반응형

업계 사람들이 표준으로 사용하는 방식대로 개발하는 방법
업계 사람들이 전부 camelCase형식으로 변수, 함수명을 작성하는데 혼자서 snake_case 형식으로 작성하면 욕먹을것이다.
1. Meta Data :
<head> 태그에 포함된다.
검색엔진은 해당 페이지가 전반적으로 어떤 내용을 담고 있는지 파악하는데 meta data를 활용한다.
때문에 meta data를 의미있게 작성하는 것은 매우 중요하다.

다음은 아래 페이지를 참고한 자료이다.
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="description" content="커리어 성장과 행복을 위한 여정,...">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>커리어 여정을 행복하게, 원티드</title>
</head>
2. outline / heading 잘 구성하기
시맨틱태그를 사용하는게 중요

3. 자주 사용될 수 있는 시맨틱태그
3-1 . <dialog>
모달창느낌의 컴퍼넌트이다.
<!-- 간단한 양식을 포함한 팝업 대화 상자 -->
<dialog id="favDialog">
<form method="dialog">
<p><label>좋아하는 동물:
<select>
<option></option>
<option>아르테미아</option>
<option>레서판다</option>
<option>거미원숭이</option>
</select>
</label></p>
<menu>
<button value="cancel">취소</button>
<button id="confirmBtn" value="default">확인</button>
</menu>
</form>
</dialog>
<menu>
<button id="updateDetails">상세정보 업데이트</button>
</menu>
<output aria-live="polite"></output>출처는 https://developer.mozilla.org/ko/docs/Web/HTML/Element/dialog
3-2. <figure>
<figure> 독립적인 콘텐츠, <figcaption> 설명
<figure>
<img src="/media/cc0-images/elephant-660-480.jpg"
alt="Elephant at sunset">
<figcaption>An elephant at sunset</figcaption>
</figure>출처 https://developer.mozilla.org/ko/docs/Web/HTML/Element/figure

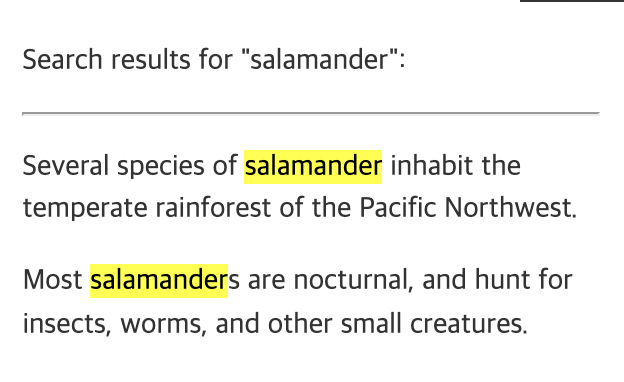
3-3. <mark>
형광펜
<p>Search results for "salamander":</p>
<hr>
<p>Several species of <mark>salamander</mark> inhabit the temperate rainforest of the Pacific Northwest.</p>
<p>Most <mark>salamander</mark>s are nocturnal, and hunt for insects, worms, and other small creatures.</p>출처 https://developer.mozilla.org/ko/docs/Web/HTML/Element/mark

그외..
address, strong, em, progress 태그 등등
쓸만한 html태그가 많은것같다.
반응형
'개발 > HTML' 카테고리의 다른 글
| SEO에 효율적인 HTML작성법 (0) | 2022.02.25 |
|---|---|
| iframe 태그로 html에 유튜브 영상 삽입하기 (0) | 2022.02.18 |
| html에 환경변수 넣는법 (0) | 2021.11.19 |
| input radio 와 input checkbox의 차이 (0) | 2021.07.23 |
| HTML : <div>와 <span>의 차이 (0) | 2021.07.23 |



