반응형

Sementic Tag 에는 <article>, <aside>, <section>, <footer>, <nav>, <header> 등이 있다.
Non-sementic Tag 에는 <div>, <span> 이 있다.
위 태그들은 다 구역을 구분할 때 사용하는 태그들이다.
전에는 모든 구역을 <div> 로 구분했다고 한다.
그때는 개발자들이 코드를 읽으면서 맥락이 어디서 시작되서 어디서 끝나는지 헷갈리는 문제가 있었다.
이는 가독성이 떨어지는 문제가 있었고, 해결책으로 Sementic Tag가 나타났다.
Sementic Tag도 <div>처럼 똑같이 구역을 나누지만 각 Tag가 약속된 의미를 가지고 있다.
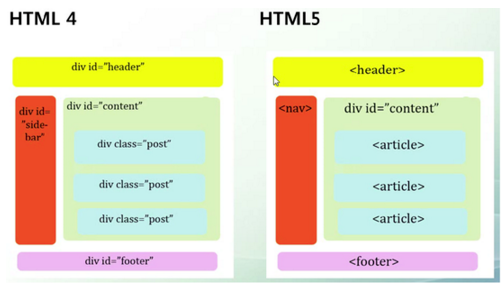
글로 설명하는 것 보다 그림으로 보는것이 이해가 쉬울 것 같다.

Sementic Tag 를 사용하게 된 이후 <div>를 사용하는 것은 지양하게 되었고
<div>로 구역을 나누는 경우는 아주 작은 부분의 일회성 구역을 만들때 정도라고 한다.
다음 표는 Sementic Tag들과 그 의미를 모아둔 것이다.
| <article> | 독립적인 내용들 (신문기사, 포스트 등) | |
| <aside> | 페이지 내용과 관련 없는 콘텐츠 (링크, 광고, 사이드바 표시 등) | |
| <footer> | 바닥글, 주로 저작권, 연락처 정보 등 내용이 삽입된다. <header>,<section>,<article> 등 다른 레이아웃 사용 가능 |
|
| <header> | 문서나 섹션의 머릿글, 제목, 주제 등 사이트 맨 위쪽이나 왼쪽에 사용하며 헤더 안에 <form> 태그를 이용, 검색창을 넣거나 <nav>태그를 이용해 사이트메뉴를 넣는다. |
|
| <nav> | 네비게이션 링크를 정의한다. 같은 사이트내의 링크나 다른 사이트로의 링크들의 모음이다. |
|
| <section> | 내용을 주제별로 묶어둔 구획 <header>, <footer>와 함께 문서의 구역을 정의한다. <section>안에 <section>을 넣을 수도 있고, <article>을 이용해 내용을 넣는다. |
|
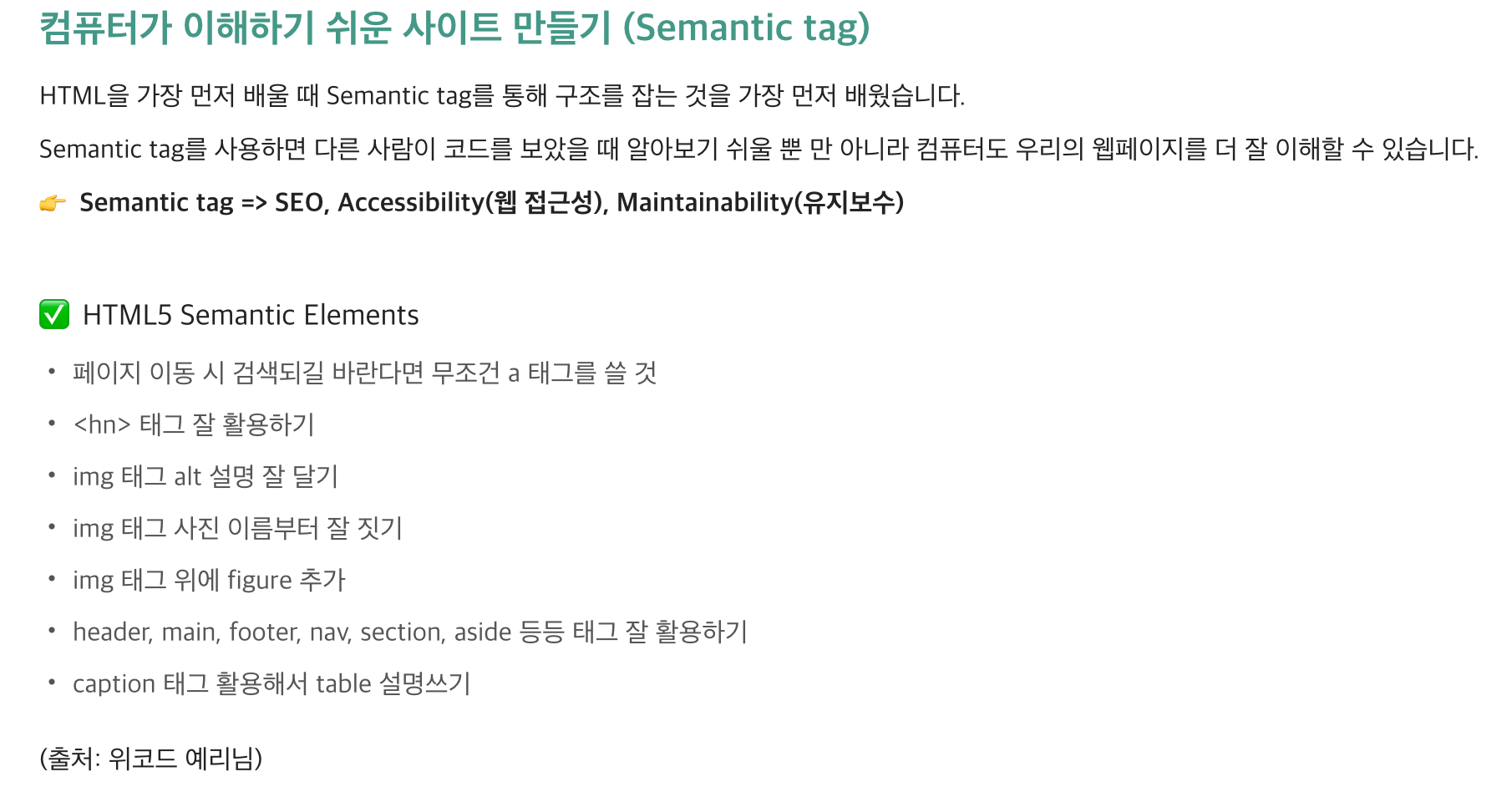
12.29 SEO를 검색하다 시맨틱 태그를 사용해야 컴퓨터도 웹 페이지를 더 잘 이해함을 알게 되었다.
아래 사진은 여기저기 검색하다가 본 사진이다.

반응형
'개발 > HTML' 카테고리의 다른 글
| iframe 태그로 html에 유튜브 영상 삽입하기 (0) | 2022.02.18 |
|---|---|
| 표준 마크업 개발과 시맨틱 HTML태그 (0) | 2022.01.03 |
| html에 환경변수 넣는법 (0) | 2021.11.19 |
| input radio 와 input checkbox의 차이 (0) | 2021.07.23 |
| HTML : <div>와 <span>의 차이 (0) | 2021.07.23 |



