반응형

모달과 이벤트 버블링
웹에서 발생하는 대부분 이벤트들은 해당 요소부터 시작하여 부모 요소들을 거슬러 올라간다. 이렇게 이벤트가 거품이 올라가듯 전파되는 현상을 이벤트 버블링이라고 한다.
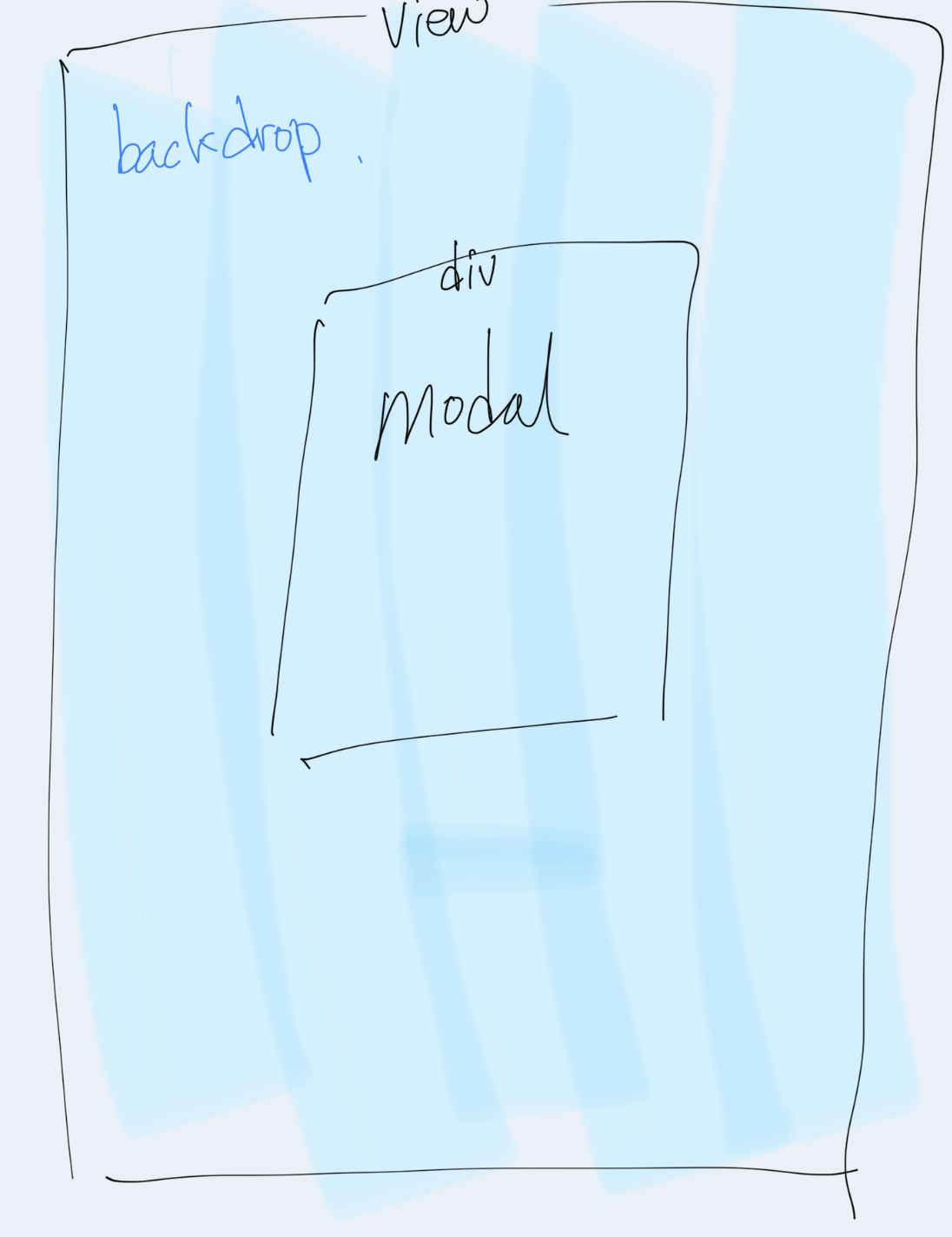
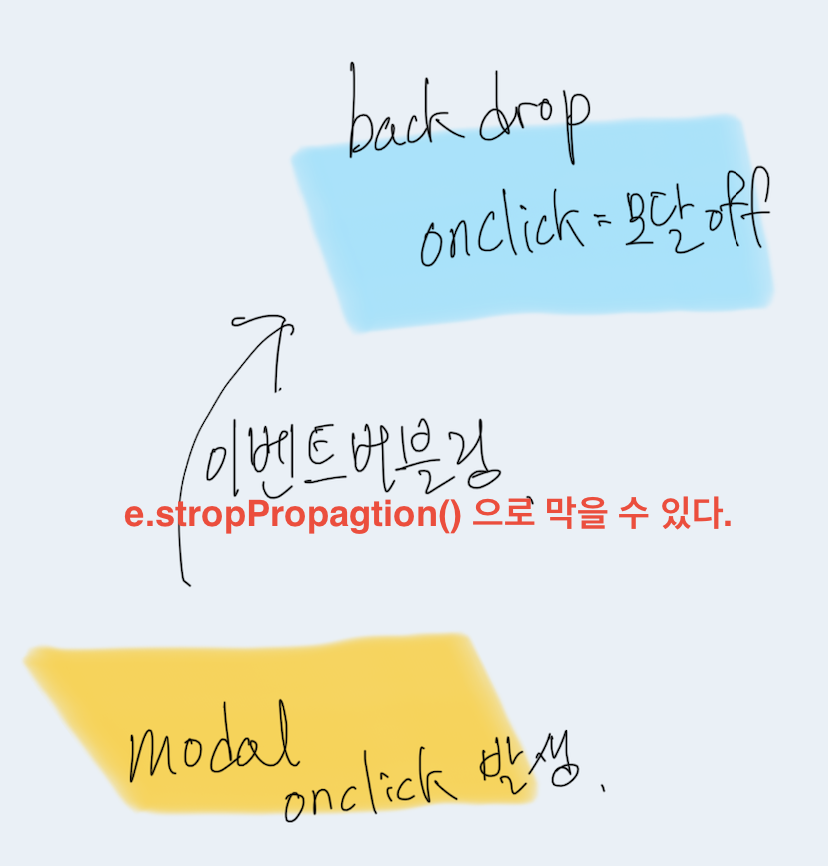
모달의 backdrop과 이벤트 버블링
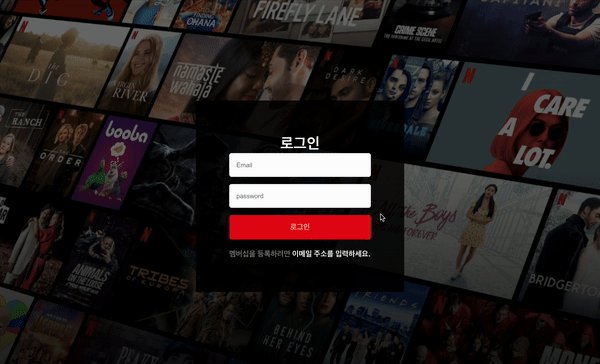
모달을 만들면 보통 모달 외부(backdrop)를 눌렀을때 모달이 꺼지는 기능도 만들게 된다.
이때 이벤트 버블링을 고려하지 않으면 모달을 클릭했을때도 모달 backdrop의 onClick이 발생하여 모달이 꺼지게 된다.


대부분 이렇게 간단하게 말해도 이해를 하겠지만, 모달을 안만들어본 사람이라면 이해를 못할 수 있으니 풀어서 설명하면
모달을 클릭했을때, 당연히 모달에 정의된 onClick이 먼저 실행된다. 그리고 이벤트 버블링으로 back drop의 onClick까지 실행된다.
대부분 경우에 모달 외부의 back drop은 유저가 모달을 닫도록 유도하는 목적으로 사용되기 때문에, back drop의 onClick에는 모달 off가 포함되어 있다. 하지만 모달 내부를 클릭했을때도 이벤트 버블링때문에 원하지 않는 동작인 모달 off가 실행될 수 있다.
다음과 같다.

이러한 문제를 해결하기 위해서는 모달에서 back drop까지 이벤트 전파를 중단시켜야 한다.
e.stopPropagtion()
e.stropPropagation을 이용하여 이벤트 버블링을 중단시킬 수 있다.

코드는 다음과 같다. 아래 코드와 같이 작성하여 modal__form 내부를 클릭했을때 버블링으로 전파되는 이벤트를 e.stopPropagtion()으로 막을 수 있다.
<div class='modal__backdrop' onClick={(e) => {setSignIn(false)}}>
/* e.stopPropagtion()으로 이벤트 버블링을 막는다.*/
<div class="modal__wrapper" onClick={(e) => e.stopPropagation()}>
<form class ='modal__form'>
...
</form>
</div>
</div>
반응형
'개발 > Javascript' 카테고리의 다른 글
| 렉시컬환경과 클로저, 그리고 React에서 이전 state를 기억하는 방식 (0) | 2023.12.16 |
|---|---|
| onClick과 onMousedown의 차이 (0) | 2023.11.21 |
| 문자열에서 특정 인덱스를 추출할때 charAt과 숫자인덱싱의 차이 (0) | 2023.05.17 |
| Chart.js (0) | 2022.05.12 |
| Set : 배열 중복제거하기 (0) | 2022.05.01 |



