
아래 내용은 회사 러닝데이?(이름은 정해지지 않았지만 격주로 모이는 엔지니어링팀의 미팅겸 친목회 같은 것)때 기술발표를 한 내용임.
회사랑 관련된 문구만 살작 수정, 삭제하는 탈고를 거친 글임
들어가기전.
내가 속한 팀은 예비 고객들이 우리 회사 홈페이지에 들어오도록 유도하고(SEO를 통한 노출증가), 이탈하지 않도록 마케팅팀과 협업하여 홈페이지를 관리하는 일을 한다.
때문에 검색엔진에 최적화 된 HTML을 작성하는것이 중요하다.
1. SEO : 검색엔진최적화
검색 엔진이 이해하기 쉽도록 홈페이지의 구조와 페이지를 개발하여 상위 노출을 유도하는 작업
- 네이버 : 블로그/카페/지식인 위조로 콘텐츠 노출, 독립적인 홈페이지에서 제공하는 콘텐츠로는 노출이 쉽지 않음→ 동일한 내용의 콘텐츠라도 네이버 서비스 내에 자리잡은 콘텐츠가 외부 컨텐츠보다 노출이 잘된다.
- 구글 : ‘구글 웹마스터' 도구를 통해 구글 검색엔진이 스스로 학습
다음 내용들은 검색엔진에 최적화를 위한 효율적인 방법
1. HTML 문법에 맞게 작성하기
예를들어 단순히 제목을
<div class = 'title'>아리랑</div>처럼 작성하는 것 보다
<h1 class='title'>아리랑</div>으로 작성했을 때 태그만 보고도 '이건 제목이구나' 라고 알 수 있다. 또한 검색엔진은 대체로 h1태그 내의 컨텐츠를 웹 문서의 중요한 제목으로 인식한다. 이처럼 의미를 가진 HTML 요소 작성방식(Semantic Web)은 SEO에 기여할 수 있는 좋은 방법이다.
- <title>태그에는 제목 기재
- <div>를 통해 줄을 바꾸기
- <strong>,<em> 태그를 통해 문구를 강조하는 등 적절한 HTML태그
- <div>반복대신 시맨틱 태그 작성
→ 동일한 내용의 문서가 있다면 검색엔진은 더 이해하기 쉬운 문서를 노출시킴
2. title태그를 통해 페이지 제목 잘 만들기
<title> 태그는 검색엔진이 가장 먼저 접하게 되는 정보로 브라우저 탭에 표시된다.
<title> 태그는 구체적이고 간결하게, 텍스트가 잘리지 않도록 해야한다.
- 비슷한 키워드 반복 x (ex: 베스트셀러, bestseller)
- 반복적이고 틀에 박힌 제목 지양
- 제목의 시작이나 끝에 사이트 이름 포함하고 나머지 제목은 하이픈( - ), 콜론( : ), 막대( | ) 사용


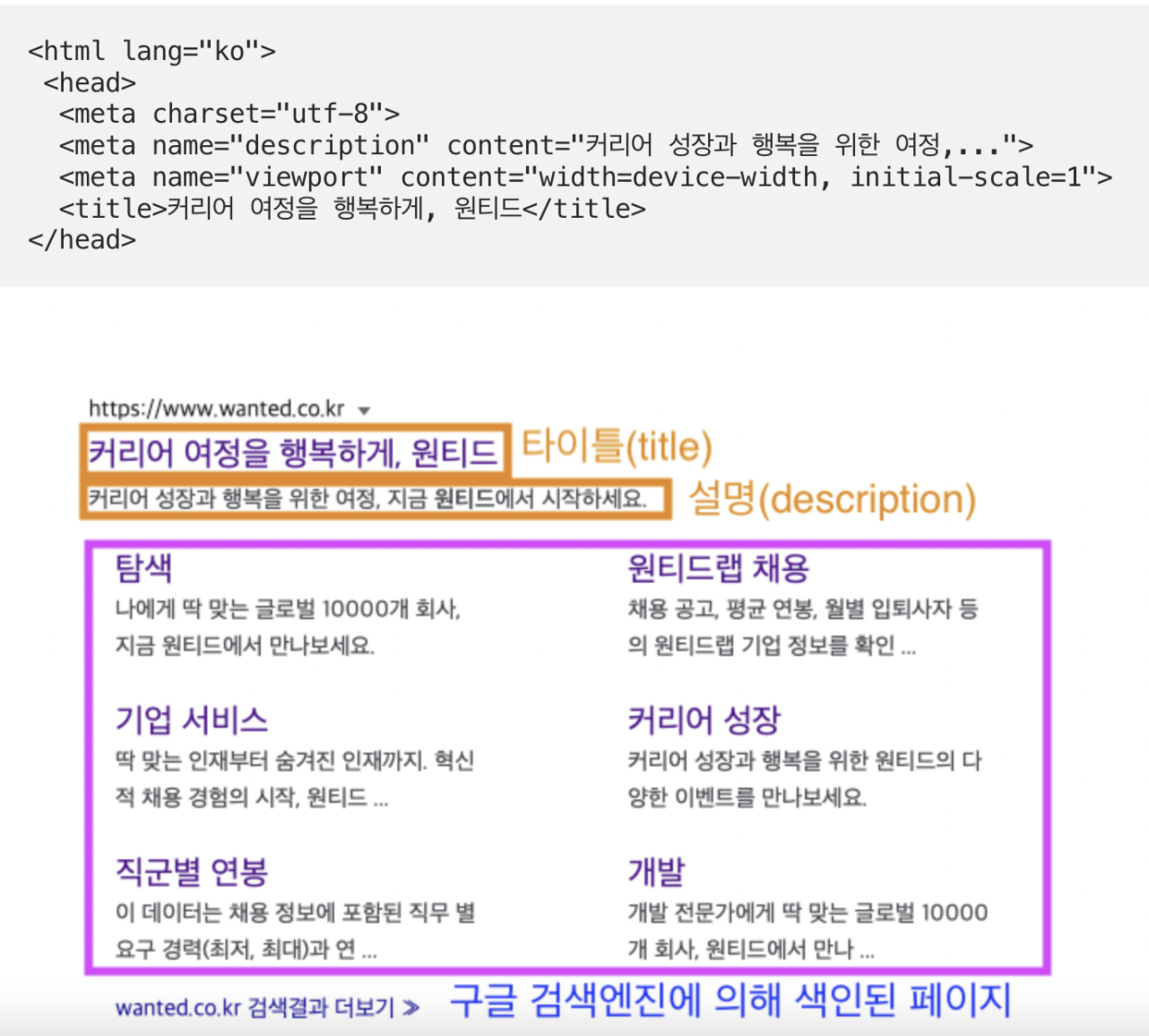
3. 메타 태그 활용
요새 마케터들이 메타태그를 남발하기에, Google에서는 <meta>태그 정보를 알고리즘 평가대상에서 제외한다고 한다.
하지만 아래 메타태그들은 검색엔진의 검색 결과(컨텐츠 미리보기 등 유저가 보는 내용들)에도 표시되고 있기에, 포함하는 것이 좋다.
//검색엔진에 의해 검색되는 단어들
<meta name=”keywords” content = “키워드 1, 키워드 2″>
// 검색 결과에 표시되는 문자
<meta name = “description” content = “페이지 내용을 정리한 소개 글(검색 결과 프리뷰로 나타나는 영역)”>
// 웹사이트 이름
<meta name="og:site_name" content="달레의 블로그" />
// 웹페이지 제목
<meta name="og:title" content="메타 태그를 통한 검색엔진 최적화" />
//웹페이지 상세설명
<meta
name="og:description"
content="기계가 웹페이지를 효과적으로 이해할 수 있도록 사용하는 메타 태그에 대해서 알아보겠습니다."
/>
메타태그에 의해 컨텐츠 미리보기가 반영된다.

4. 이미지에 alt 속성 기재

생활코딩으로 html 처음 접할때 이후로 한번도 alt속성을 적어본적이 없음.. 안넣어도 되었으니깐..
근데 이제 넣어야될것같다..
alt 속성은 이미지 위에 마우스를 올렸을때 풍선이미지로 표시되는 문구의 역할뿐 아니라,
SEO에게 인식되는 이미지의 이름표이다.
<img src = '../../img.png' alt = ‘이미지가 로딩되지 못했을 때 대신 표시되는 텍스트' />
주로 홈페이지 내부에 기업명, 로고, 배너등을 이미지로 표현하는데, 이때 반드시 alt 속성을 넣어 적절한 텍스트를 기재해야 한다. 이미지 속에 그려진 문자는 검색엔진에 의해 인식되지 않기 때문이다.
즉, alt속성이 없는 이미지는 검색엔진이 인식할 수 없다.
또한 SEO랑 별개로, alt 속성을 붙히면 시각장애인용 스크린리더가 사용될 때 이미지 대신 alt 속성값을 읽어 웹 접근성에도 도움을 준다.
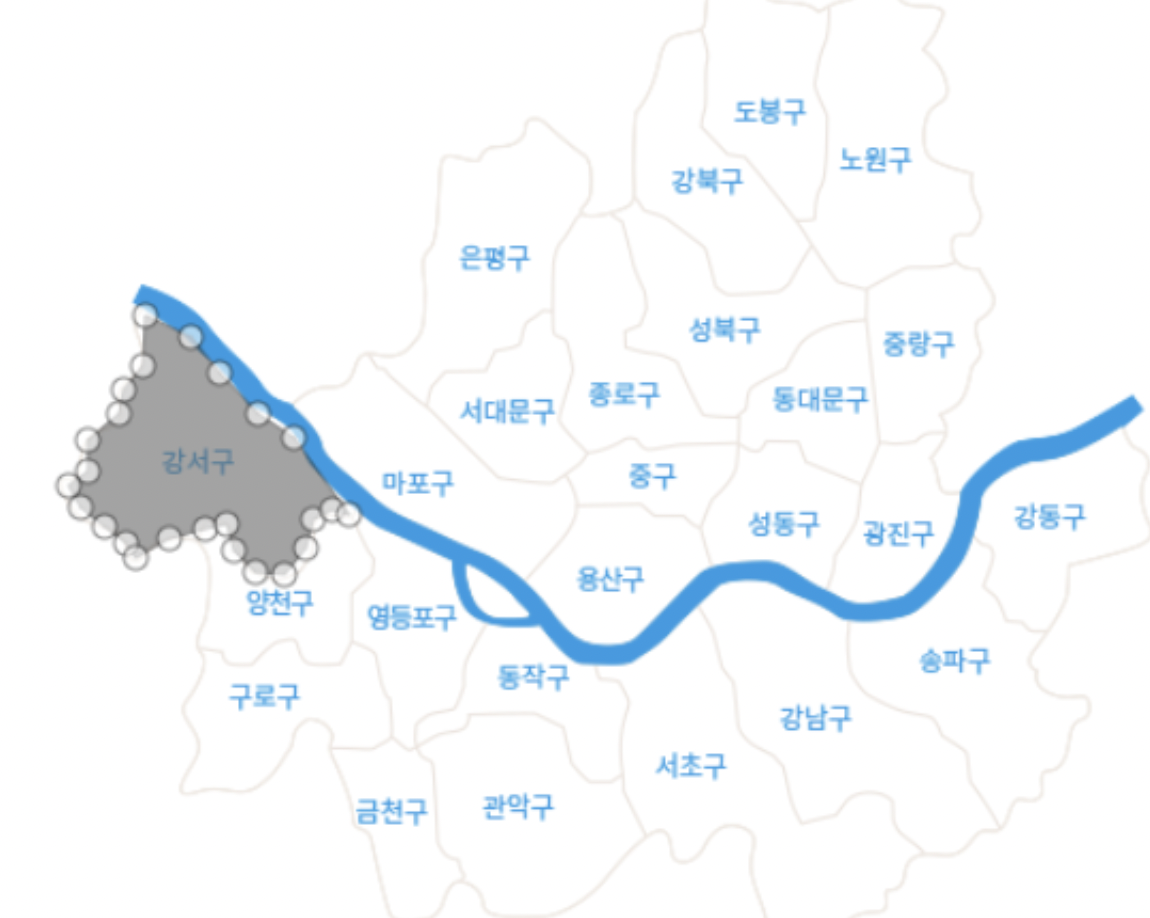
5. 이미지 맵에 중요한 링크 사용은 지양
<map>태그와 <area> 태그를 이용해 한 이미지에 여러 링크를 설치하는 것을 이미지 맵이라 한다.
이미지맵에 중요한 링크들을 첨부하면 검색엔진이 헷갈려 할 수 있으므로, 이미지맵에 중요한 링크를 첨부하는 것은 지양한다.

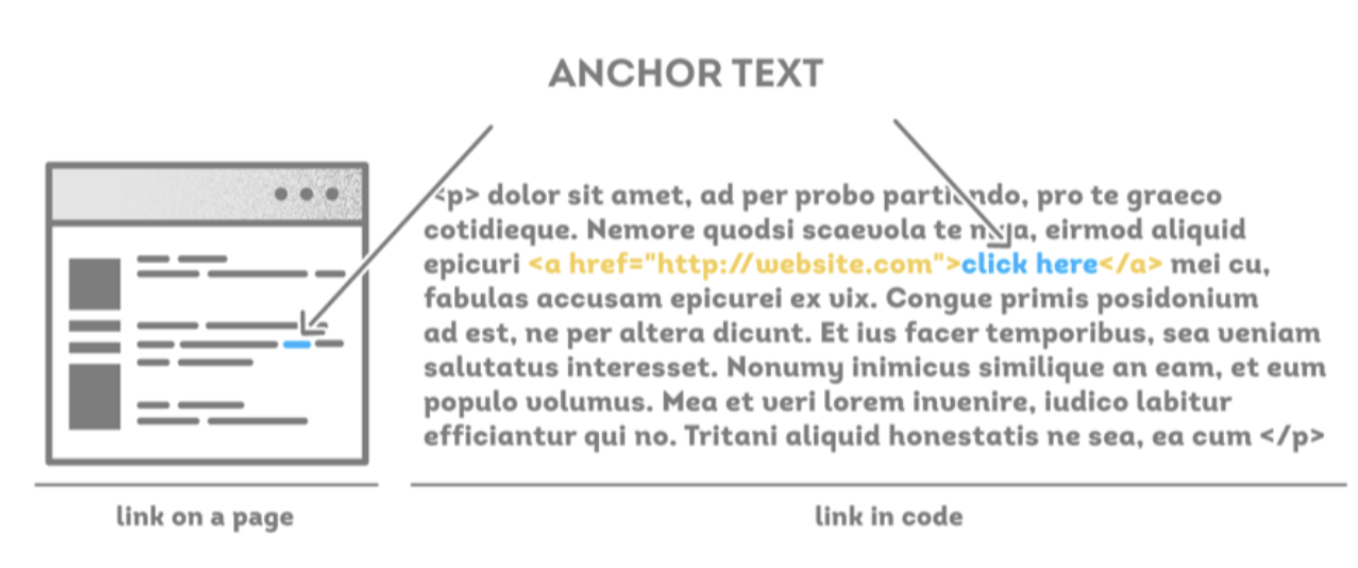
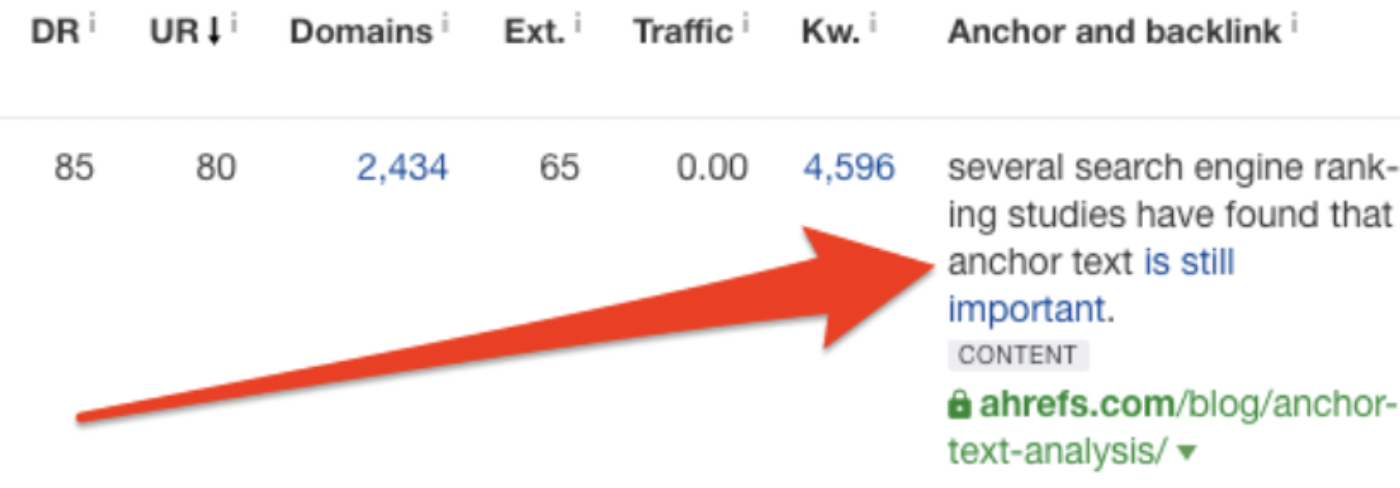
6. anchor 텍스트를 활용한 적절한 키워드 배치

<a>태그의 컨텐츠를 anchor 텍스트라고 하는데, 구글은 anchor 택스트로 해당 페이지에 키워드가 포함되어 있는지 체크하기도 한다.

a 태그에 작성하는 키워드는 중요한 키워드여야 할 것 같다.
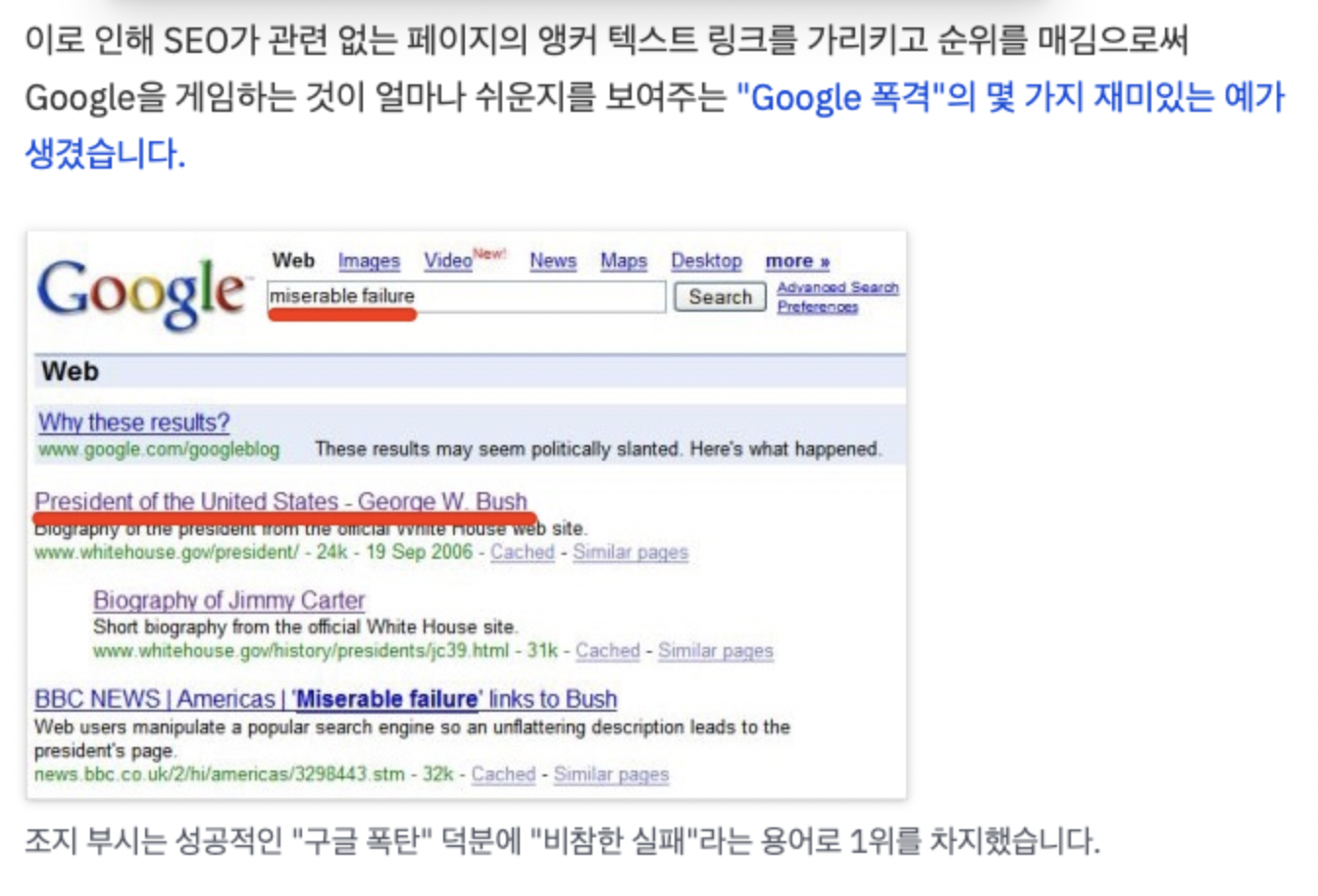
다음 사진은 a 태그의 컨텐츠 때문에 엉뚱한 키워드가 검색엔진에 노출된 사례이다.

7. 모든페이지가 유입페이지가 되도록 사이트 구성
사용자가 꼭 홈페이지의 메인페이지만 방문하는 것은 아니다.
홈페이지 내 어떤 페이지로 방문하더라도, 모든 페이지에는 메인 페이지로 이동할 수 있는 링크를 설치해 사이트의 동선을 개선하는 것이 중요하다.
8. HTTPS 사용
구글검색엔진은 https에 가산점을 주고, http로 서비스하는 페이지에는 경고문구를 표시한다. → 사용자 거부감

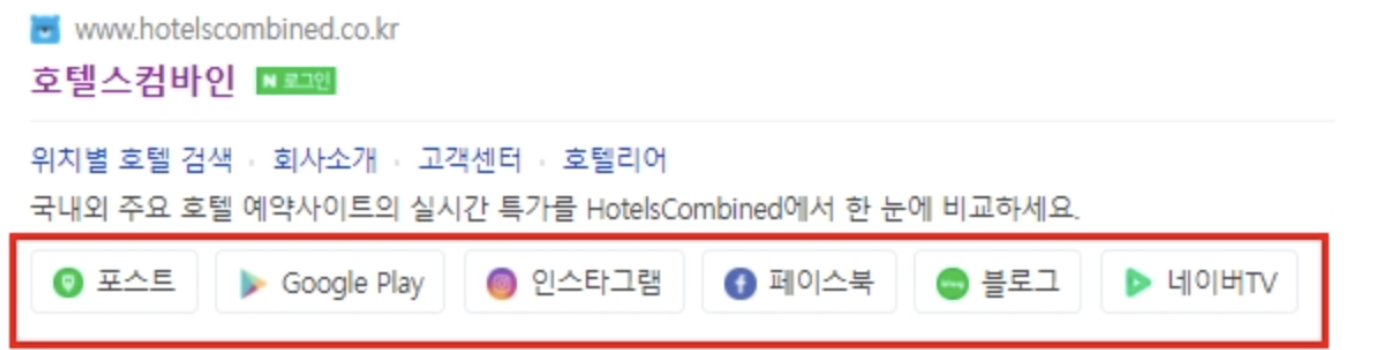
9. 네이버 연관 채널 마크업은 body 태그 맨 아래??

내가 네이버 연관 채널 마크업을 분명히 헤드태그에 작성했는데, 반영이 안되어서 궁금해하다가 제껴둔 적이 있었는데
body 태그 맨 아래 작성하라고 한다. 마케팅 담당자 분이랑 이야기를 다시해봐야 할듯
이 구글알고리즘은 네이버 연관 채널 검색할땐 안알려주다가, 기술발표때문에 HTML SEO 검색하니까 뒤늦게서야 알려준다..
2. 업무시 개선사항
- 무분별한 div 태그대신 시맨틱 태그 사용
- img태그에 alt 속성 꼭! 넣어주기
- 네이버 연관채널 바디태그에 넣어보자.
'개발 > HTML' 카테고리의 다른 글
| <input type = file> 에서 동일한 파일 재업로드 하기 (0) | 2022.07.11 |
|---|---|
| html , 이메일 링크 작성하기 (0) | 2022.05.26 |
| iframe 태그로 html에 유튜브 영상 삽입하기 (0) | 2022.02.18 |
| 표준 마크업 개발과 시맨틱 HTML태그 (0) | 2022.01.03 |
| html에 환경변수 넣는법 (0) | 2021.11.19 |



