반응형
1. 브라우저 렌더링

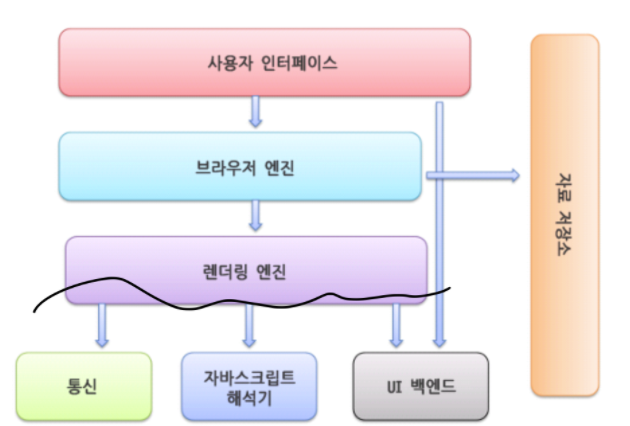
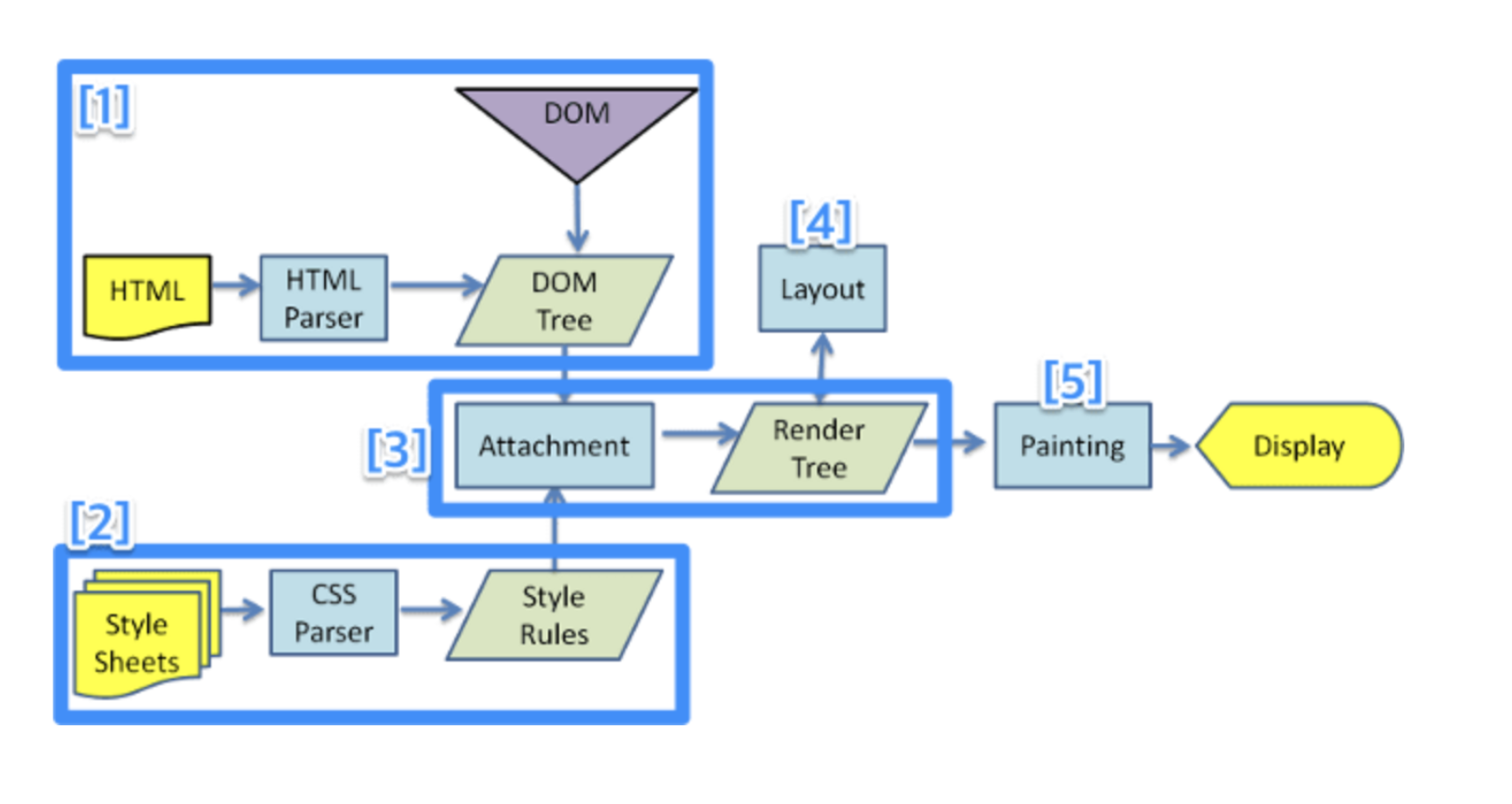
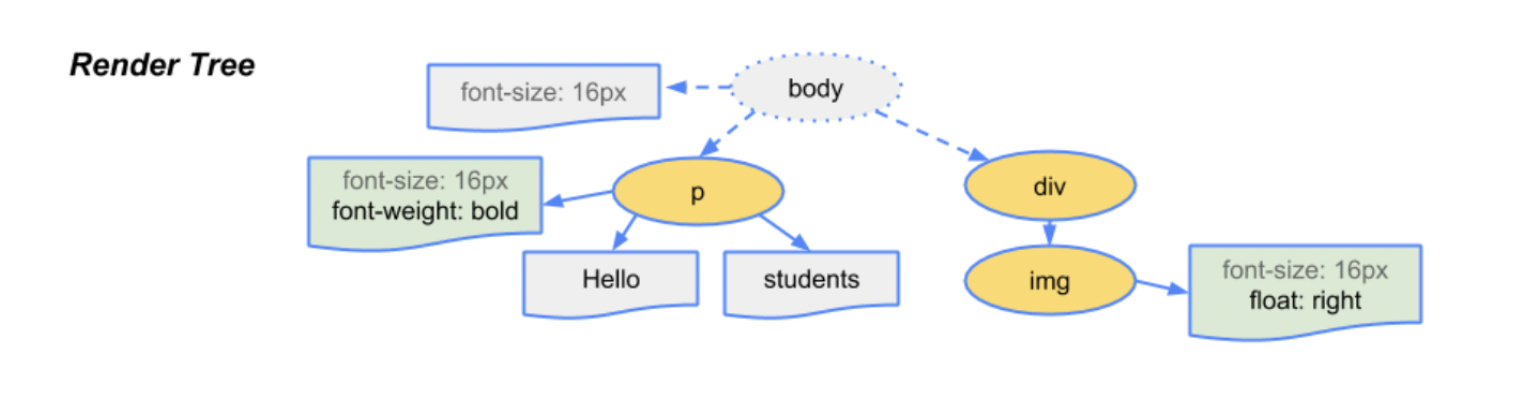
렌더링 엔진 : DOM 트리, CSSOM 트리를 해석하여 렌더트리 생성
이 과정에서 렌더링이 일어난다.

- html을 파싱하여 dom tree 생성, css 파싱하여 cssom tree 생성
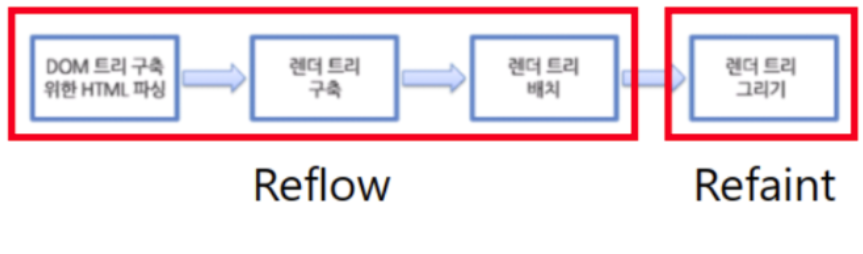
- Layout (Reflow) : 배치가 조금이라도 바뀌면 발생한다. 배치가 바뀌지 않으면 생략
- Paint (Repaint) : 그리기 - 이 과정은 피할 수 없음

DOM 변경하면??
Render Tree를 변화시킨다. -> reflow가 일어나면 결과적으로 추가 렌더링

- Repaint :
- 한 요소의 속성값에 변화가 있지만 전체 레이아웃에는 영향이 없을 때
- visibility, outline, background-color 등
- Repaint 과정에서 문서내 DOM Tree의 다른 노드들의 속성도 검증
- Reflow :
- 문서내 노드들의 레이아웃, 포지션을 재계산한다. Repaint 보다 더 심각한 퍼포먼스 저하 유발
- 특정 요소에서 Reflow 발생 시, 해당 요소의 부모/조상 요소 역시 레이아웃 계산 진행.(타 노드에 영향이 없더라도) → 결국 페이지 전체를 흝게 된다. → 리렌더링
Reflows are very expensive in terms of performance, and is one of the main causes of slow DOM scripts, especially on devices with low > processing power, such as phones. In many cases, they are equivalent to laying out the entire page again.
출처
리플로우는 퍼포먼스 측면에서 비용이 높다. 특히 휴대전화 같은 저성능 디바에스에서는 느린 DOM 스크립트를 만드는 주범이다. 대부분 reflow는 다시 한번 페이지 전체를 레이아웃 시킨다.
reflow 원인 : 배치 변화
- 윈도우 리사이징
- 폰트 스타일 변화
- DOM 노드 업데이트 , 이동(animation)
- DOM 숨기기
- display:none : repaint, reflow 둘 다 발생
- visibility:hidden : repaint만 발생, layout 이나 position 변화는 없기 때문
- 클래스 속성 동적변화
- DOM 조작
var bstyle = document.body.style; // cache
bstyle.padding = "20px"; // reflow, repaint
bstyle.border = "10px solid red"; // another reflow and a repaint
bstyle.color = "blue"; // repaint only, no dimensions changed
bstyle.backgroundColor = "#fad"; // repaint
bstyle.fontSize = "2em"; // reflow, repaint
// new DOM element - reflow, repaint
document.body.appendChild(document.createTextNode('dude!'));reflow 최소화 하기
- inline style 쓰지 않기 : HTML을 파싱하다가 inline style을 사용한 태그를 만날때마다 CSSOM 재생성
- 클래스 변경을 통한 스타일 변경시 Wrapper요소보다는 말단의 노드 클래스 변경 : Wrapper 요소에서 스타일 변경시 중복되는 리플로우가 여러번 발생할 수 있다. 꼭 필요한 요소에만 적용하여 필요없는 리플로우는 방지하자.
- 애니메이션은 position:fixed, position:absolute 사용 -> 이 속성들은 레이아웃에 영향 x. / 애니메이션이 부드러울수록 성능 저하된다.
- 계산된 스타일은 반복 요청하지 말고 변수에 저장하기(캐싱)
- 안쓰는 노드의 속성은 display:none 하기 → 렌더트리에서 제외시키기
- table 태그 지양하기 -> table 태그는 그냥 피하기
- transform 속성은 Reflow가 일어나지 않는다. left, right 대신 transform 속성을 이용해보자.
- 애니메이션은 position : fixed 또는 absolute 로 설정하기 → 다른 요소 레이아웃에 영향을 미치지 않는다.
참고 : 리액트의 Virtual DOM은 많은 DOM변화 (Reflow) 를 한번에 묶어서 전달. -> 처리되는 Reflow의 규모는 커질 수 있지만 결론적으로 연산을 한번만 수행하여 반복적인 Reflow를 피한다.
반응형
'개발 > CSS' 카테고리의 다른 글
| 업무를 하며 느낀 styled-component와 sass 컨셉 (0) | 2022.04.14 |
|---|---|
| *{}와 Cascading (0) | 2022.03.09 |
| 다른 요소에 hover 효과 넣기(css 결합자를 이용) (0) | 2022.02.21 |
| li 태그에서 들여쓰기 하는 법 (0) | 2022.02.19 |
| css 이미지 가운데 놓는 법 (0) | 2022.02.19 |



