반응형

css결합자 이용
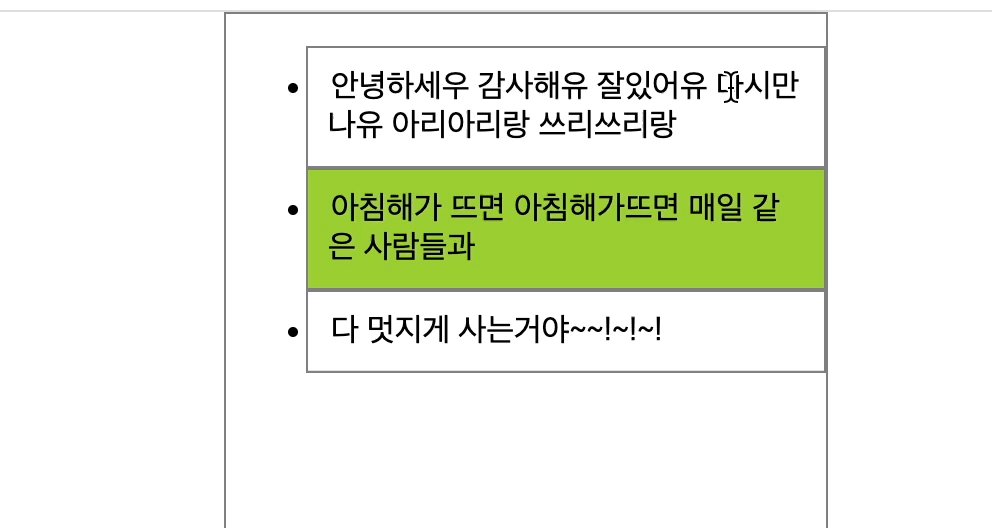
#a:hover ~ #b {
background: yellowgreen;
}
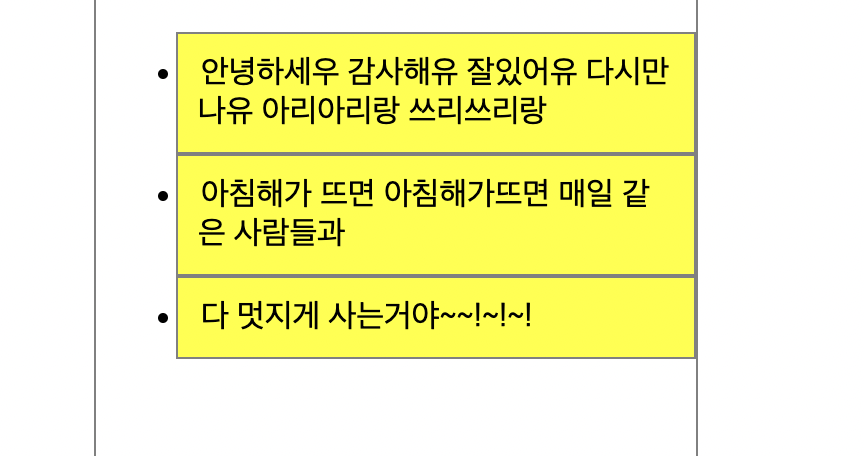
<ul class="containor">
<li id="a">안녕하세우 감사해유 잘있어유 다시만나유 아리아리랑 쓰리쓰리랑</li>
<li id="b">아침해가 뜨면 아침해가뜨면 매일 같은 사람들과</li>
<li id="c">다 멋지게 사는거야~~!~!~!</li>
</ul><li id='a'>에 마우스를 댔을때, <li id='b'>가 연두색이 된다.

이를 자유자재로 이용하기 위해서는 CSS 결합자를 알고 있어야 한다.
자손 결합자 : 공백
body li{
background:yellow;
}
자식 결합자 : >
직속 자식 노드 선택
body > .containor {
background: yellow;
}
li {
list-style-position: inside;
text-indent: -20px;
padding: 10px;
border: 1px gray solid;
background: yellowgreen;
}
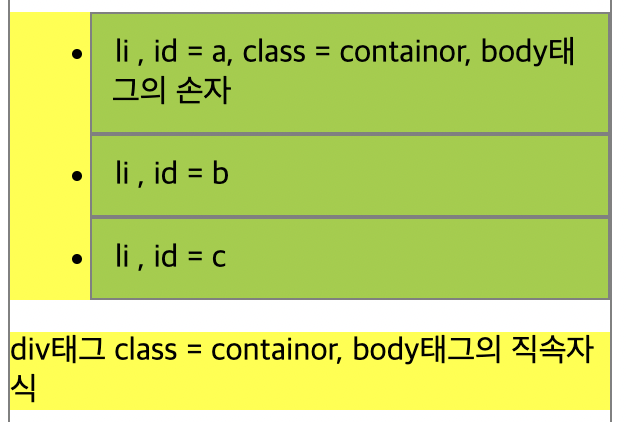
<body>
<ul class="containor">
<li class="containor" id="a">li , id = a, class = containor, body태그의 손자, 노란색 안칠해짐</li>
<li id="b">li , id = b</li>
<li id="c">li , id = c</li>
</ul>
<div class="containor">gdgdgd</div>
</body>
body태그의 직속 자식노드는 ul와 <div class = 'containor'>태그이다.
li태그는 body태그의 손자 노드이다.
그렇기 때문에 li태그는 class=containor 속성을 갖고 있어도 background가 변하지 않는다.
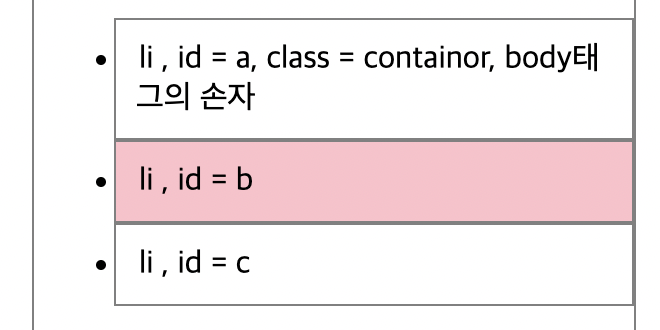
일반 형제 결합자
같은 부모를 공유
#a ~ #b {
background: pink;
}
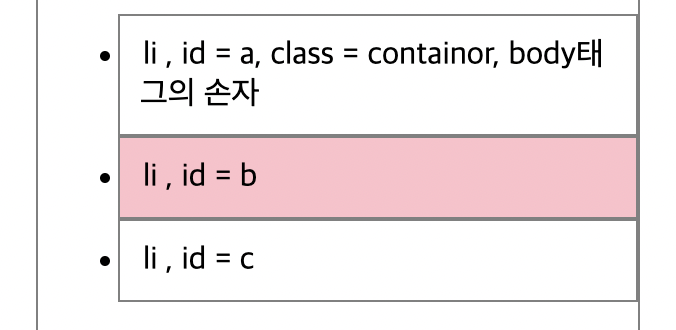
인접 형제 결합자
같은 부모를 공유하면서 첫번째 요소(a) 바로 뒤에 위치하는 요소에 적용
#a + #b {
background: pink;
}
#a + #c {
background: red;
}a 바로뒤에 c는 없기 때문에 c에 background:red가 적용되지 않는다.

반응형
'개발 > CSS' 카테고리의 다른 글
| *{}와 Cascading (0) | 2022.03.09 |
|---|---|
| 리플로우를 줄이는 CSS작성 (0) | 2022.03.06 |
| li 태그에서 들여쓰기 하는 법 (0) | 2022.02.19 |
| css 이미지 가운데 놓는 법 (0) | 2022.02.19 |
| float : 인라인요소가 자신을 감싸는 컨테이너의 좌우측에 붙는다. (0) | 2022.02.19 |



