반응형

오늘한것
DOM공부
CSS연습
CSS공부
position
- static : 기본값이다. 항상 페이지의 흐름에 따라 배치된다
- relative : top, bottom, left, right로 요소의 위치를 조정할 수 있다.
- fixed : 스크롤 해도 항상 같은 위치이다. top, bottom, left, right로 요소의 위치를 조정할 수 있음.
- absolute : 요소의 위치를 문서의 흐름에서 제거하고 부모 요소를 기준으로 위치를 지정한다. top, bottom, left, right로 요소의 위치를 조정할 수 있음.
- sticky : 요소를 문서 흐름에 따라 배치한다. 스크롤 할 때, 사라지지 않고 fixed처럼 화면에 고정된다.
https://github.com/ryu9663/loginAndSignup
GitHub - ryu9663/loginAndSignup: 로그인과 회원가입
로그인과 회원가입. Contribute to ryu9663/loginAndSignup development by creating an account on GitHub.
github.com
어제 하던거 계속
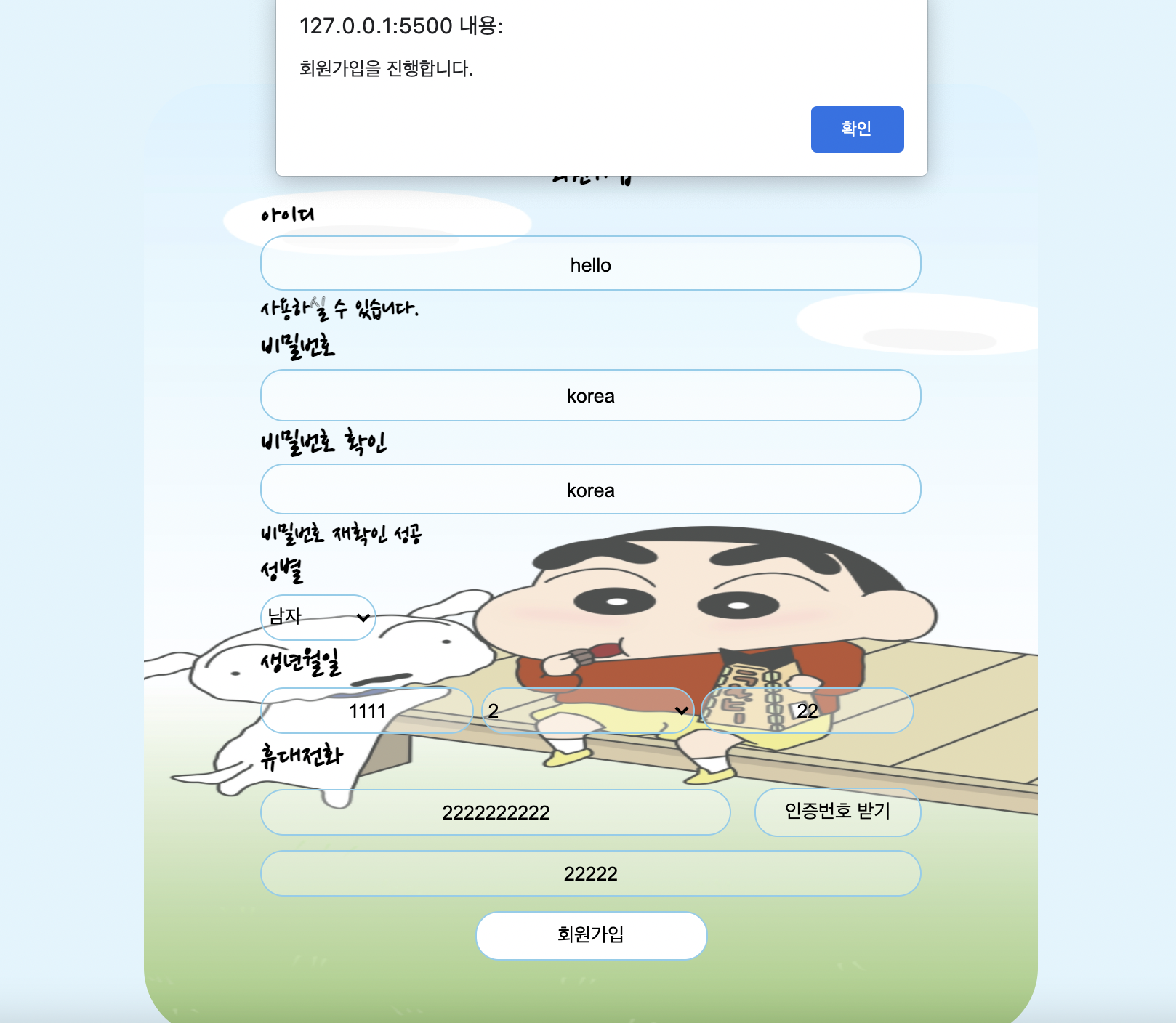
login화면에서 회원가입 버튼 누르면 회원가입 화면으로 넘어간다.


회원가입시 정보를 다 입력하고 회원가입을 누르면 가입이 진행되고 빈칸이 있는채로 회원가입을 누르면 회원가입이 되지 않는다.


유사배열과 배열
유사배열로 배열의 메서드를 사용하는 방법 2가지
- call을 이용하여 배열의 프로토타입에 있는 배열 메서드를 빌려쓸 수 있다.
- Array.from 메서드를 이용해 유사배열을 얕은복사 한 후 새로운 배열을 만든다.
https://wnsdufdl.tistory.com/48
JS : 배열과 유사배열
배열과 유사배열 유사배열: []로 감싸져있지만 배열이 아닌것들. 배열의 메서드를 활용할 수 없다. ex) forEach를 사용하면 에러가 난다. 위의 콘솔창에서 els는 배열이 아니다. 때문에 forEach메서드
wnsdufdl.tistory.com
반응형
'TIL > 코드스테이츠 TIL' 카테고리의 다른 글
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +23일 (0) | 2021.08.11 |
|---|---|
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +22일,카페 키오스크 (0) | 2021.08.09 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +20일 (0) | 2021.08.08 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +19일 (0) | 2021.08.07 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +18일 (0) | 2021.08.06 |



