반응형
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);위와 같이 하면 된다.
먼저 차례대로 해보자.
1. 부모요소에 position:relative주기
position:absolute를 가진 요소는 상위요소들중 가장 가까운 relative를 가진 요소를 기준으로 위치를 잡기 때문
<body>
<div class="containor">
<div class="color">ㄴ</div>
</div>
</body>.containor {
position: relative;
background-color: blue;
height: 100%;
}그럼 다음과 같이 된다.

2. 자식요소에게 position:absolute주고 left,right로 위치시키기
이제 여기서 자식 .color에게 position,left,right값을 부여한다.
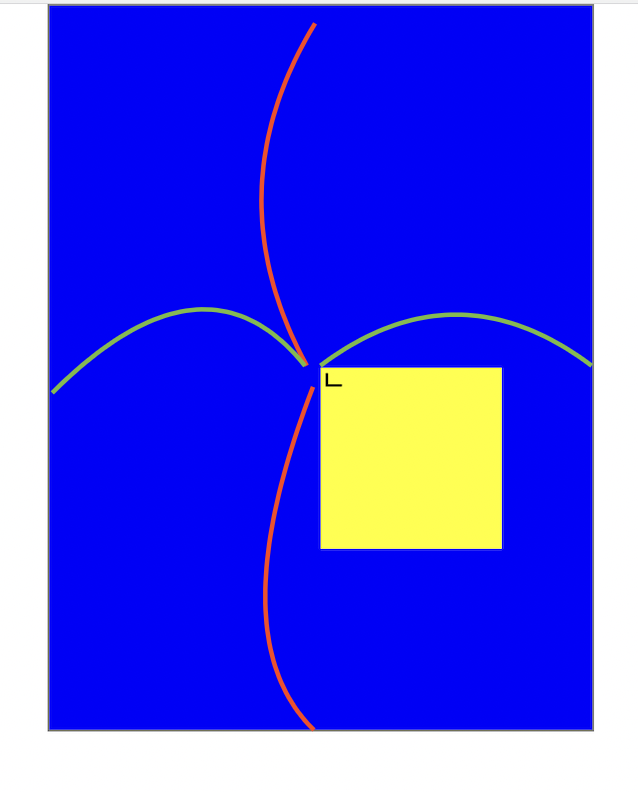
.color {
width: 100px;
height: 100px;
background-color: #ffff00;
position: absolute;
top: 50%;
left: 50%;
}그럼 다음과 같이 좌측꼭지점이 부모요소의 정 가운데 위치한다.

3. transform으로 이동시키기
transform을 이용하여 왼쪽,위로 50%씩 땡겨준다.
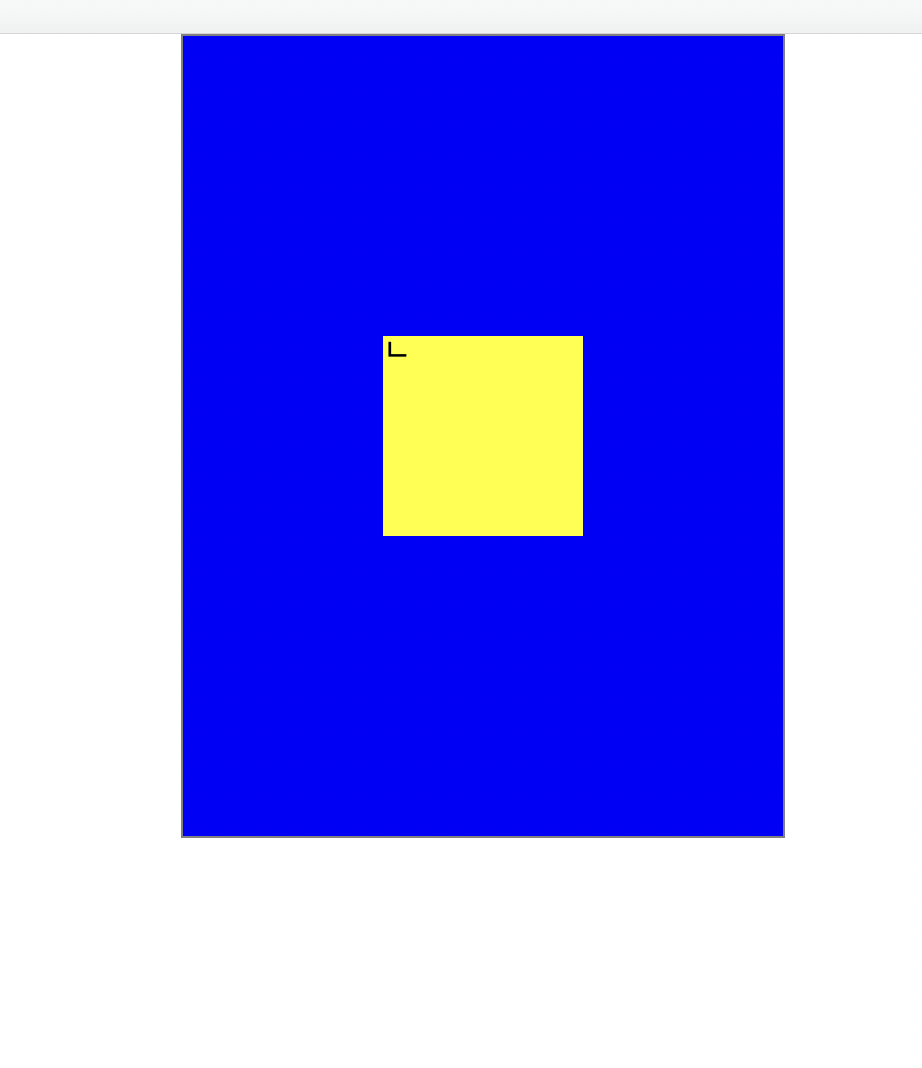
.color {
width: 100px;
height: 100px;
background-color: #ffff00;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}그럼 다음과 같이 자식 노란색 박스가 부모요소 파란색 박스의 가운데 위치한 것을 확인할 수 있다.

참고자료
반응형
'개발 > CSS' 카테고리의 다른 글
| span은 text-align 로 가운데 정렬이 안됨 (0) | 2022.09.26 |
|---|---|
| 안드로이드, 아이폰 크로스 브라우징 (1) | 2022.08.26 |
| CSS 가상요소 ::before , ::after (0) | 2022.08.02 |
| nth-child() : class 일일이 작성하지 않고도 스타일 지정할 항목 골라서 변경하기 (0) | 2022.08.01 |
| 업무를 하며 느낀 styled-component와 sass 컨셉 (0) | 2022.04.14 |



