반응형

event공부하면서 전에 만들었던 forEach도 다시 보고 했다.
forEach 자체는 쉬운데 forEach를 addEventListener이랑 연결시키려니까 머리가 복잡해진다.
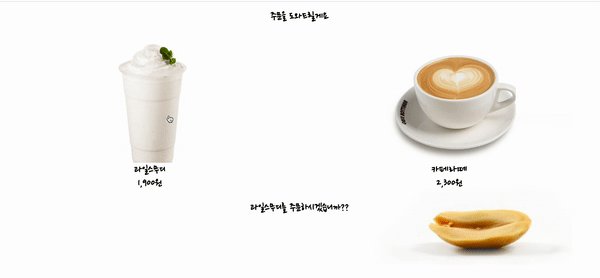
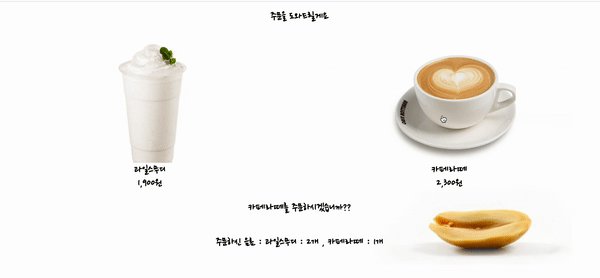
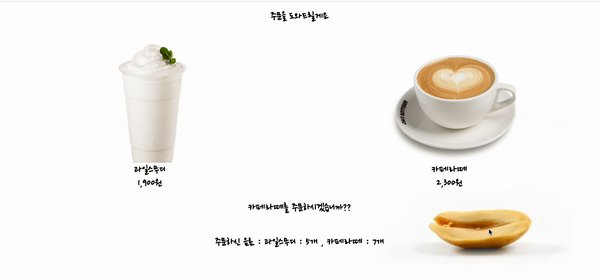
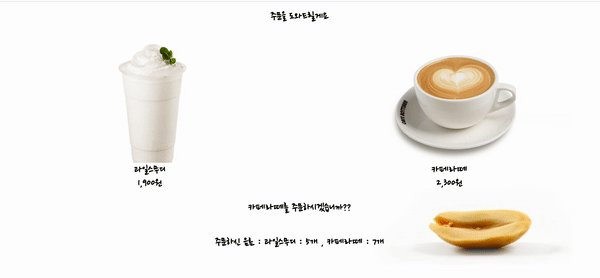
카페 무인주문기 화면 연습했다. 코플릿에서 했던 내용들이 그대로 사용된다!!
엄청나다 코플릿은 단순연습이 아니었구나!!
우선 css만 대충했다
가격도 얼마인지 나오게하고 싶은데 어떻게 해야할지 방법이 떠오르지 않는다.
쉽게 할 수 있긴한데, 일일이 바꾸는거 말고 html에서 숫자만 바꾸면 쵸ㅑ르르르연결되서 모든게 다 바뀌게 만들려니까 잘 떠오르지 않는다.
button에 value를 2개 적을수 있으면 괜찮을것같은데 그건 안되는거같다. 흠
<div id = 'button'>
<div class = 'menu' id = 'm0'>
<button id = 'menu0' value ='과일스무디'></button>
<label id = 'l0' for = 'menu0' value = 1900>과일스무디<br>1,900원</label>
</div>
<div class = 'menu' id = 'm1'>
<button id = 'menu1' value = '카페라떼'></button>
<label id = 'l1' for = 'menu1' value = 2300>카페라떼<br>2,300원</label>
</div>
</div>버튼이 눌렸을때 label의 value를 조작하는 방법을 생각해봐야겠다
반응형
'개발 > 소소한 실습' 카테고리의 다른 글
| TourAPI와 카카오맵을 이용한 관광지지도 (0) | 2021.11.28 |
|---|---|
| Modal을 이용하여 넷플릭스 로그인 화면 만들기 (0) | 2021.10.16 |
| 날씨 앱 2 (0) | 2021.10.04 |
| 날씨앱 (0) | 2021.10.03 |
| forEach() : 버튼을 누르면 버튼에 적힌 색깔로 제목 색깔이 변하는 코드 (0) | 2021.07.24 |



