반응형
그냥 만들어보았다

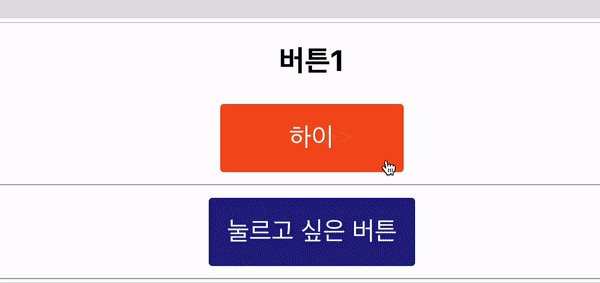
// 하이 버튼
import styled from "styled-components";
function Button1() {
return (
<>
<h1>버튼1</h1>
<Button>
<button className="button">
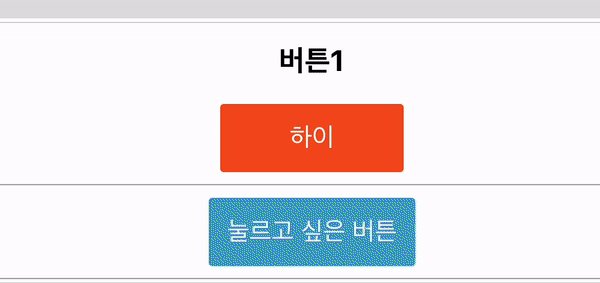
<span>하이</span>
</button>
</Button>
</>
);
}
export default Button1;
const Button = styled.div`
.button {
border-radius: 4px;
background-color: #f4511e;
border: none;
color: #ffffff;
text-align: center;
font-size: 28px;
padding: 20px;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
}
.button span {
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
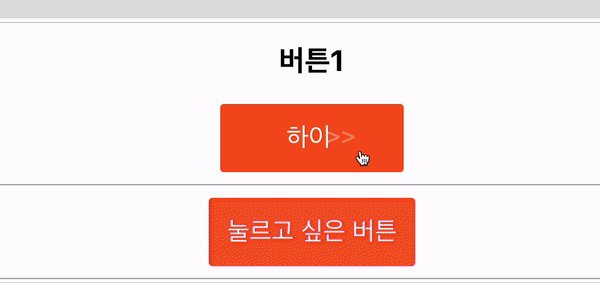
&::after {
content: ">>";
position: absolute;
opacity: 0;
top: 0;
right: -20px;
transition: 0.5s;
}
}
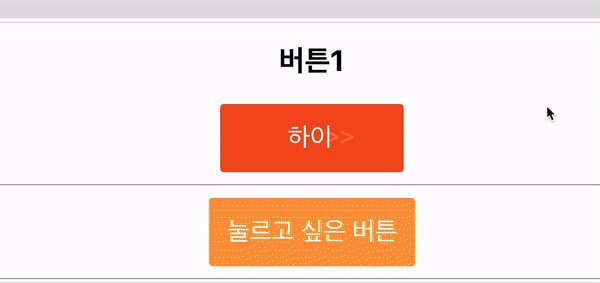
.button:hover span {
padding-right: 25px;
&::after {
content: ">>";
position: absolute;
opacity: 1;
top: 0;
right: -20px;
transition: 0.5s;
}
}
`;
//눌르고싶은 버튼
import styled from "styled-components";
function Button2() {
return (
<Button>
<button className="button rainbow">
<span>눌르고 싶은 버튼</span>
</button>
</Button>
);
}
export default Button2;
const Button = styled.div`
.button {
border-radius: 4px;
border: none;
color: #ffffff;
text-align: center;
font-size: 28px;
padding: 20px;
width: fit-content;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
}
.button span {
cursor: pointer;
display: inline-block;
position: relative;
}
.button:hover {
background-color: aliceblue;
color: #000000;
}
@keyframes rainbow {
0% {
background-color #ff2a2a;
}
15% {
background-color #ff7a2a;
}
30% {
background-color #ffc52a;
}
45% {
background-color #43ff2a;
}
60% {
background-color #2a89ff;
}
75% {
background-color #202082;
}
90% {
background-color #6b2aff;
}
100% {
background-color #e82aff;
}
}
.rainbow {
animation: rainbow 1s infinite;
}
`;반응형
'개발 > 소소한 실습' 카테고리의 다른 글
| 눈내려요~~ (0) | 2022.12.29 |
|---|---|
| 벽돌깨기 (0) | 2022.12.27 |
| useToast만들기 (0) | 2022.10.13 |
| 타입스크립트로 TodoList 만들기, 교훈 : id는 고유할 뿐만 아니라 어디에도 의존되면 안된다. (0) | 2022.02.06 |
| vanila JS로 캐러셀 만들기 (0) | 2022.01.30 |



