
오늘 배운 것
- HTML 기초
오늘은 검색을 많이 해야 했다.
자세하게는 HTML 개념정리로 따로 올리기로 하고 우선 큰 내용만 적겠다.
Achievement Goals
- HTML을 CSS를 적용하고, JavaScript로 개발할 수 있게(Programmable) 작성할 수 있다.
- HTML이 Markup language라는 것을 이해할 수 있다.
- "구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있다.
- HTML의 구조와 문법에 대해서 이해하고 적용할 수 있다.
- Opening tag, closing tag, self-closing tag에 대해서 이해하고 있다.
- 자주 사용되는 HTML 요소(Element)가 무엇인지 알고 차이를 설명할 수 있다.
- div, span 태그가 무엇이고, 어떤 차이가 있는지 설명할 수 있다.
- ul, ol, li 가 무엇이고, 언제 사용해야 하는지 알고 있다.
- input type을 설정하여 다양한 종류의 input을 활용할 수 있다. : HTML 카테고리에 게시하였음
- 동적인 웹 어플리케이션 개발을 위한 HTML 구조를 짤 수 있다.
- 간단한 웹 페이지 기획안을 HTML 문서로 표현할 수 있다.
- id와 class를 목적에 맞게 사용하여 사람과 컴퓨터가 읽기 쉬운, 의미있는(Sementic) HTML 문서를 작성할 수 있다. : HTML 카테고리에 게시하였음
- HTML5 semantic tag를 적재적소에 사용하여 사람과 컴퓨터가 읽기 쉬운 시멘틱한 HTML 문서를 작성할 수 있다. : 연습이 필요하다.
1. HTML의 Element : Opening Tag, Closing Tag, Content, Self-closing Tag
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> First heading </h1>
<!-- <h1>은 Opening Tag, First heading은 Content, </h1>은 Closing Tag 이다. -->
<img src = 1.jpg style = "width: 30%;height: 30%;"/>
<!-- <img /> 처럼 따로 Closing Tag가 없는 Tag를 Self-closing Tag라고 한다. -->
</body>
</html>
| Opening Tag | Content | End Tag | Self-closing Tag |
| <h1> | First Heading | </h1> | <img src = 1.jpg /> |

2. HTML의 attribute
attribute는 추가정보를 제공하며 보통 Opening Tag에 명시된다.
name = 'value'의 형태이다.
<p class = "paragraph"> This is a paragraph. </p>
<!-- attribute는 추가정보를 제공하며 Opening Tag에 명시된다. -->
<!-- 보통 name = " value "의 형태이다. -->
<!-- 여기서 attribute name 은 class, value 는 paragraph 이다.-->
3. div와 span의 차이
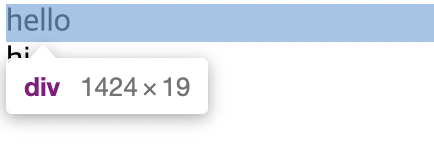
<div> </div> : 한 줄을 차지하고 줄바꿈 된다.
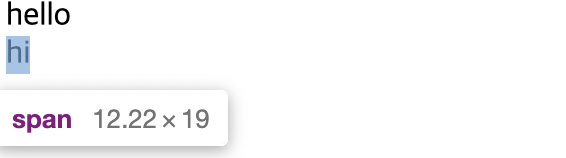
<span> </span> : content 크기만큼 공간을 차지한다. 줄바꿈 되지 않는다.


4. Sementic Tag 와 Non-sementic Tag
Sementic Tag 는 <article>, <aside>, <section>, <footer>, <nav>, <header> 등이 있다.
Non-sementic Tag 에는 <div>, <span> 이 있다.
둘 다 block을 나눌 때 사용되지만, <div>는 의미가 없기 때문에 여러개가 있으면 읽기가 헷갈린다.
Sementic Tag도 block을 나누는 Tag지만, 약속된 의미가 있기 때문에 읽기가 편하다.
다음 표는 Sementic Tag들과 그 의미를 모아둔 것이다.
| <article> | 독립적인 내용들 (신문기사, 포스트 등) | |
| <aside> | 페이지 내용과 관련 없는 콘텐츠 (링크, 광고, 사이드바 표시 등) | |
| <footer> | 바닥글, 주로 저작권, 연락처 정보 등 내용이 삽입된다. <header>,<section>,<article> 등 다른 레이아웃 사용 가능 |
|
| <header> | 문서나 섹션의 머릿글, 제목, 주제 등 사이트 맨 위쪽이나 왼쪽에 사용하며 헤더 안에 <form> 태그를 이용, 검색창을 넣거나 <nav>태그를 이용해 사이트메뉴를 넣는다. |
|
| <nav> | 네비게이션 링크를 정의한다. 같은 사이트내의 링크나 다른 사이트로의 링크들의 모음이다. |
|
| <section> | 내용을 주제별로 묶어둔 구획 <header>, <footer>와 함께 문서의 구역을 정의한다. <section>안에 <section>을 넣을 수도 있고, <article>을 이용해 내용을 넣는다. |
|
5.
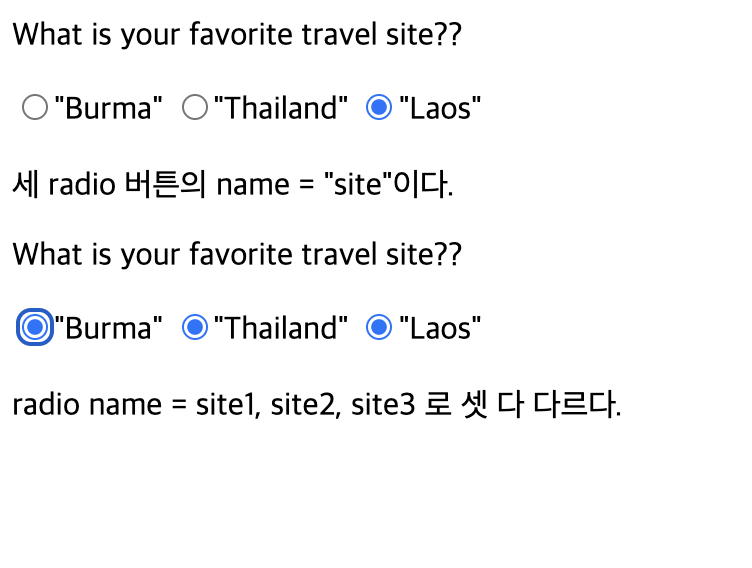
5-1. <input type = 'radio'/>로 만든 항목들은 그 중에 1개만 선택가능하다.
단! radio 의 attribute 중 name의 value들이 같아야 한다.
<body>
<p>What is your favorite travel site??</p>
<form>
<input type = "radio" id = "site1" name = "site" value = "Burma"/>"Burma"
<input type = "radio" id = "site2" name = "site" value = "Thailand"/>"Thailand"
<input type = "radio" id = "site3" name = "site" value = "Laos"/>"Laos"
<br><br>세 radio 버튼의 name = "site"이다.
<!--셋 다 name = "site" 이다. 이럴땐 셋 중 하나만 선택 가능하다.-->
</form>
<p>What is your favorite travel site??</p>
<form>
<input type = "radio" id = "site1" name = "site1" value = "Burma"/>"Burma"
<input type = "radio" id = "site2" name = "site2" value = "Thailand"/>"Thailand"
<input type = "radio" id = "site3" name = "site3" value = "Laos"/>"Laos"
<br><br>radio name = site1, site2, site3 로 셋 다 다르다.
<!--이럴땐 중복선택이 된다.-->
</form>
</body>
5-1. <input type = "checkbox"/> 로 만든 항목들은 중복선택이 가능하다.
<body>
<p>What sport do you like??</p>
<form>
<input type = "checkbox" id = "sport1" name = "sport" value = "Soccer"/>Soccer
<input type = "checkbox" id = "sport2" name = "sport" value = "Tennis"/>Tennis
<input type = "checkbox" id = "sport3" name = "sport" value = "Basketball"/>Basketball
</form>
</body>
'TIL > 코드스테이츠 TIL' 카테고리의 다른 글
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +7일 (0) | 2021.07.25 |
|---|---|
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +6일 (0) | 2021.07.25 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +4일 (0) | 2021.07.23 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +3일 (0) | 2021.07.21 |
| 코드스테이츠 소프트웨어엔지지어링 부트캠프 +2일 (0) | 2021.07.20 |



