반응형

쉬운 내용이라 생각했는데, 또 실제로 써먹는건 전혀 다른 문제인것 같다.
오늘 코드리뷰때 설명들은 내용이라 기록
배경: 과거에 작성된 *{}로 생긴 사이드이펙트를 해결하는 과정에서 효율적으로 해결하고자 코드리뷰때 스몰톡 요청
!important 로 해결하면 한방에 끝나지만, 이는 또다른 레거시를 만든다고 생각했음. (요새 읽고 있는 '소프트웨어 장인' 이 한 몫 했다.)
설명을 들으면서 아주 간단한 방법을 안내 받았고 이를 캐스케이딩이라 부른다는 것을 알게 되었다.
아주 쉬운 방법을 떠올리지 못하고, 막상 실전에선 이상한 복잡한 방법들을 쓰게 된다. 이런데서 실력차이가 나는듯
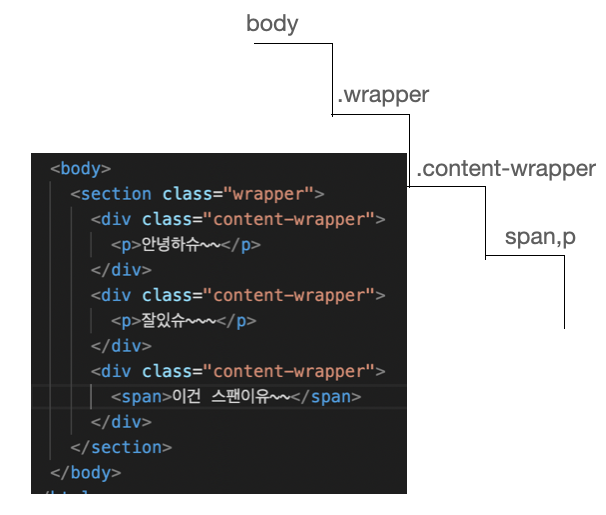
캐스케이딩이 뭘까? 밑에 설명
* { }
해당 태그안의 모든 태그에 싹 다 표현된다.
* {
별표 스타일은 캐스 케이딩이 아니라 모든 태그에 하드 코딩한 효과를 냅니다.
}
const Wrapper = styled.div`
*{
letter-spacing:-0.025em;
}
`위와 같이 작성하면 Wrapper 컴포넌트 안에 있는 모든 태그에 letter-spacing : -0.025em이 적용된다.
한순간의 편리를 위해 위와같이 작성한다면 후에 사이드이펙트가 생기므로 지양하는것이 좋다.
(하나를 고치기 위해 이것저것 손볼것이 많아짐)
Cascading
폭포수라고도 한다.

p태그에만 line-spacing:-0.025em 이 작성되게 한다.
const Wrapper = styled.div`
p{
line-spacing:-0.025em;
}
`Wrapper 컴포넌트안의 모든 p태그에만 적용 된다.
반응형
'개발 > CSS' 카테고리의 다른 글
| nth-child() : class 일일이 작성하지 않고도 스타일 지정할 항목 골라서 변경하기 (0) | 2022.08.01 |
|---|---|
| 업무를 하며 느낀 styled-component와 sass 컨셉 (0) | 2022.04.14 |
| 리플로우를 줄이는 CSS작성 (0) | 2022.03.06 |
| 다른 요소에 hover 효과 넣기(css 결합자를 이용) (0) | 2022.02.21 |
| li 태그에서 들여쓰기 하는 법 (0) | 2022.02.19 |



