반응형
CSS Masking
w3schools를 보다가 css masking이 있었다. 뭐지?? 하고 봤는데 신기했다.
이미지에 말 그대로 마스크를 씌우는 기법이다.
import styled from "styled-components";
function Masking() {
return (
<Wrapper>
<h1>Masking</h1>
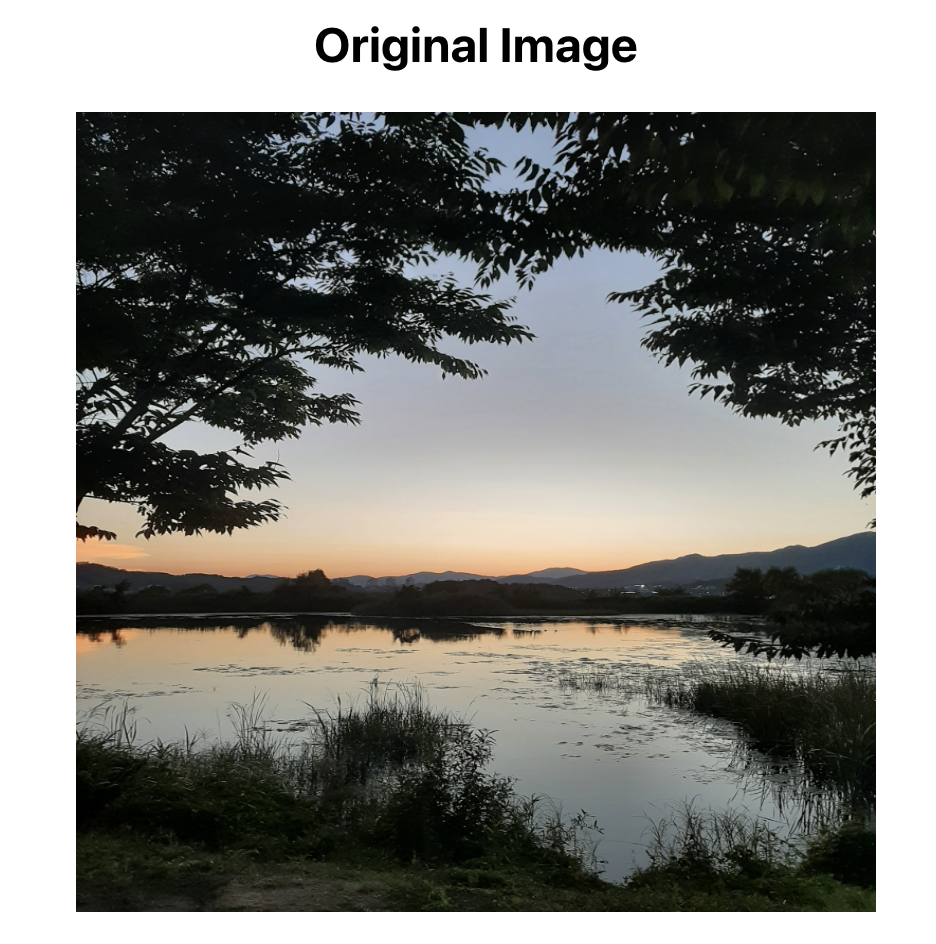
<h2>Original Image</h2>
<img src="/images/20210914_185111.jpg" width={400} height={400} />
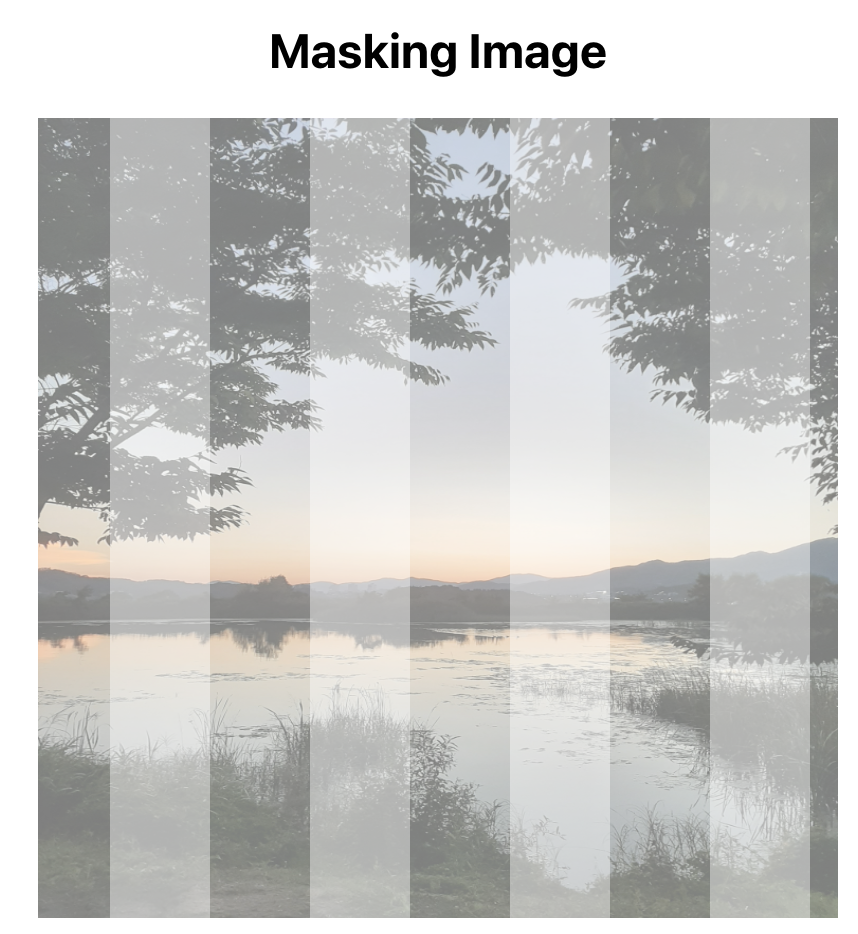
<h2>Masking Image</h2>
<div className="masking">
<img src="/images/20210914_185111.jpg" width={400} height={400} />
</div>
</Wrapper>
);
}
export default Masking;
const Wrapper = styled.div`
.masking {
mask-size: 100px;
-webkit-mask-size: 100px;
mask-image: linear-gradient(
90deg,
rgba(0, 0, 0, 0.3) 50%,
rgba(0, 0, 0, 0.5) 50%
);
-webkit-mask-image: linear-gradient(
90deg,
rgba(0, 0, 0, 0.3) 50%,
rgba(0, 0, 0, 0.5) 50%
);
}
`;

<div className = 'masking'>에 linear-gradient를 넣어서 <img />태그의 마스크로 사용하였다.
참고
https://www.w3schools.com/css/tryit.asp?filename=trycss3_mask-image
https://velog.io/@reasonz/2022.05.07-CSS-mask-image-%EC%82%AC%EC%9A%A9%ED%95%B4%EB%B3%B4%EA%B8%B0
반응형
'개발 > CSS' 카테고리의 다른 글
| css cascading 안되는 경우 (0) | 2022.11.06 |
|---|---|
| fit-content와 100%차이 (0) | 2022.11.02 |
| display: inline-block, block, inline (0) | 2022.10.22 |
| span은 text-align 로 가운데 정렬이 안됨 (0) | 2022.09.26 |
| 안드로이드, 아이폰 크로스 브라우징 (1) | 2022.08.26 |



