반응형

li 태그에서 들여쓰기 하는 법
li 태그는 list의 약자로, 목록을 만들때 사용한다. li태그는 단독으로 쓰이지 않으며 항상 ul태그 혹은 ol태그 내부에 들어간다.
li 태그는 단순히 리스트 나열 뿐 아니라 메뉴등을 만들때도 사용한다.
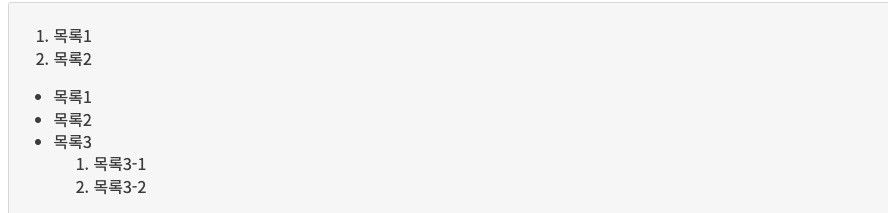
보통 li태그를 사용하면 다음과 같이 렌더링된다.
<!--https://ofcourse.kr/html-course/li-%ED%83%9C%EA%B7%B8 -->
<html>
<body>
<ol>
<li>목록1</li>
<li>목록2</li>
</ol>
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<ol>
<li>목록3-1</li>
<li>목록3-2</li>
</ol>
</ul>
</body>
</html>출력결과

ul태그 내부의 li태그에는 보시다시피 마커가 찍히는데, 마커를 원하지 않는 경우에는 css로 어떻게 설정해야 할까.
list-style-position : 목록의 마커 위치를 정한다.
li{
list-style-position : inside
/* list-style-position : outside : 기본값 */
}

text-indent : 시작부분의 간격
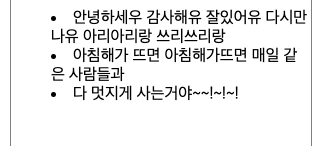
list-style-position : inside 속성을 추가하면 보다시피 정렬이 망가진다.

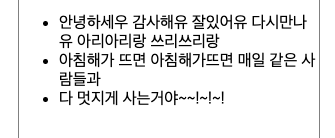
이때는 text-indent를 사용하여 정렬을 다시 맞추어줄 수 있다.
li {
list-style-position: inside;
text-indent: -20px;
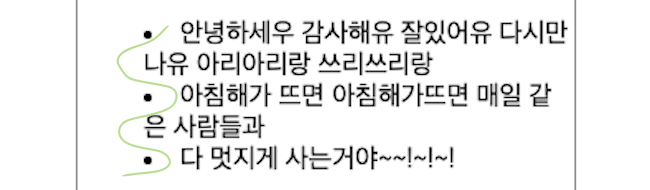
}text-indent 는 시작부분을 들여쓰기로 시작하게 하는 속성이다.
음수값을 줌으로써 내어쓰기를 할 수 있다.

이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
반응형
'개발 > CSS' 카테고리의 다른 글
| 리플로우를 줄이는 CSS작성 (0) | 2022.03.06 |
|---|---|
| 다른 요소에 hover 효과 넣기(css 결합자를 이용) (0) | 2022.02.21 |
| css 이미지 가운데 놓는 법 (0) | 2022.02.19 |
| float : 인라인요소가 자신을 감싸는 컨테이너의 좌우측에 붙는다. (0) | 2022.02.19 |
| flex-wrap : 강제로 한줄배치 (0) | 2022.02.19 |



