
input radio 와 input checkbox의 차이
radio 유형의 inpu은 보통 서로 관련된 옵션을 나타내는 라디오 버튼 콜렉션, 라디오 그룹에 사용한다.
checkbox 유형의 input은 form 안에서 선택된 단일 값들을 제출할 수 있는 기능을 제공한다.
먼저 radio 및 checkbox 버튼에 사용되는 속성들을 살펴보자.
| 속성 | 내용 | ||
| name | 서버로 전송될 이름, key값에 해당한다. radio 버튼은 같은 그룹끼리 같은 name을 지정해야 한다. |
||
| value | 서버로 전송될 값 | ||
| checked | 초기값 (체크 되어있거나 안되어 있거나) | ||
<label>태그
버튼을 정확히 클릭하지 않고 항목 이름을 클릭해도 박스가 체크되도록 해준다.
1. <label for = 'id값'>항목이름</label>으로 연결하거나,
2. <label> ~ </label> 로 <input type = " "/> 을 감싸주면 된다.
밑에 코드와 실행결과를 보자.
구경만 하기보다는 직접 복붙해서 만든 html페이지에서 버튼 글자위에 커서를 올렸다 내렸다 하는것을 추천한다.
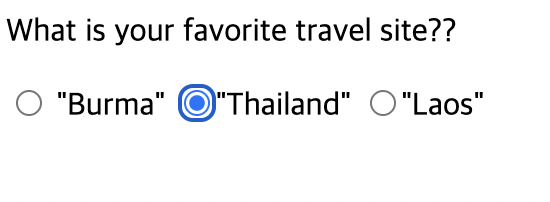
<p>What is your favorite travel site??</p>
<form>
<input type = "radio" id = "site1" name = "site" value = "Burma"/>
<label for = "site1">"Burma"</label>
<!-- <label for = 'id값'>항목이름</label>으로 연결 -->
<label>
<input type = "radio" id = "site2" name = "site" value = "Thailand"/>"Thailand"
</label>
<!-- <label> ~ </label> 로 radio 버튼을 감싼다. -->
<input type = "radio" id = "site3" name = "site" value = "Laos"/>"Laos"
</form>
label 태그가 붙은 'Burma", "Thailand" 버튼은 글자를 클릭해도 체크되지만, label 태그가 붙지 않은 "Laos"는 버튼을 클릭해야만 체크된다.
radio 유형의 input
radio 유형의 <input type = 'radio'> 는 서로 관련된 옵션을 나타내는 라디오 버튼 콜렉션, 라디오 그룹에 사용한다. 임의 그룹 내에서는 동시에 하나의 라디오 버튼만 선택할 수 있다. 임의 그룹은 radio 의 attribute 중 name의 값은 그룹을 뜻한다.
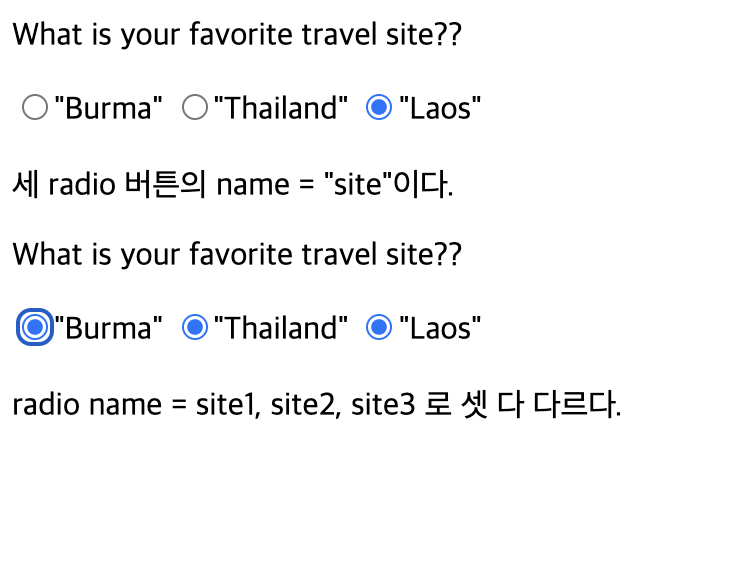
아래 이미지와 코드를 보자.

첫번째 질문에서는 Burma, Thailand, Laos의 name attribute가 'site'이기 때문에 같은 그룹으로 인식되어 하나만 선택 가능핟.
하지만 두번째 질문에서는 Burma, Thailand, Laos의 name attribute가 'site'가 셋 다 다르기 때문에 다른 그룹으로 인식된다.
name attribute가 다른 radio input들은 서로 연관성을 갖지 않는다.
<body>
<p>What is your favorite travel site??</p>
<form id = "first">
<input type = "radio" id = "site1" name = "site" value = "Burma"/>"Burma"
<input type = "radio" id = "site2" name = "site" value = "Thailand"/>"Thailand"
<input type = "radio" id = "site3" name = "site" value = "Laos"/>"Laos"
<br><br>세 radio 버튼의 name = "site"이다.
<!--셋 다 name = "site" 이다. 이럴땐 셋 중 하나만 선택 가능하다.-->
</form>
<p>What is your favorite travel site??</p>
<form id = "second">
<input type = "radio" id = "site1" name = "site1" value = "Burma"/>"Burma"
<input type = "radio" id = "site2" name = "site2" value = "Thailand"/>"Thailand"
<input type = "radio" id = "site3" name = "site3" value = "Laos"/>"Laos"
<br><br>radio name = site1, site2, site3 로 셋 다 다르다.
<!--이럴땐 중복선택이 된다.-->
</form>
</body>checkbox 유형의 input
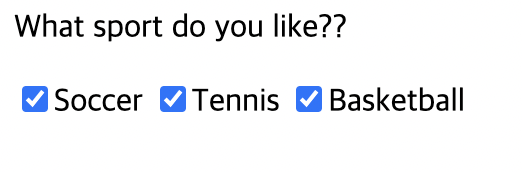
checkbox 유형의 input은 form안의 항목들 check 여부를 boolean으로 나타낼 때 사용하며 중복 선택이 가능하다.

<body>
<p>What sport do you like??</p>
<form>
<input type = "checkbox" id = "sport1" name = "sport" value = "Soccer"/>Soccer
<input type = "checkbox" id = "sport2" name = "sport" value = "Tennis"/>Tennis
<input type = "checkbox" id = "sport3" name = "sport" value = "Basketball"/>Basketball
</form>
</body>이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
'개발 > HTML' 카테고리의 다른 글
| iframe 태그로 html에 유튜브 영상 삽입하기 (0) | 2022.02.18 |
|---|---|
| 표준 마크업 개발과 시맨틱 HTML태그 (0) | 2022.01.03 |
| html에 환경변수 넣는법 (0) | 2021.11.19 |
| HTML : <div>와 <span>의 차이 (0) | 2021.07.23 |
| Sementic Tag 와 Non-sementic Tag (0) | 2021.07.23 |



