반응형
inline과 inline-block의 차이
display:inline과 display:inline-block의 차이는 width와 height을 element에 먹일 수 있다는 것이다.
display:inline-block은 padding,margin을 먹일 수 있지만, display:inline에서는 그렇지 않다.
block과 inline-block의 차이
display:block과 비교했을땐, display:inline-block은 줄바꿈이 없기 때문에 다른 element옆에 나란히 있을 수 있다.
inline, inline-block, block의 차이
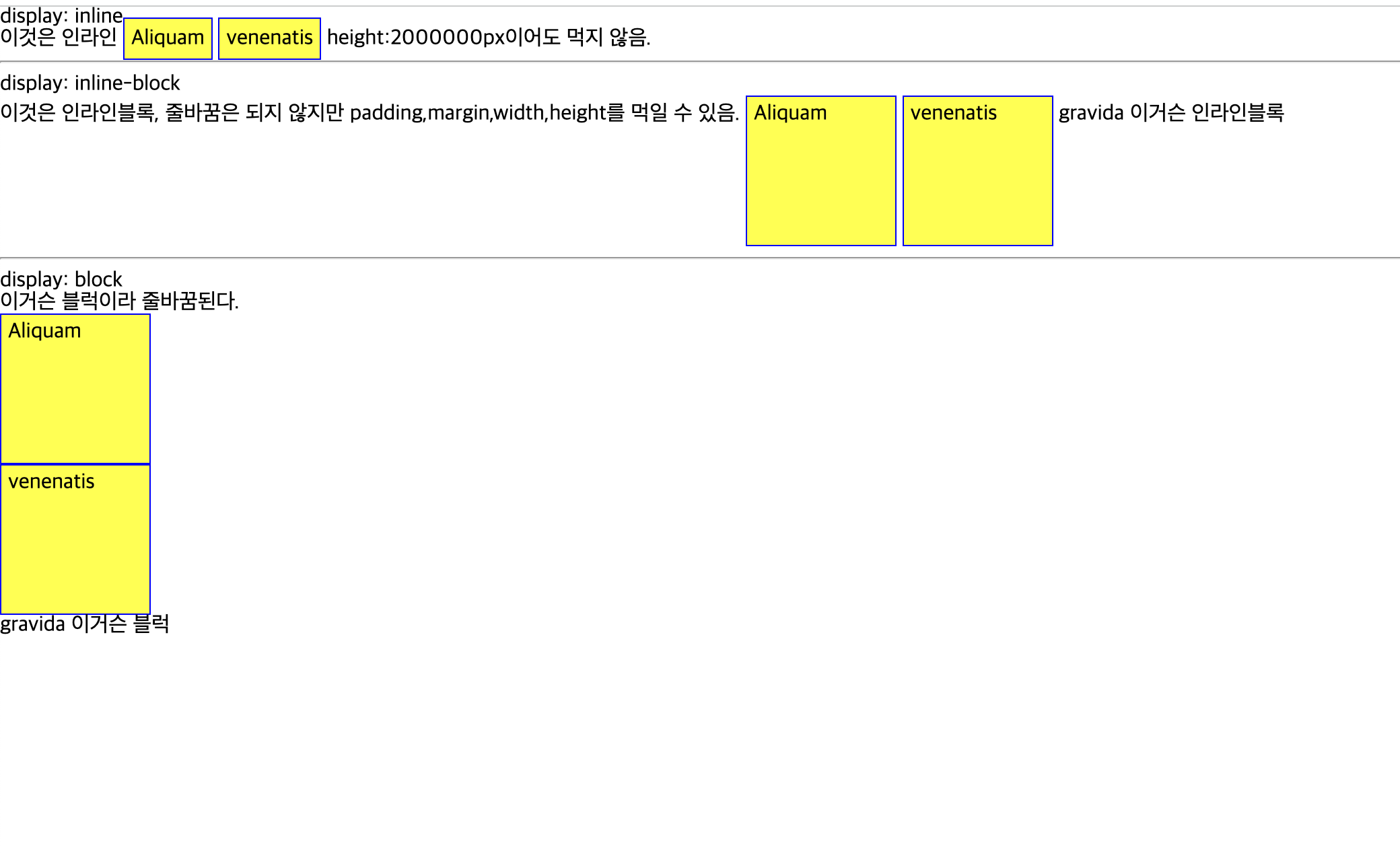
다음은 display:block display:inline display:inline-block의 차이를 나타내는 코드이다.

span.a {
display: inline; /* the default for span */
width: 100px;
height: 20000000px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.b {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.c {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
반응형
'개발 > CSS' 카테고리의 다른 글
| fit-content와 100%차이 (0) | 2022.11.02 |
|---|---|
| CSS-masking image : 이미지에 마스크 씌우기 (1) | 2022.10.23 |
| span은 text-align 로 가운데 정렬이 안됨 (0) | 2022.09.26 |
| 안드로이드, 아이폰 크로스 브라우징 (1) | 2022.08.26 |
| flex 안쓰고 요소 중앙정렬 (0) | 2022.08.24 |



