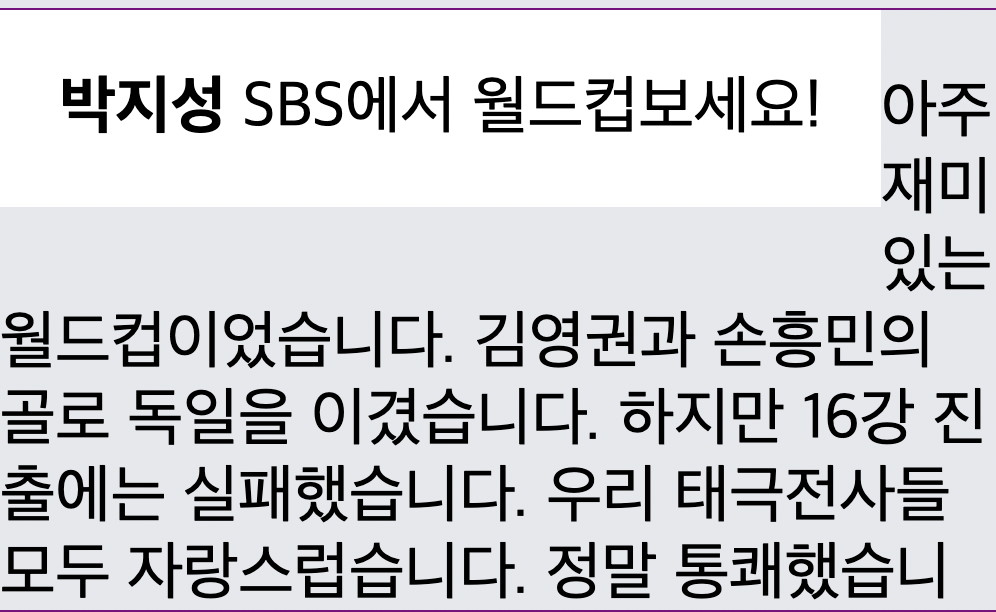
float: left;
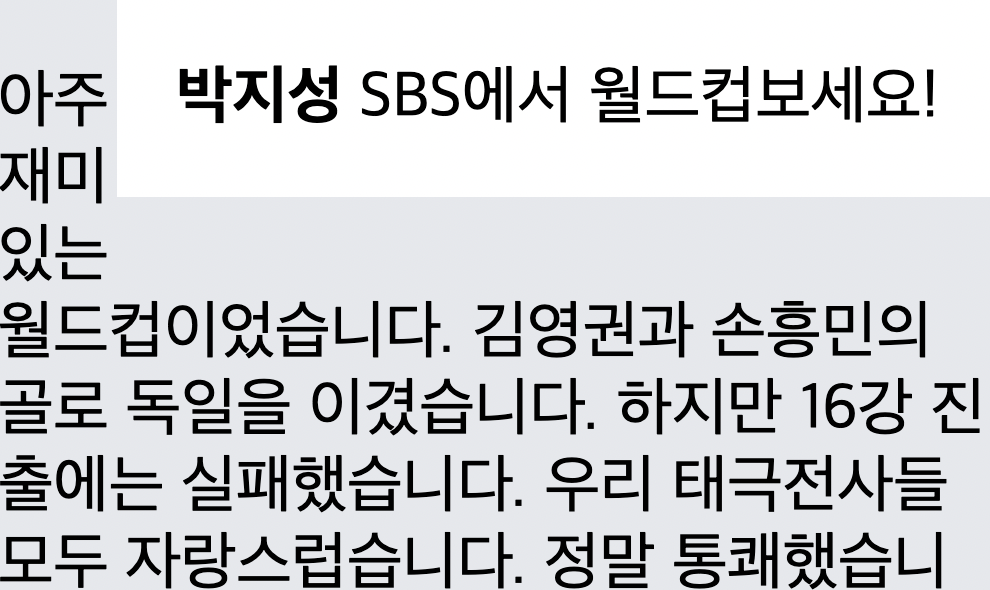
/* float:right; */
}
<div class="white-wrapper">
<span class="icon num1"><strong>박지성</strong> SBS에서 월드컵보세요!</span>
<p class="paragraph">
아주 재미있는 월드컵이었습니다. 김영권과 손흥민의 골로 독일을 이겼습니다. 하지만 16강 진출에는 실패했습니다.
우리 태극전사들 모두 자랑스럽습니다. 정말 통쾌했습니다.
</p>
</div>

반응형
'개발 > CSS' 카테고리의 다른 글
| li 태그에서 들여쓰기 하는 법 (0) | 2022.02.19 |
|---|---|
| css 이미지 가운데 놓는 법 (0) | 2022.02.19 |
| flex-wrap : 강제로 한줄배치 (0) | 2022.02.19 |
| text-spacing : text-indent, letter-spacing, line-height, word-spacing, white-space (0) | 2022.02.15 |
| align-self, align-items, align-content (0) | 2022.02.13 |



