반응형

여러개의 속성(버튼)에 하나의 이벤트핸들러 추가하기.
w3school홈페이지를 보면서 혼자 DOM CSS 를 공부하다가 이 코드를 만들게 되었다.
버튼개수만큼 함수를 일일이 여러개 만들면 쉽게 기능을 구현할 수 있었지만,
예전 생활코딩 유튜브 볼때 이고잉님의 '항상 코딩할땐 1억개를 한번에 바꿀 수 있는 기능을 만들어야 해요 여러분'
이라는 대사가 떠올라서 함수하나로 모든걸 퉁쳐보기로 했다.
새로배운것 : forEach
const title = document.getElementById('sent')//제목
let btns = document.querySelectorAll('input[type = button')//버튼들을 btns에 할당했다.
btns.forEach(function (i){//버튼에 적힌 색깔로 제목 글씨 색깔이 바뀌는 함수.
i.addEventListener('click',function(){
title.style.color = (i.value)
});
});아직 개념정리를 완벽히 하진 않았지만, 이 기능을 만들기 위해 구글링을 하던중 forEach라는 것을 알게 되었다.
forEach에 대해서는 개념숙지를 완벽히 하고 게시글로 정리하도록 하겠다.
코드,
<!DOCTYPE html>//HTML코드
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>practice</title>
<link rel="stylesheet" type="text/css" href="a.css" />
<!--CSS는 배경색 연두색밖에 없음-->
</head>
<body>
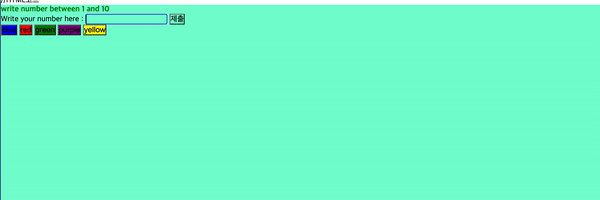
<h2 id = 'sent'>write number between 1 and 10</h2>
<form name = 'myForm' id = 'myForm'>
Write your number here : <input type = "text" id = 'text'/>
<input type = 'submit' id = 'submit'/>
</form>
<input type = 'button' id = 'btnToBlue' value = 'blue' />
<input type = 'button' id = 'btnToRed' value = 'red' />
<input type = 'button' id = 'btnToGreen' value = 'green' />
<input type = 'button' id = 'btnToPurple' value = 'purple' />
<input type = 'button' id = 'btnToYellow' value = 'yellow' />
<script src = 'b.js'></script>
</html>
const title = document.getElementById('sent')//제목
let btns = document.querySelectorAll('input[type = button')//버튼들을 btns에 할당했다.
//이렇게 input[type = button]으로 querySelectorAll을 이용하는 방식도 처음 알았음.
title.style.color = 'green'//버튼의 초기 색깔은 green
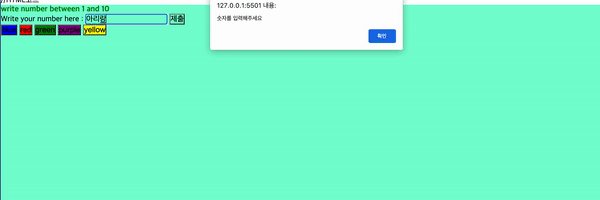
function sendMessage(x){//입력값이 1과 10사이에 있는지 , 숫자인지 아닌지에 따라 alert창이 바뀌는 함수
x = document.forms['myForm']['text'].value;
if(isNaN(x)){
alert('숫자를 입력해주세요')
}
else
{
if(x>=10 || x<=1){
alert('1과 10 사이가 아님');
return false;
}
else{alert('1과 10사이의 수입니다.')}
}
}
document.getElementById('myForm').addEventListener("submit", sendMessage);//submit버튼 이벤트핸들러
btns.forEach(function (i){//버튼에 적힌 색깔로 제목 글씨 색깔이 바뀌는 함수.
i.addEventListener('click',function(){
title.style.color = (i.value)
});
i.style.background = i.value
});
참고자료 : https://www.codeinwp.com/snippets/add-event-listener-to-multiple-elements-with-javascript/
반응형
'개발 > 소소한 실습' 카테고리의 다른 글
| TourAPI와 카카오맵을 이용한 관광지지도 (0) | 2021.11.28 |
|---|---|
| Modal을 이용하여 넷플릭스 로그인 화면 만들기 (0) | 2021.10.16 |
| DOM으로 메뉴 2개짜리 카페 키오스크 만듬(8월9일) (0) | 2021.10.05 |
| 날씨 앱 2 (0) | 2021.10.04 |
| 날씨앱 (0) | 2021.10.03 |



