반응형

gif는 mp4로
첨엔 gif를 s3에 올렸었는데 그 달 aws에서 요금폭탄이 터져서 바로 빼버린적이 있다..
-> s3에는 gif 올리지말자.
그 후엔 public폴더에 넣고 있는데 gif한개당 용량이 20mb~50mb정도 하다보니 용량이 미친듯이 증가해버렸다.
그래서 gif만 따로 노션api를 이용한 cms에 연동하였는데, 용량이 큰 gif를 연동하니 성능이 꽤 좋진 않았다. (게다가 노션api는 아직 베타버전이라고함)
그러다 동료분이 mp4를 사용하는 기가막힌 방법을 제안해주셨다.

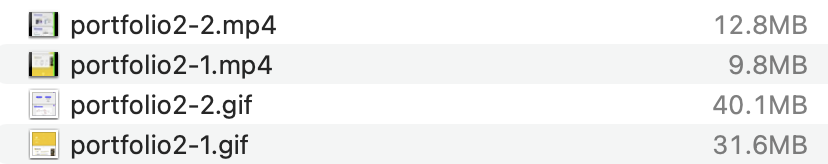
용량은 위와 같이 감소하고 대충 아래와 같이 video컴포넌트에 autoPlay,loop를 넣어주니 gif와 같이 되었다.
const Video = styled.video`
width: 100%;
height: 100%;
object-fit: fill;
`;
const VideoComponent = () => {
...
return (
<Video autoPlay loop muted playsInline title={alt}>
<source src={src} type="video/mp4" />
</Video>
);
...
}
반응형
'TIL > TIL' 카테고리의 다른 글
| 스토리북 npm 배포하기(pnpm,vite,react) (0) | 2023.09.25 |
|---|---|
| TDD (0) | 2023.06.09 |
| 타입스크립트에서 new kakao 객체 사용하기 (0) | 2022.11.19 |
| kakaomap : Cannot read properties of null(reading 'currentStyle') (0) | 2022.11.19 |
| TIL 객체로 이루어진 배열중에 특정 key값만 의존성 부여하기 (0) | 2022.07.30 |


