반응형
https://github.com/ryu9663/weatherApp/tree/master

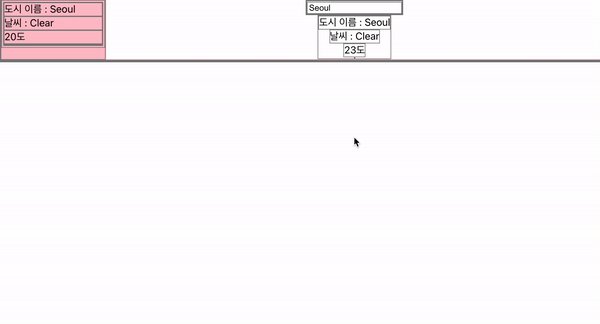
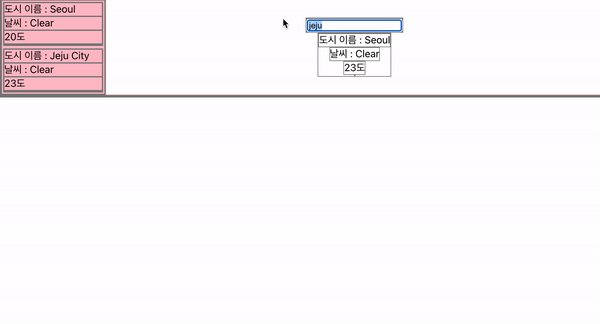
리액트를 이용해서 처음으로 직접 하나부터 차근차근 홈페이지를 만들어보았다.
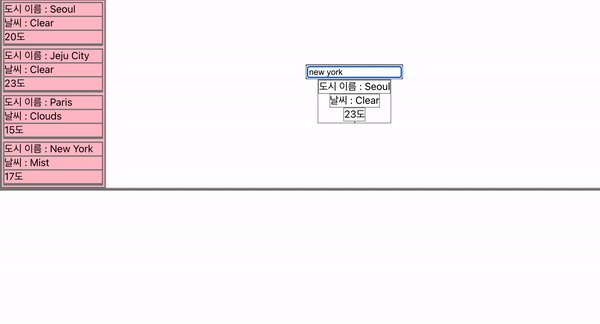
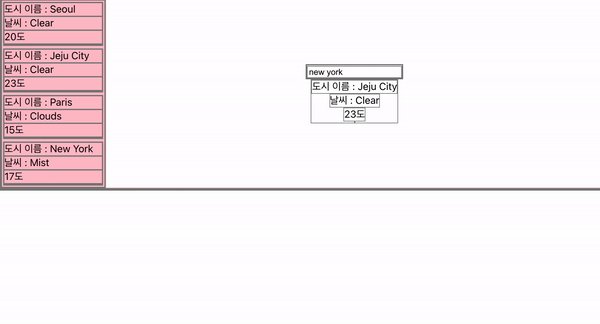
검색창에 도시 이름을 적으면 sidebar의 목록에 도시들의 정보가 추가된다.
sidebar에 도시를 클릭하면 메인창에 클릭한 도시의 날씨정보가 나타나도록 했다. 아직 CSS는 하지 않았다.
state가 한 차례씩 밀리는 문제
아래 코드와 같이 작성하니 state가 한칸씩 밀려서 출력되었다.
예를들면 처음에 seoul을 입력하면 빈객체가 출력되고, paris를 입력했을때 seoul이 출력되고, jeju를 입력했을때 paris가 출력되었다.
const getWeather = async () => {
..생략..
if(responseJson){
setInfo(responseJson)
console.log(responseJson.weather[0].main)
}
}
function addCityList(info){//sidebar에 추가될 도시 리스트
const newInfoList = [...infoList,info]
setInfoList(newInfoList)
}
useEffect(()=>{
getWeather(city)
addCityList(info)
},[city])responseJson을 setInfo를 이용해 Info에 할당한 후, addCityList함수에서 setInfoList(newInfoList)하는 과정을 생략했다.
함수 addCityList를 없애고 getWeather안에 합쳐보았다.
const getWeather = async () => {
..생략..
if(responseJson){
const newInfoList = [...infoList,responseJson]
setInfoList(newInfoList)
}
}
useEffect(()=>{
getWeather(city)
},[city])이렇게 하니 state가 밀리지 않고 원하는 대로 작동하였다.
반응형
'개발 > 소소한 실습' 카테고리의 다른 글
| TourAPI와 카카오맵을 이용한 관광지지도 (0) | 2021.11.28 |
|---|---|
| Modal을 이용하여 넷플릭스 로그인 화면 만들기 (0) | 2021.10.16 |
| DOM으로 메뉴 2개짜리 카페 키오스크 만듬(8월9일) (0) | 2021.10.05 |
| 날씨 앱 2 (0) | 2021.10.04 |
| forEach() : 버튼을 누르면 버튼에 적힌 색깔로 제목 색깔이 변하는 코드 (0) | 2021.07.24 |



