반응형

IOS와 안드로이드의 css 기본값 차이를 정리한 것은 아니다.
그냥 오늘 있었던 일을 말한다.
qa중이었다.
내 핸드폰에서는 글씨가 검은색으로 잘 보이는데, 아이폰을 가진분들한테는 글씨가 파란색으로 보인다고 하셨다.
처음부터 파란색이어서 원래 파란색인줄 아셨다고 했다.


한참을 찾아보는데 10년차 백엔드개발자분이 이런 말씀을 해주셨다.
시스템의 기본 설정값을 폰트 색상으로 사용하고 있는 듯 합니다.
그런데 ios계열은 기본 시스템 버튼 색상이 파란색이고 그 외는 검은색이라 그런 것으로 판단됩니다.
색깔만 지정해주면 될 것 같네요
그렇다. color가 없었기에 각 시스템의 기본 설정값으로 보이는 것이었다.
color : black을 추가해주니 해결되었다.
또다른 문제가 있었다.
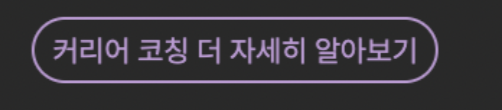
나의 화면에서는 다음과 같이 padding이 없이 잘 보이는데,

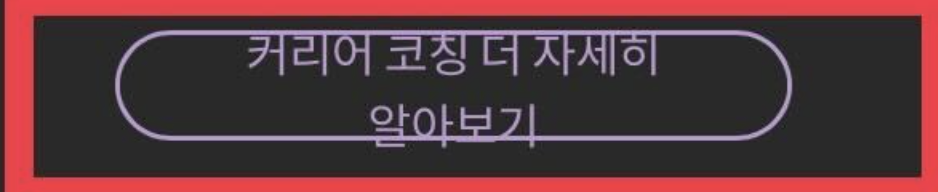
아이폰을 쓰시는 분에겐 padding이 있는 것이었다.

부모요소를 다 뒤져보아도 padding이 Cascading될만한 요소가 없었다.
하지만 위에서 color의 기본값이 안드로이드는 black, IOS는 blue 라는 것을 알게 된 후,
padding도 기본값이 있을거라 생각해
padding:0; 을 명시해주었다.
그러자 IOS에서도 다음과 같이 잘 보이게 되었다.

IOS와 안드로이드의 padding 기본값이 달랐기 때문에,
padding을 명시하지 않았을 때 안드로이드에서는 padding이 0인 상태로 렌더링되었지만 IOS에서는 padding:10px(어림잡아)인 상태로 렌더링 된 것이다.
반응형
'개발 > CSS' 카테고리의 다른 글
| display: inline-block, block, inline (0) | 2022.10.22 |
|---|---|
| span은 text-align 로 가운데 정렬이 안됨 (0) | 2022.09.26 |
| flex 안쓰고 요소 중앙정렬 (0) | 2022.08.24 |
| CSS 가상요소 ::before , ::after (0) | 2022.08.02 |
| nth-child() : class 일일이 작성하지 않고도 스타일 지정할 항목 골라서 변경하기 (0) | 2022.08.01 |



