반응형
Chart.js를 사용하면 그래프를 손쉽게 구현할 수 있다.
React에서 사용하려면 react-chartjs-2 를 사용하면 된다.
나는 구글링을 하며 간단히 html에서만 구현해보았다.
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS 연습</title>
<link rel="stylesheet" href="index.css" />
<link rel="stylesheet" href="reset.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script>
</head>
<body>
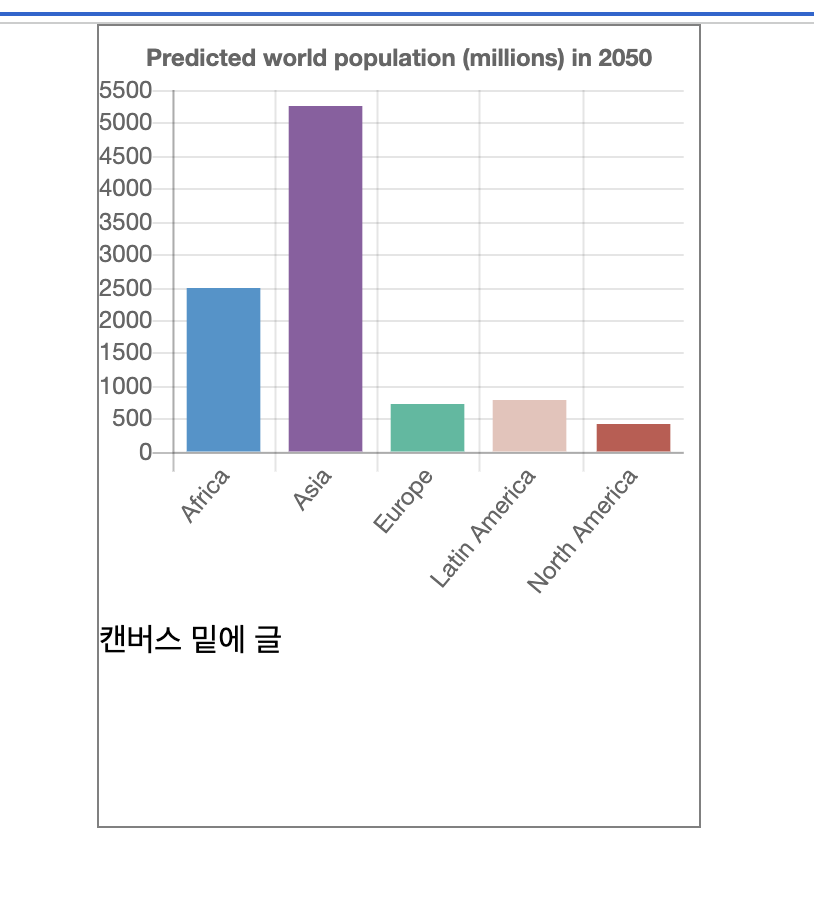
<canvas id="bar-chart" width="200" height="200"></canvas>
<span>캔버스 밑에 글</span>
<script src="canvas.js"></script>
</body>
</html><script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script> 는 chart.js를 import해오는 스크립트이다.
<canvas id="bar-chart" width="200" height="200"></canvas>는 차트가 들어갈 태그이다.
canvas 태그의 width와 height단위는 px이다. vh를 넣어도 px이다.
//canvas.js
//코드 출처는 https://nomalcy.tistory.com/23
new Chart(document.getElementById("bar-chart"), {
type: "bar",
data: {
labels: ["Africa", "Asia", "Europe", "Latin America", "North America"],
datasets: [
{
label: "Population (millions)",
backgroundColor: [
"#3e95cd",
"#8e5ea2",
"#3cba9f",
"#e8c3b9",
"#c45850",
],
data: [2478, 5267, 734, 784, 433],
},
],
},
options: {
legend: { display: false },
title: {
display: true,
text: "Predicted world population (millions) in 2050",
},
},
});솔직히 자세히 안알아봤다.
그냥 chart.js를 사용하면 그래프를 손쉽게 구현할 수 있다. 정도만 알았음.

반응형
'개발 > Javascript' 카테고리의 다른 글
| 모달과 이벤트 버블링 (0) | 2023.09.12 |
|---|---|
| 문자열에서 특정 인덱스를 추출할때 charAt과 숫자인덱싱의 차이 (0) | 2023.05.17 |
| Set : 배열 중복제거하기 (0) | 2022.05.01 |
| JSON에서는 undefined를 사용할 수 없다. (0) | 2022.01.28 |
| Class는 Object 찍어내는 기계(코딩애플) (0) | 2022.01.15 |



