반응형

그냥 코드 하나 남긴다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS 연습</title>
<link rel="stylesheet" href="index.css" />
<link rel="stylesheet" href="reset.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script>
</head>
<body>
<ul class="list">
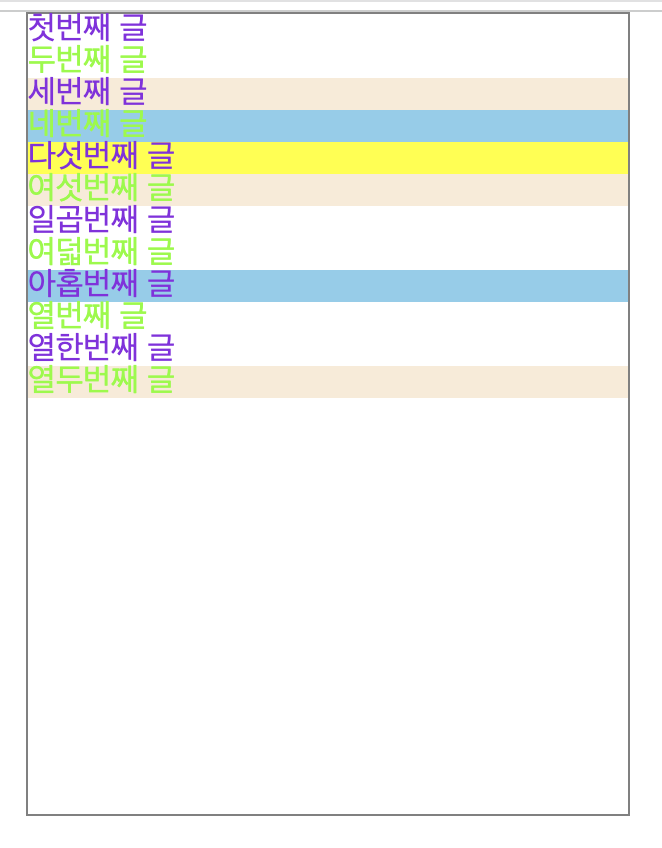
<li>첫번째 글</li>
<li>두번째 글</li>
<li>세번째 글</li>
<li>네번째 글</li>
<li>다섯번째 글</li>
<li>여섯번째 글</li>
<li>일곱번째 글</li>
<li>여덟번째 글</li>
<li>아홉번째 글</li>
<li>열번째 글</li>
<li>열한번째 글</li>
<li>열두번째 글</li>
</ul>
</body>
</html>.list li:nth-child(5) {
background-color: #ffff00;
}
.list li:nth-child(3n) {
background-color: antiquewhite;
}
.list li:nth-child(5n-1) {
background-color: skyblue;
}
.list li:nth-child(odd) {
color: blueviolet;
}
.list li:nth-child(even) {
color: lawngreen;
}- nth-child(5) : 5번째 요소에 적용
- nth-child(3n) : 3의 배수마다 적용
- nth-child(5n-1) : 4,9,14...+(5n-1) 째 요소마다 적용
- nth-child(odd) : 홀수번째 요소마다 적용
- nth-child(even) : 짝수번째 요소마다 적용

반응형
'개발 > CSS' 카테고리의 다른 글
| flex 안쓰고 요소 중앙정렬 (0) | 2022.08.24 |
|---|---|
| CSS 가상요소 ::before , ::after (0) | 2022.08.02 |
| 업무를 하며 느낀 styled-component와 sass 컨셉 (0) | 2022.04.14 |
| *{}와 Cascading (0) | 2022.03.09 |
| 리플로우를 줄이는 CSS작성 (0) | 2022.03.06 |



